Estimação Ágil com Pontos de História Fibonacci
Guia prático para usar Pontos de História Fibonacci na estimativa ágil e melhorar a precisão no desenvolvimento.

Nota do editor: Este blog foi atualizado em 17 de janeiro de 2025 para fornecer contexto sobre como aplicar pontos de história Fibonacci na estimativa ágil, incluindo uma nova seção de FAQ e dicas para melhorar seu uso.

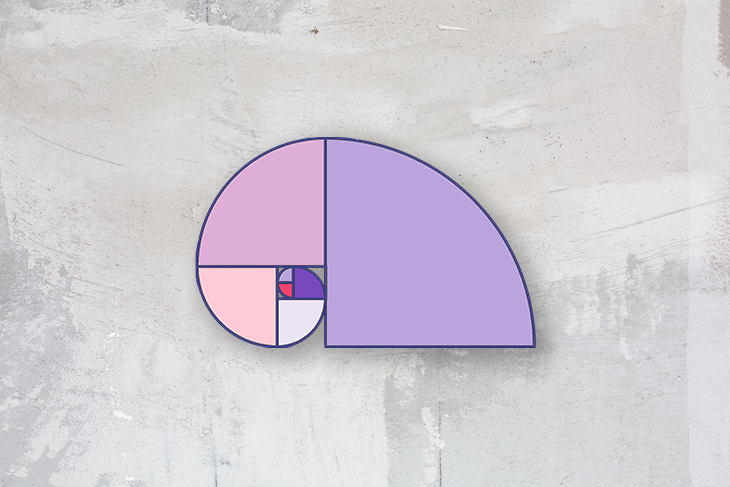
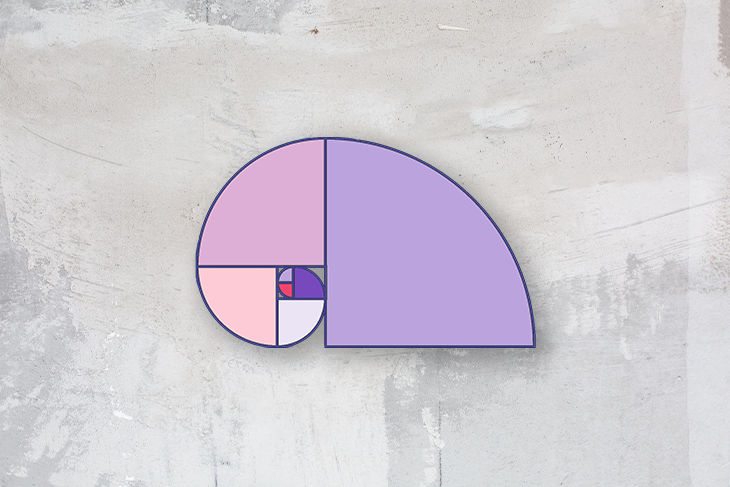
Fibonacci, um matemático italiano de Pisa, criou uma sequência numérica em que cada número é a soma dos dois anteriores. Esta sequência é utilizada em várias áreas, incluindo a estimativa ágil.
O que é a escala de Fibonacci?
A escala de Fibonacci começa em zero: 0, 1, 1, 2, 3, 5, 8, 13, 21, 34, 55, etc. É usada em estimativas ágeis para determinar a complexidade percebida de tarefas.

Como aplicar a escala de Fibonacci na estimativa ágil?
Devido à sua natureza gradualmente crescente, esta escala ajuda a mapear a complexidade do trabalho em pontos de história, facilitando o planejamento e execução das tarefas.
Importância da escala de Fibonacci na estimativa ágil
A escala de Fibonacci permite que equipes estimem a complexidade de tarefas, ajudando a lidar com incertezas em trabalhos mais complexos.
Pontos de história Fibonacci
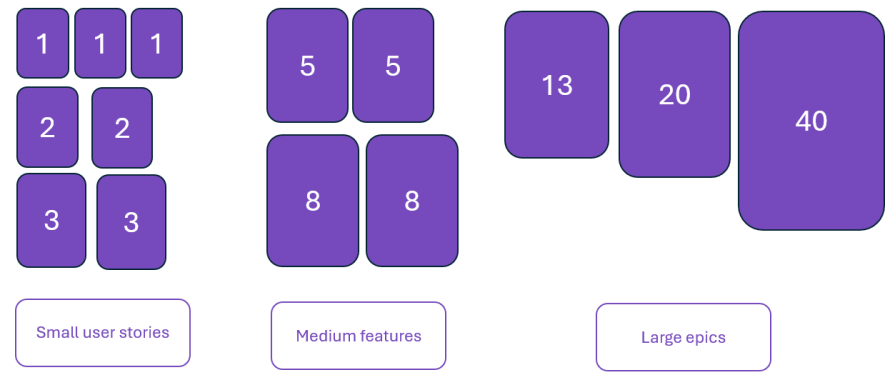
Os pontos de história para estimativa ágil podem ser arredondados, por exemplo: 0.5, 1, 2, 3, 5, 8, 13, 20, 40, 100.
Usando pontos de história Fibonacci na estimativa ágil
Para começar, determine um entendimento comum dos pontos de história e estime itens de trabalho que a equipe realizará.
1. Compreensão comum dos pontos de história
Escolha uma tarefa de complexidade média como referência para começar a atribuir os números.
2. Estime todos os itens de trabalho
Utilize pontos de história no processo de desenvolvimento ágil para progressão contínua e aprendizado.
3. Planeje o desenvolvimento usando pontos de história Fibonacci
Com os itens de trabalho estimados, planeje o desenvolvimento considerando a velocidade esperada para o período.

Benefícios dos pontos de história Fibonacci
- Envolve toda a equipe
- Fornece um framework para estimativa
- Fácil de implementar
- Monitora atividade de desenvolvimento
- Identifica oportunidades de aprendizado
Erros ao usar pontos de história Fibonacci
- Converter pontos de história em tempo
- Sessões de estimativa mecânicas
- Falta de entendimento compartilhado
Como melhorar o uso da escala de Fibonacci
Encorajando mais discussões
Use pontuações simultâneas para provocar discussões sobre a complexidade das tarefas.
Monitorando sua velocidade
Acompanhe a velocidade da equipe ao longo do tempo para avaliar o desempenho.
Revisando suas referências de pontos de história
Revise as referências de tempos em tempos para garantir que ainda são relevantes.
Técnicas alternativas de estimativa
Tamanhos de camisetas
Determina o tamanho do trabalho em tamanhos de camisetas, como pequeno, médio, grande, etc.
Tempo absoluto
Estima quanto tempo levará para completar uma tarefa, embora menos flexível que a escala de Fibonacci.








