25 Estudos de Caso UX para Inspirar seu Projeto
Explore 25 exemplos de estudos de caso UX para aprimorar seus projetos de design.

Os estudos de caso de UX são essenciais para um portfólio de design forte, oferecendo uma visão profunda sobre como enfrentar desafios de design e mostrar métodos e resultados. Eles ajudam a construir credibilidade, oferecem valor educacional e diferenciam você no mercado.
Este artigo apresenta 25 exemplos de estudos de caso de UX cuidadosamente selecionados que oferecem lições valiosas. Cada estudo destaca aspectos como foco na resolução de problemas, processo de pesquisa detalhado e insights práticos para profissionais em busca de emprego.
Por que Estudos de Caso UX/UI são Importantes
Estudos de caso de UX são como mostrar o seu trabalho em matemática; são mais do que apenas mostrar o produto final. Eles detalham as etapas para chegar lá, como pesquisa e testes de usabilidade, permitindo que empregadores avaliem suas habilidades e processos de pensamento.
Os estudos de caso bem elaborados têm muitos benefícios, incluindo:
- Construção de credibilidade — Eles fornecem evidências de sua experiência e sucessos passados.
- Valor educacional — Mostram seu processo de design, oferecendo insights valiosos para outros designers.
- Diferenciação — Um estudo de caso convincente pode causar uma impressão duradoura.
- Melhoria iterativa — Detalham altos e baixos, permitindo identificar áreas de melhoria.
Agora que você sabe a importância de um estudo de caso marcante, confira 25 exemplos para ajudar a despertar sua criatividade.
Exemplos de Estudos de Caso de Design UX
Aqui estão alguns dos exemplos de estudos de caso abordados:
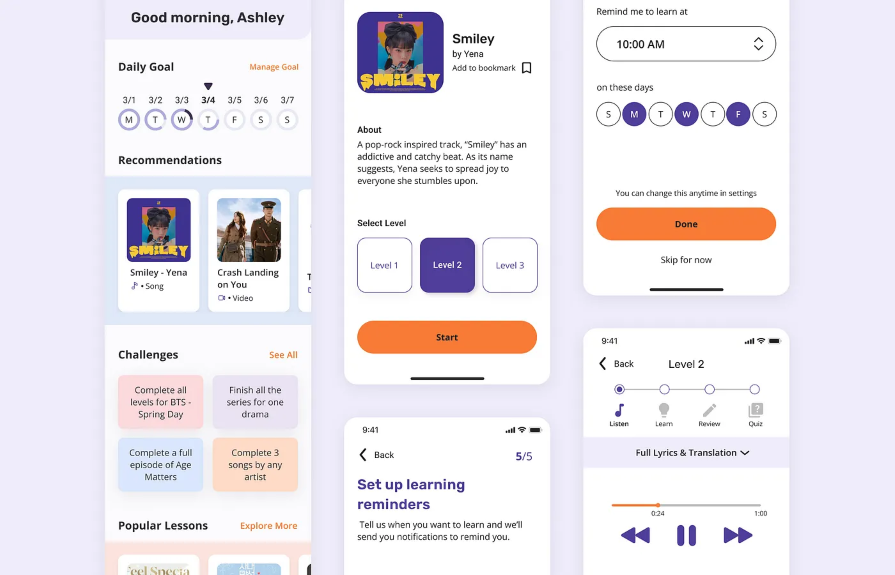
1. Aplicativo de Aprendizado de Idiomas
Este estudo detalha a criação do “Enjoy Korean”, um aplicativo não convencional que ensina o idioma coreano. O caso destaca o foco na resolução de problemas, pesquisa detalhada e insights práticos para quem busca emprego.

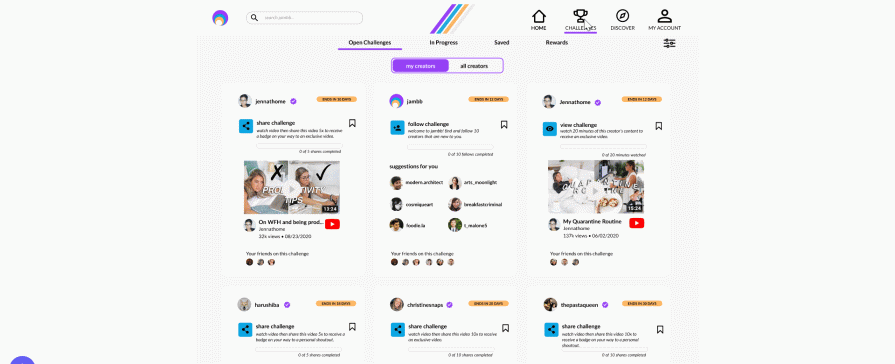
2. Jambb
Este estudo explora a criação de uma plataforma responsiva focada em fãs para o Jambb, destacando a documentação detalhada do processo de design.

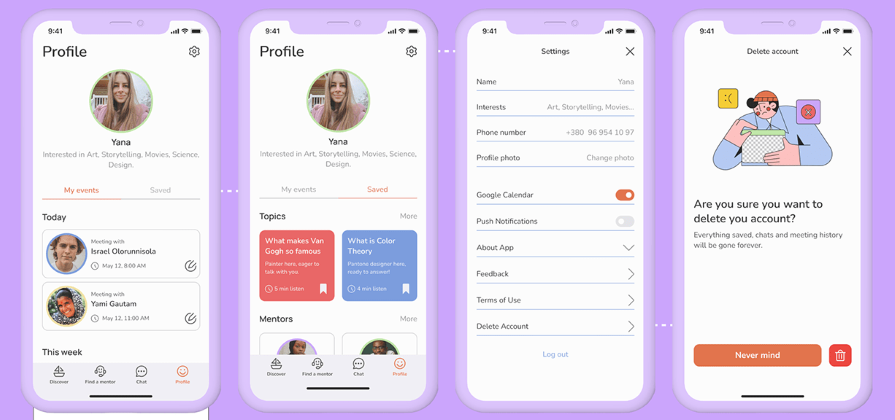
3. Aplicativo de Aprendizado
Um estudo altamente visual que detalha o design de uma plataforma de aprendizado, destacando apelo visual e atenção aos detalhes.

Esses são apenas alguns exemplos dos estudos de caso apresentados no artigo, cada um oferecendo perspectivas únicas e lições valiosas para designers em busca de inspiração.








