YouTube revela nova cor: evolução visual sutil
YouTube muda seu icônico vermelho para um gradiente vermelho-magenta, refletindo evolução e acessibilidade.

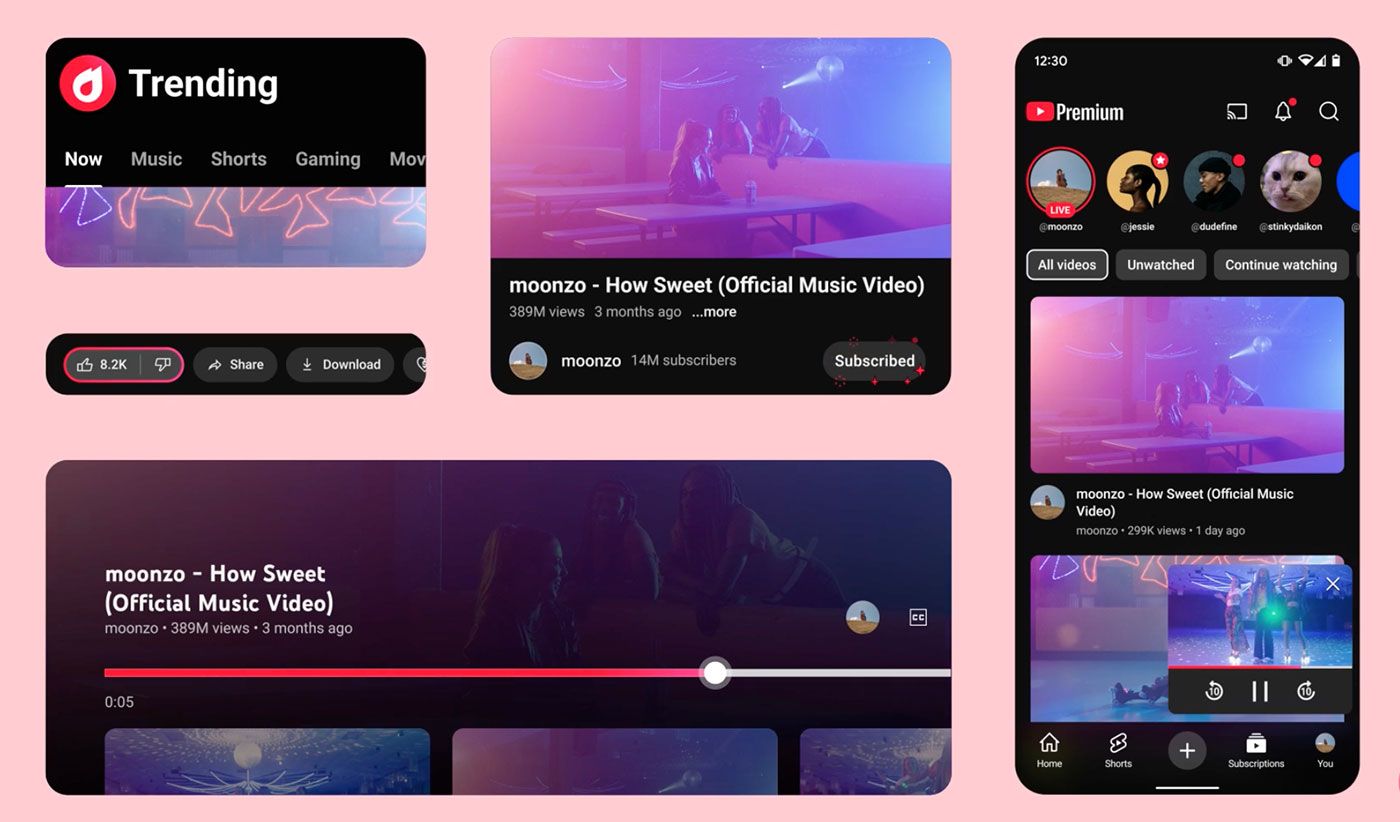
Em comemoração ao seu 20º aniversário, o YouTube atualizou seu icônico vermelho para um gradiente de vermelho para magenta, tornando a cor mais vibrante e acessível. Essa mudança sutil reflete a evolução da plataforma e a torna mais acolhedora.
O Novo Vermelho: Diferenças e Impactos
O vermelho tradicional foi substituído por um gradiente que melhora a renderização em diferentes dispositivos, garantindo consistência visual. Isso também melhora a experiência do usuário, tornando os botões de interação mais atraentes.

O Gradiente: Símbolo de Movimento
A escolha de um gradiente de vermelho para magenta simboliza movimento e crescimento, refletindo a criatividade e o progresso do YouTube. A mudança não altera radicalmente a interface, mas adiciona um toque de dinamismo e acessibilidade.

Melhor Experiência do Usuário: Coerência entre Dispositivos
O gradiente garante que a cor seja exibida de forma eficaz em todos os dispositivos, desde smartphones de ponta até telas mais antigas. Os botões de interação, agora com um design mais convidativo, equilibram clareza e incentivo à interação do usuário, sem serem invasivos.

Simplicidade: Aperfeiçoamento em vez de Revolução
O redesign não alterou drasticamente a experiência do YouTube. As mudanças foram sutis, refinando o que já funcionava, e o novo vermelho representa uma evolução natural, sem mudanças radicais. Designers podem aprender muito com essa decisão focada em detalhes, mostrando que pequenas alterações podem ter grandes impactos.

Conclusão: Uma Mudança Vibrante e Prática
No final, a nova cor do YouTube não é apenas uma celebração de aniversário; é uma evolução que reflete o compromisso da plataforma com a relevância, frescor e acessibilidade. Essa decisão de design mostra que mesmo as menores mudanças podem melhorar significativamente a experiência do usuário.
Página oficial: Nova Cor do YouTube: A história por trás de uma nova paleta de marca








