Tutorial: Animações em React com View Transitions
Aprenda a usar as APIs View Transitions e Activity do React para animar um clone do AirBnB com técnicas modernas.

Neste tutorial, exploraremos as APIs ViewTransition e Activity do React, acompanhando passo a passo como utilizá-las em projetos reais. Os desenvolvedores aprenderão a aplicar essas novas funcionalidades em suas aplicações.

A equipe do React lançou as esperadas APIs View Transitions e Activity, ainda experimentais. A API View Transitions facilita a adição de animações a elementos no DOM com menos código JavaScript e CSS durante transições de páginas em aplicativos web.
A nova API React Activity oferece uma abordagem mais eficiente para pré-renderizar ou ocultar partes da UI enquanto preserva seu estado.
Como funciona a API React View Transition
A API React View Transition cuida das transições de visualização nos bastidores. Com ela, não é necessário interagir diretamente com a API de transição de visualização nativa. Ela aplica um view-transition-name ao nó DOM mais próximo dentro do componente .
Quando uma transição começa, o React executa métodos de ciclo de vida, aplica mutações no DOM, espera por fontes e navegação, mede alterações de layout e determina o que precisa ser animado.
Configurando suporte para recursos experimentais do React
Para explorar esses recursos experimentais, é necessário optar por uma versão experimental do React e configurar seu projeto conforme a documentação do React ou RFCs. Instale as versões experimentais para substituir os pacotes react e react-dom:
npm install react@experimental react-dom@experimental
Com esta configuração, você pode explorar a funcionalidade das APIs View Transitions e Activity e fornecer feedback antes de seus lançamentos oficiais.
Visão geral de nossa aplicação demo
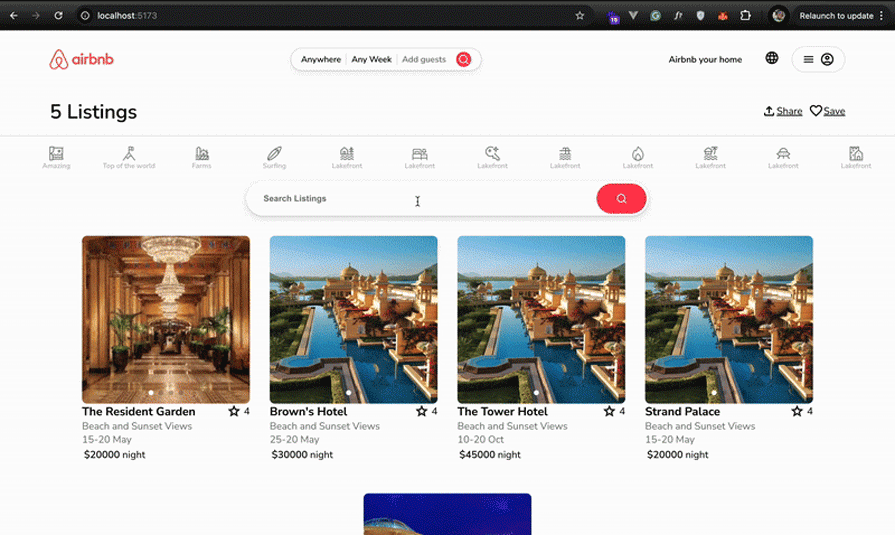
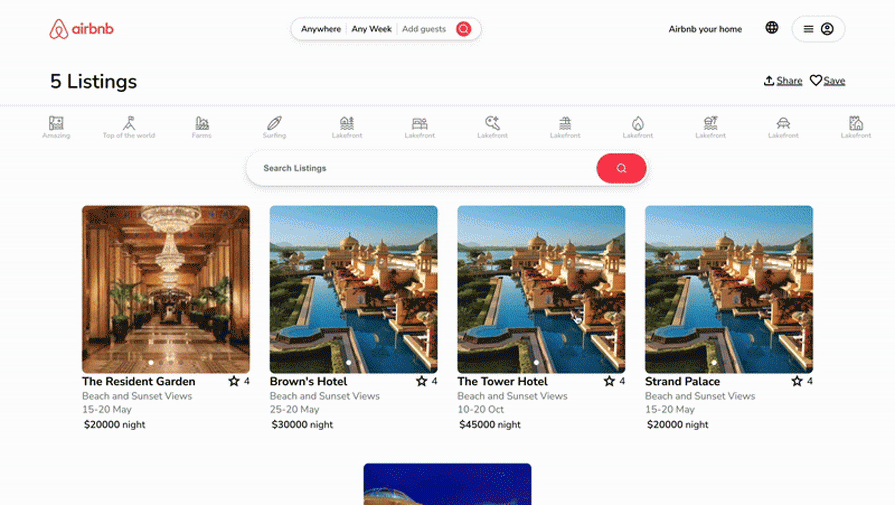
Para tornar este tutorial o mais prático possível, trabalharemos com um projeto clone do AirBnB, explorando vários casos de uso para as APIs View Transitions e Activity.
O projeto abrange:
- Animação de elementos em transições de página
- Animação de um elemento compartilhado
- Animação da reordenação de itens em uma lista
- Animação a partir de conteúdo Suspense
- Personalização de animações
- Pré-renderização
- Ocultar visualmente partes da UI enquanto preserva seu estado
Clone o projeto inicial para acompanhar este tutorial:

Construindo roteadores habilitados para transições de visualização
Para trabalhar com a API React View Transitions, você deve configurar seus roteadores para permitir transições de visualização. A API suporta três gatilhos, startTransition, useDeferredValue e Suspense, para uma transição de visualização.
Adicione startTransition à configuração do seu roteador:
import {createContext, useTransition} from "react";
const RouterContext = createContext({ url: "/", params: {} });
export function Router({ children }) {
const [isPending, startTransition] = useTransition();
function navigate(url) {
startTransition(() => {
go(url);
});
}
return (
{children}
)
}
Agora você pode adicionar ao componente App para animar entre transições de página:
import {useRouter} from './router';
import "./App.css";
import Listing from "./views/Listing";
import Home from './views/Home';
function App() {
const { url } = useRouter();
return (
{url === "/" ? : }
)
}
Execute o aplicativo e você notará a animação de cross-fade sutil na transição de página entre a página inicial e a página de listagem.
Personalizando animações
Personalizar as animações padrão em transições de visualização é simples. Adicione a prop padrão ao componente e defina seu valor para a classe de transição (nome da classe CSS) aplicada pelo React durante a transição:
{url === "/" ? : }
Defina a transition-classname no CSS para controlar as transições de página usando CSS tradicional:
::view-transition-old(.transition-classname) {
animation-duration: 1000ms;
}
::view-transition-new(.transition-classname) {
animation-duration: 1000ms;
}
Com isso, você pode personalizar a animação padrão de cross-fade da transição de visualização.
Execute o aplicativo e você verá que o cross-fade é mais lento:

Conclusão
Neste tutorial, exploramos as novas APIs View Transitions e Activity do React com exemplos práticos em um aplicativo do mundo real. Animamos elementos em transições de página, personalizamos animações e pré-renderizamos partes da UI enquanto preservamos seu estado.
Lembre-se de que recursos experimentais podem mudar ou ser removidos a qualquer momento. Evite utilizá-los em produção, pois podem quebrar seu aplicativo em futuras atualizações. Use-os apenas em ambientes de desenvolvimento e sempre verifique as notas de lançamento para alterações de compatibilidade.








