Gestão eficaz de equipes de design: dicas práticas
Aprenda a gerenciar equipes de design com eficácia, equilibrando comunicação, inspiração e autonomia para resultados excepcionais.

Geralmente, me sinto um pouco deslocado em reuniões de design. Apesar de apreciar uma interface limpa e um fluxo bem executado, sempre sinto que não pertenço a discussões sobre as melhores decisões de UX. Mas como gestor de produto, é vital entregar produtos polidos e intuitivos. Como orientar uma equipe de especialistas sem compartilhar suas habilidades?
É possível! Entre ignorar sua equipe de design e microgerenciá-la, existe um ponto de equilíbrio para alcançar ótimos resultados.
Comunique o objetivo, não o resultado
Os designers não precisam que você dite o que desenhar. Mesmo com um histórico em design, concentre-se nas responsabilidades de produto. Forneça à equipe o que você deseja alcançar com a interface:
- Qual problema deseja resolver?
- Como isso se integra ao restante do produto?
- Quais são as prioridades do design (clareza, rapidez, impacto visual)?
- Para quem é feito?
Responder a essas perguntas coloca a equipe no contexto adequado, ajudando a entender o que você precisa.
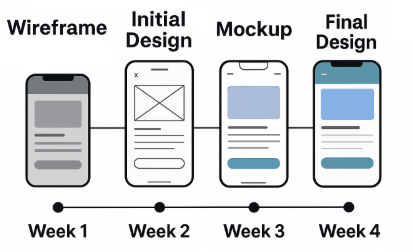
Comece com um esboço simples
Sou fã de esboços simples. Quando tenho um conceito, faço um rascunho rápido usando ferramentas como Balsamiq ou FigJam, ou até papel e caneta. Não se trata de criar maquetes perfeitas, mas sim de comunicar a intenção.

Isso ajuda a reduzir mal-entendidos e dá à equipe um ponto de partida para melhorar ou refinar.
Mostre inspiração, não imitação
Se encontro um produto que resolve um problema similar, compartilho. Não se trata de compartilhar planos detalhados, mas sim de inspirar. Isso abre discussão, não uma diretiva. Designers excelentes querem contexto, não comandos. Compartilhar exemplos de outros produtos pode estimular a criatividade sem limitar ninguém.
Reconheça a expertise em comunicação
Você não é especialista em contrastes de cores ou sistemas de espaçamento. Sua equipe de design é. Confie nas habilidades deles e trabalhe em conjunto até encontrar a solução de design ideal.
Estabeleça marcos e reuniões regulares
Enquanto o trabalho criativo precisa de espaço, também precisa de estrutura. Estabeleça prazos conhecidos e realize reuniões regulares para garantir que tudo está no caminho certo.

Isso não precisa ser uma reunião formal. Um check-in por e-mail ou Slack pode funcionar. Assegure-se de que o design seja um diálogo contínuo.
Inclua desenvolvedores e stakeholders desde cedo
Incluir desenvolvedores e stakeholders no início do projeto é essencial. Design não é apenas sobre telas bonitas, mas sobre o que é viável construir e o que se alinha à estratégia de produto. Isso evita esforços desperdiçados e fricções.

Considerações finais
Se você é um gerente de produto se sentindo deslocado em conversas de design, prometo que fica mais fácil com o tempo. Concentre-se na clareza ao invés do controle. Trate sua equipe de design como os especialistas que são. Esteja curioso, faça perguntas e celebre o excelente trabalho quando acontecer. Investir no crescimento deles será benéfico para todos.
Fonte da imagem em destaque: IconScout








