15 Flops Hilários do Google
Descubra 15 falhas épicas do Google que mostram que até gigantes da tecnologia cometem erros.

Quando se trata de tecnologia, o Google é sinônimo de inovação e sucesso. No entanto, até os gigantes tropeçam. Aqui estão 15 dos flops mais épicos do Google que mostram que nem mesmo titãs da tecnologia estão imunes a ideias ruins e azar.
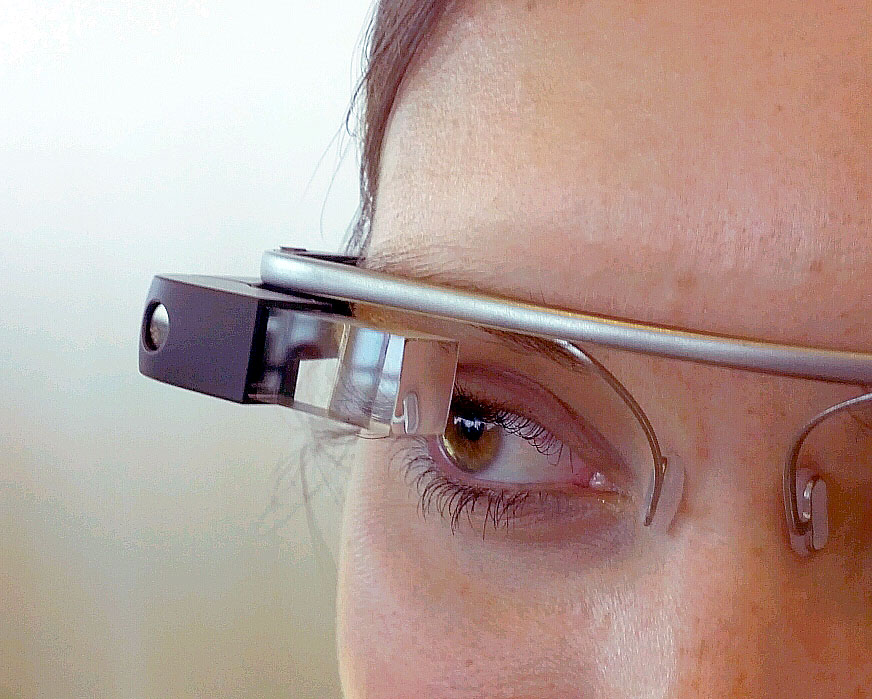
1. Google Glass (2013-2015)
Google Glass prometia ser o futuro, com realidade aumentada e estilo Tony Stark. No entanto, preocupações com privacidade e um preço exorbitante selaram seu destino.

2. Google Wave (2009-2010)
O Google Wave tentou revolucionar a comunicação online, mas sua complexidade o tornou confuso e inviável.

3. Google+ (2011-2019)
Google+ foi a tentativa do Google de competir com o Facebook, mas falhou devido a um design desajeitado e falta de personalidade.

4. Google Buzz (2010-2011)
Antes do Google+, havia o Google Buzz, que enfrentou problemas de privacidade e foi descontinuado rapidamente.

5. Google Nexus Q (2012)
O Nexus Q era um streamer de mídia caro e limitado, que não conseguiu competir e foi rapidamente abandonado.
6. Google Notebook (2006-2012)
O Google Notebook era uma tentativa inicial de aplicativo de anotações, superado pelo Evernote e descontinuado em favor do Google Keep.
7. Google Answers (2002-2006)
O Google Answers permitia que usuários pagassem por respostas, mas não conseguiu competir com o Yahoo! Answers gratuito.

8. Google Video (2005-2009)
Antes de comprar o YouTube, o Google tentou criar sua própria plataforma de vídeo, mas não conseguiu competir e acabou adquirindo o YouTube.

9. Google Health (2008-2012, 2021 reboot)
O Google Health tentou centralizar registros de saúde online, mas enfrentou resistência devido a preocupações com dados sensíveis.
10. Project Ara (2013-2016)
O conceito de telefone modular era inovador, mas muito ambicioso, levando ao seu fracasso antes do lançamento.

11. Google Spaces (2016)
O Google Spaces era um app de chat em grupo que não conseguiu competir com plataformas já estabelecidas e foi encerrado em um ano.
12. Google Allo (2016-2018)
O Google Allo prometia recursos de chat com inteligência artificial, mas não se destacou no mercado já saturado.

13. Google Lively (2008)
O Google Lively era uma tentativa de mundo virtual semelhante ao Second Life, mas não conseguiu atrair usuários e foi encerrado em seis meses.
14. Google Daydream VR (2016-2019)
O Daydream VR foi uma plataforma de realidade virtual atrelada a smartphones, mas enfrentou limitações de hardware e conteúdo.

15. Google Stadia (2019-2023)
O Google Stadia tentou revolucionar o gaming na nuvem, mas não conseguiu impressionar devido a uma biblioteca fraca e problemas técnicos.

Por que o Google falha (às vezes)?
Os fracassos do Google geralmente resultam de uma combinação de superestimação do mercado, execução insatisfatória e falta de foco. Muitas vezes, os produtos chegam antes do tempo certo ou não conseguem envolver os usuários devido a uma execução fraca.
O que podemos aprender
O lado positivo dos flops do Google é que o fracasso faz parte do processo de inovação. A disposição do Google em experimentar, mesmo correndo o risco de fracasso, é parte do que o torna bem-sucedido a longo prazo. Para cada falha, há um produto de sucesso.








