7 Temas Iniciais para Desenvolvimento no WordPress
Descubra 7 temas iniciais para acelerar seu desenvolvimento WordPress.

Cada site que construímos é único, servindo a propósitos distintos, como vendas, discussões e publicação de informações. O WordPress se destaca como uma plataforma flexível para qualquer site, mas começar do zero é cansativo.
Temas iniciais ou “barebones” oferecem uma base sólida para projetos WordPress, funcionando como uma tela em branco. Eles vêm com recursos que aceleram a construção do site, como cabeçalhos e rodapés diversos.
Confira 7 temas iniciais que podem transformar seu fluxo de trabalho WordPress:
Blockbase – Tema de Edição Completa para WordPress
Blockbase é um tema em branco que permite criar um design personalizado. Oferece diversos padrões de blocos para cabeçalhos e rodapés, além de variações de estilo.

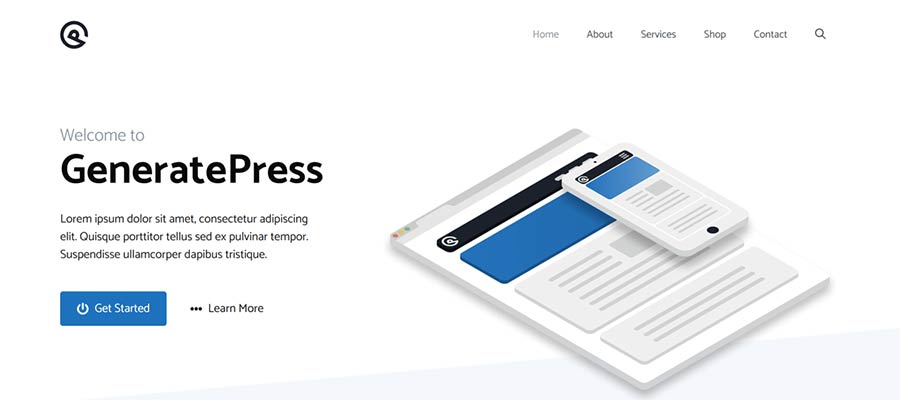
GeneratePress – Tema WordPress para Editor de Blocos
GeneratePress é um tema que equilibra os editores Clássico e de Blocos. Oferece layouts variados e personalização via Customizer, com uma versão pro para mais customizações.

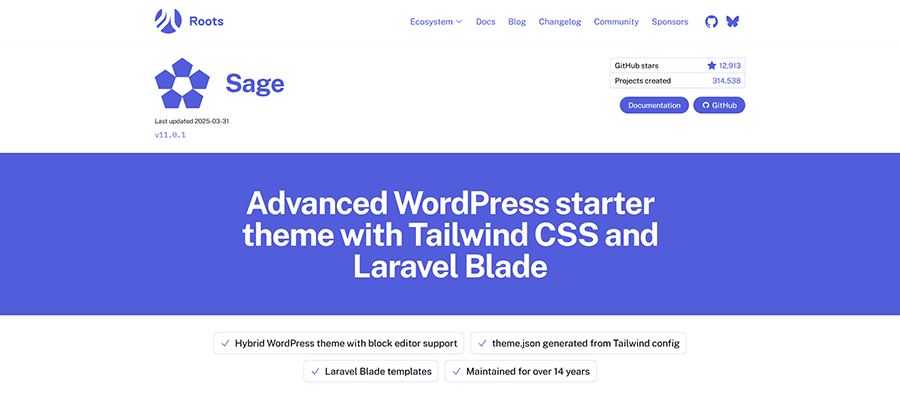
Sage – Tema com Tailwind CSS & Laravel Blade
Sage traz um fluxo de trabalho moderno para o desenvolvimento de temas WordPress, integrando Tailwind.css e Laravel Blade para recursos avançados.

Byvex WooCommerce Starter Theme
Byvex é ideal para fãs do Bootstrap, permitindo personalizar lojas WooCommerce em um ambiente familiar.

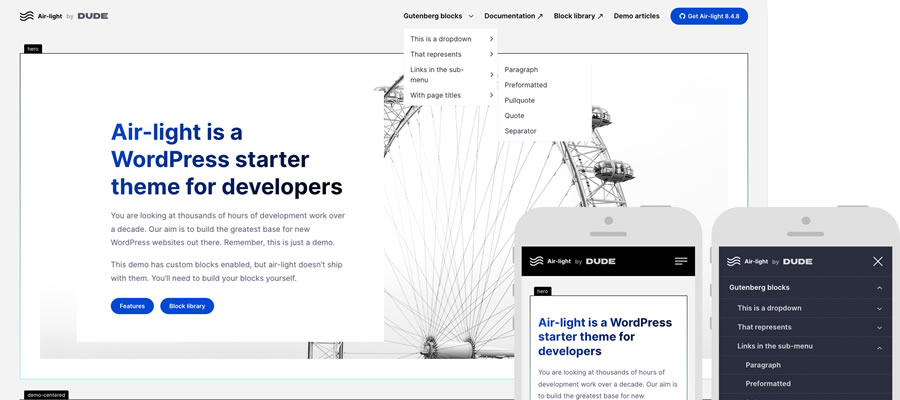
Air – Tema Inicial WordPress
Baseado no icônico Underscores, Air é leve e compatível com acessibilidade WCAG 2.0 e AAA, sendo uma ótima base para projetos.

WDS BT Tema de Bloco WordPress
Um tema de bloco inicial para flexibilidade e personalização, com ferramentas de linha de comando para testes de acessibilidade e criação de blocos.

Flynt – Tema Inicial WordPress para Desenvolvedores
Flynt oferece uma arquitetura modular para desenvolvimento prático, com suporte para Advanced Custom Fields PRO.

Dicas para Escolher o Melhor Tema Inicial
Escolher o tema inicial certo pode acelerar seu fluxo de trabalho e é um compromisso de longo prazo. Considere se o tema é atualizado regularmente, suas características e compatibilidade com seu editor ou construtor de páginas preferido.
Um Ótimo Começo para o Seu Projeto WordPress
Temas iniciais são ideais para construir sites personalizados, evitando designs excessivos. Experimente um tema inicial e veja como ele pode melhorar seu fluxo de trabalho.








