O valor do mapeamento visual com Suzanne Ackerman
Suzanne Ackerman explora mapeamento visual para alinhar equipes e projetos complexos.

Suzanne Ackerman, ex-Diretora de Estratégia e Design de Experiência na John Hancock, compartilha suas práticas de mapeamento visual para alinhar equipes e lidar com projetos complexos. Com uma trajetória que inclui liderança em IBM e Tank Design, Suzanne utiliza o mapeamento para descrever a diferença entre mapeamento de serviço e jornada do cliente, enfatizando a importância da curiosidade no design.

Mapeamento de serviço vs. mapeamento da jornada do cliente
O mapeamento de jornada do cliente foca na perspectiva do cliente, considerando suas emoções e necessidades em cada etapa. Já o mapeamento de serviço aborda o sistema de suporte à experiência do cliente, incluindo processos e ferramentas.
Exemplo de mapa de serviço em branco, mostrando o framework para mapear interações com o cliente e processos internos. A mentalidade do cliente, extraída do mapa de jornada, é transportada da jornada e sobreposta aos passos, interações e linhas de interação. Abaixo da linha de visibilidade, processos internos, atores e operações de bastidores são detalhados. O mapa organiza atores, sistemas e canais para guiar o design.
” data-medium-file=”https://blog.logrocket.com/wp-content/uploads/2025/01/service-map.png?w=300″ data-large-file=”https://blog.logrocket.com/wp-content/uploads/2025/01/service-map.png?w=895″ class=”size-full wp-image-199792″ src=”https://blog.logrocket.com/wp-content/uploads/2025/01/service-map.png” alt=”Service map” width=”895″ height=”391″>
Os benefícios do co-design
O co-design envolve colaboração multifuncional, superando desafios de alinhamento de prioridades entre equipes técnicas e operacionais. Suzanne destaca a importância de incluir stakeholders desde o início para garantir que suas vozes sejam refletidas nos mapas de serviço.
A arte do mapeamento visual
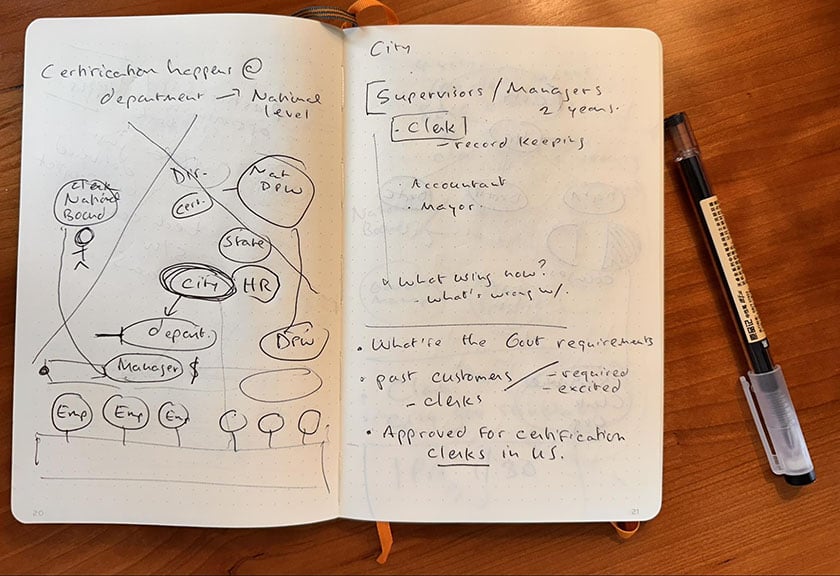
Suzanne utiliza ferramentas visuais para traduzir conversas em mapas, facilitando a compreensão de problemas complexos. Exemplos de mapas de ecossistemas e de priorização ajudam a organizar ideias e planos de ação.

Enfatizando a curiosidade
Para Suzanne, a curiosidade e a abertura são essenciais na liderança, garantindo que todos sintam-se incluídos e valorizados. Ela acredita que a curiosidade é fundamental para a inovação e a resolução de problemas.








