Ascensão do Design 3D: Inovação ou Distração?
3D no design web: inovação que engaja ou distração que frustra? Descubra como usar 3D de forma eficaz.

A web está se tornando mais profunda—literalmente. Designs planos e estáticos começam a parecer ultrapassados, enquanto elementos 3D e experiências imersivas mudam como os usuários interagem com sites.
Não estamos mais apenas clicando; estamos explorando. Giramos produtos, passeamos por lojas virtuais e interagimos com marcas de formas impensáveis há uma década.
Faz sentido. Em um mundo onde a atenção está cada vez mais curta, capturar e manter o interesse do usuário é crucial. Quanto mais tempo alguém passa em seu site, melhor a chance de conversão, seja comprando um produto, assinando um serviço ou lembrando de sua marca.
No entanto, algo impressionante não significa necessariamente útil. O design 3D pode ser uma ferramenta de engajamento poderosa, mas também corre o risco de se tornar um artifício, que pode desacelerar sites e frustrar usuários.
Por que 3D Funciona—Quando Funciona
Marcas estão apostando no 3D porque, quando bem feito, transforma um site comum em uma experiência. Veja as páginas de produtos da Apple. A cada novo iPhone, MacBook ou AirPods, os usuários vivenciam uma experiência 3D interativa que elimina dúvidas sobre o produto.
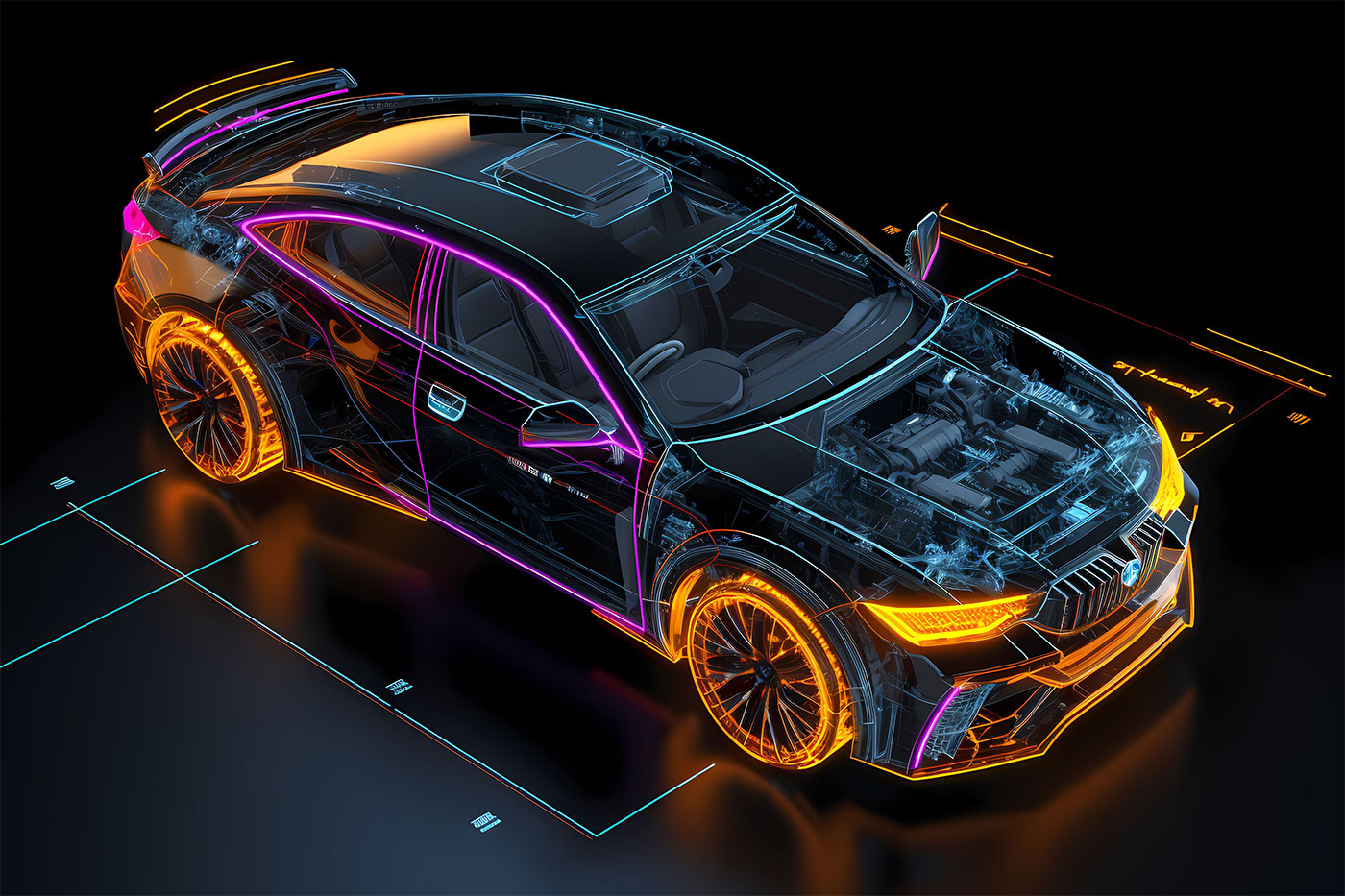
Marcas de carros de luxo também seguem essa tendência. Tesla, BMW e Porsche utilizam configuradores 3D que permitem personalizar veículos. Depois de passar tempo projetando o carro dos sonhos, o usuário se torna emocionalmente investido.
No campo educacional, universidades e plataformas de ensino online utilizam experiências baseadas em 3D e realidade virtual para tornar o aprendizado mais imersivo e valioso.
O Lado Negativo: Quando o 3D Dá Errado
O problema surge quando elementos 3D são usados sem necessidade. Já vimos sites onde modelos 3D complexos demoram para carregar, resultando em uma experiência frustrante. No e-commerce, um modelo 3D de sapato pode parecer bom, mas se for lento em dispositivos móveis, o cliente busca um concorrente com imagens simples e rápidas.
O Futuro do 3D no Design Web: Usar ou Abusar?
O futuro do 3D no design web requer equilíbrio. As melhores experiências 3D servem a um propósito real, tornando interações de produto mais intuitivas e criando engajamento profundo. Se usado apenas como decoração, pode repetir o erro do Flash, resultando em sites lentos e sobrecarregados. Utilize o 3D com sabedoria ou prepare-se para vê-lo desaparecer, assim como o Flash.








