6 Melhores Plugins de Blocos Gutenberg para WordPress
Descubra os 6 melhores plugins de blocos Gutenberg para criar páginas incríveis no WordPress.

Uma das características mais promissoras do editor de blocos Gutenberg é a capacidade de adicionar blocos personalizados. Eles podem incluir praticamente qualquer tipo de conteúdo ou funcionalidade que você imaginar.
Embora você possa criar seus próprios blocos personalizados, às vezes isso é como reinventar a roda, especialmente quando deseja adicionar elementos comuns, como testemunhos ou listagens de postagens. Felizmente, muitos desses blocos já existem e podem ser facilmente adicionados ao seu site.
Desde a inclusão do Gutenberg no núcleo do WordPress, a comunidade de desenvolvedores lançou vários plugins de blocos diferentes. Aqui estão algumas das principais coleções de blocos personalizados disponíveis para WordPress.
Spectra Gutenberg Blocks – Ultimate Gutenberg Addons
O Ultimate Addons for Gutenberg inclui mais de 20 blocos personalizados que abrangem uma ampla gama de usos. Destacam-se o bloco de colunas avançadas, mapas do Google, ícones e muito mais.

CoBlocks Page Builder Gutenberg Blocks
Compatível com o GoDaddy, o CoBlocks é um plugin gratuito que potencializa o Gutenberg com blocos personalizados como acordeão, alerta e tabelas de preços. Oferece uma experiência de construtor de páginas semelhante, com layout responsivo e tipografia ajustável.

EditorsKit Gutenberg Page Building Toolkit
O EditorsKit estende os blocos já incluídos no Gutenberg, permitindo formatar texto, controlar a visibilidade dos blocos e importar/exportar blocos específicos.

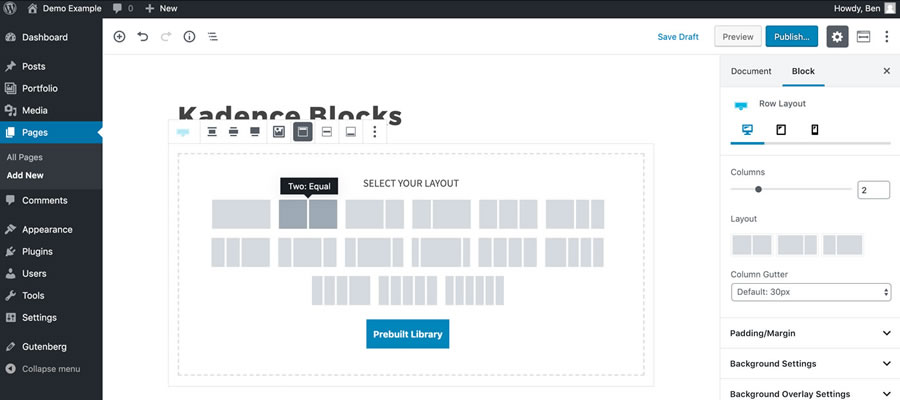
Kadence Blocks Gutenberg Page Builder Toolkit
O Kadence Blocks oferece uma dúzia de blocos personalizados que incluem layouts de linha, galerias avançadas e depoimentos. Ele também soluciona a largura do editor no back-end do Gutenberg.

Otter Blocks – Gutenberg Blocks and Template Library
Focado em acelerar a criação de conteúdo, oferece blocos para mapas do Google, grades de postagens e ícones Font Awesome.

Advanced Gutenberg Blocks Gutenberg Editor Plugin
O Advanced Gutenberg permite criar perfis de edição para ativar ou desativar blocos específicos para usuários ou funções de usuário, garantindo que usuários de nível inferior não alterem seus designs.

Adicione Novos Blocos de Construção
Os blocos padrão do Gutenberg são úteis, mas para criar uma experiência completa de construção de página, adicionando funcionalidades e conteúdo, esses plugins são essenciais.








