Criando Acasos no Design
Exploração de design de app com IA para descoberta acidental e interação intuitiva.
Minhas estantes estão repletas de ‘acidentes felizes’. Considero esses momentos de ‘Aha!’ — quando percebemos conexões entre ideias — um presente. Descobertas acidentais são reveladoras e transmitem verdades de uma forma única.
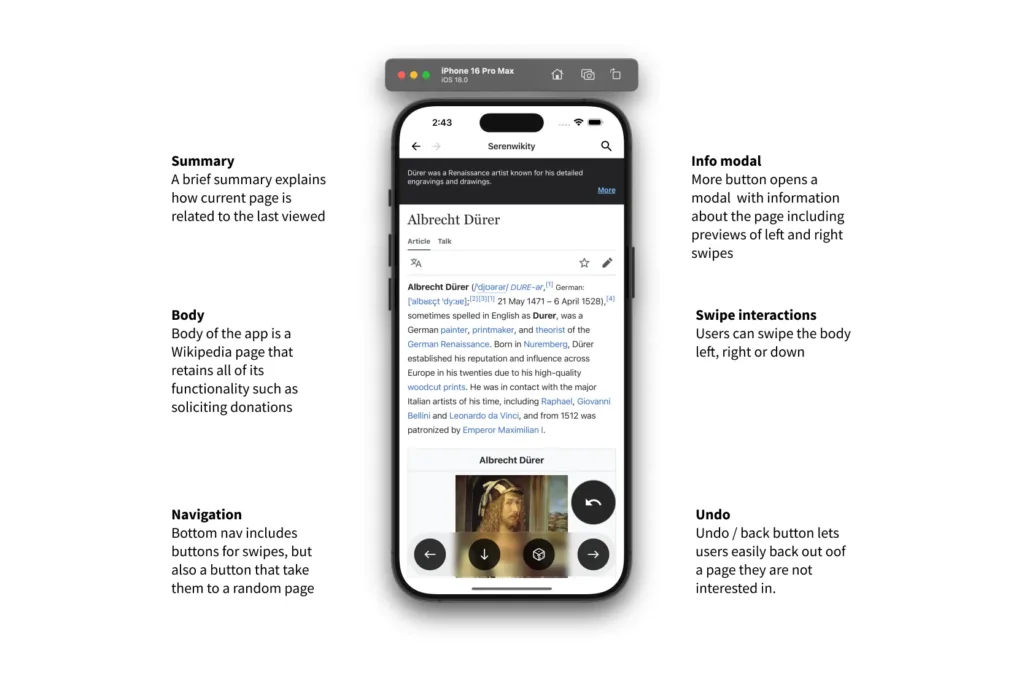
Por um tempo, tive um conceito vago para um app que utiliza swipes para explorar informações na Wikipedia. Como designer e desenvolvedor, explorei abordagens para criar um app móvel ancorado em IA. Usei ferramentas como React Native, Python, API da OpenAI e Figma.

Princípios de design
Desde o início, estabeleci alguns princípios para o app:
- Desempenhar IA: A IA deve atuar em segundo plano, sem necessidade de o usuário saber de sua existência.
- Interface rápida e infinita: O usuário deve poder navegar sem fricção, sem impasses.
- IA como complemento: Usuários podem usar a Wikipedia normalmente, mas também contar com recursos de IA.
- Uso saudável a longo prazo: O app deve incentivar aprendizado factual.
A ideia é que os usuários aprendam coisas que não sabiam que queriam aprender.

Desafios
Contradição fundamental
O design às vezes é descrito como intencional, mas a serendipidade não pode ser forçada.
Não-determinismo
Serenwikity depende de prompts de engenharia, algo difícil de prever. Cada swipe modifica o próximo prompt, criando experiências imprevisíveis.
Simulações
Validação de conceito
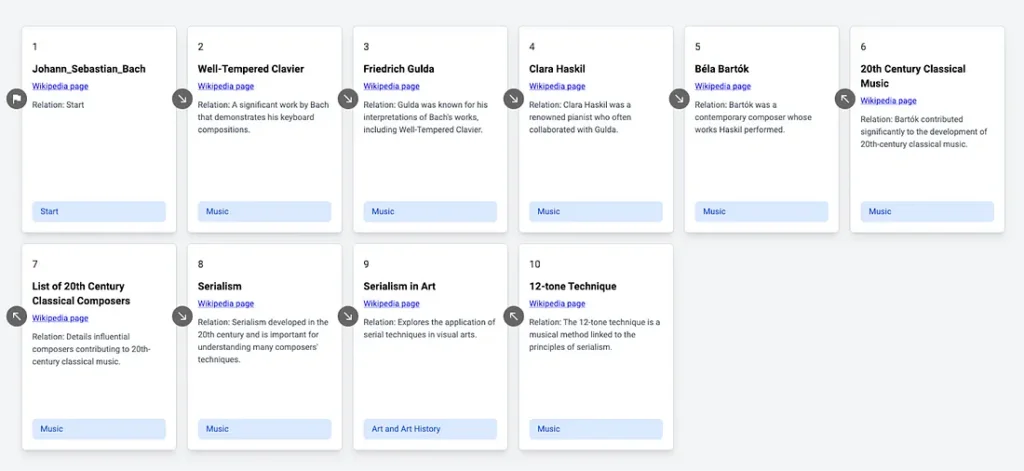
Criei uma simulação em Python para testar a ideia de swipes na Wikipedia, que mostrou potencial serendipitoso, como navegar de Johann Sebastian Bach à técnica de 12 tons.

Desempenho do código e experiência do usuário
Simulações em React ajudaram a explorar o pré-carregamento de páginas, mantendo a interface rápida e simples para o usuário.

Design da UX
Design de interação
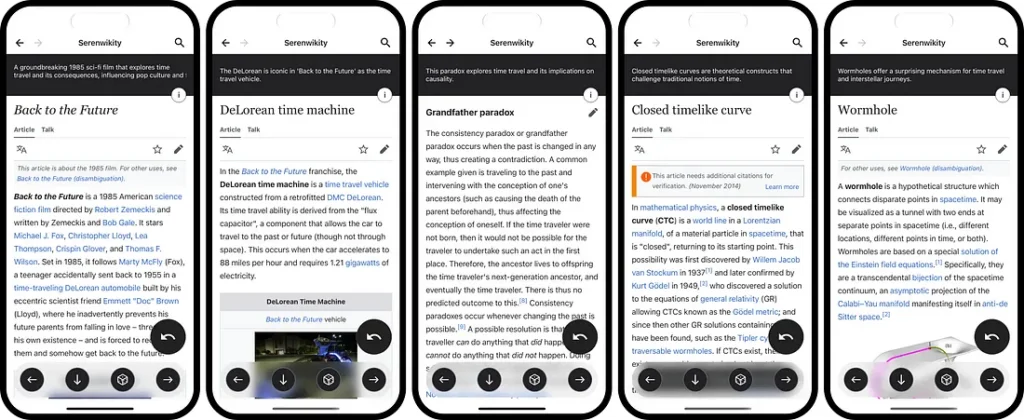
Após validar a ideia, foquei em swipes, criando protótipos em React Native para experimentar interações ergonômicas.

Trabalhei em ciclos iterativos rápidos, explorando animações e gestos no código e ideias no Figma.
Narrativa em movimento
O novo prompt de swipe direito cria coesão, conectando cada página logicamente. O resultado é uma jornada assistida por IA através de ideias logicamente conectadas.

Desvio narrativo intencional
Para evitar previsibilidade, introduzi um segundo prompt que busca páginas surpreendentes ou contra-intuitivas.

Pensamentos sobre design e código
Trabalhar em projetos autodirigidos envolve muito design em React. Aqui estão algumas reflexões:
- Qualquer valor criado pelos designers só chega aos usuários por meio do código de produção.
- Ao projetar um app com engenharia de prompts no centro, há um rápido vai e vem entre código e design.
- O foco deve estar em como o design se manifesta como código de produção.









