Componentes de Design Atômico em UI Design
Descubra como o design atômico otimiza interfaces com componentes reutilizáveis, melhorando a consistência e escalabilidade.

O design atômico é uma metodologia criada por Brad Frost para desenvolver sistemas de design eficientes e escaláveis. Inspirado na química, ele decompõe interfaces em componentes reutilizáveis, proporcionando uma base sólida para um produto.

Com o design atômico, a comunicação entre designers e desenvolvedores é facilitada, essencial para o desenvolvimento e manutenção de novos aplicativos e grandes sistemas de design.
Continue lendo para saber tudo sobre o design atômico para UI.
O que é design atômico?
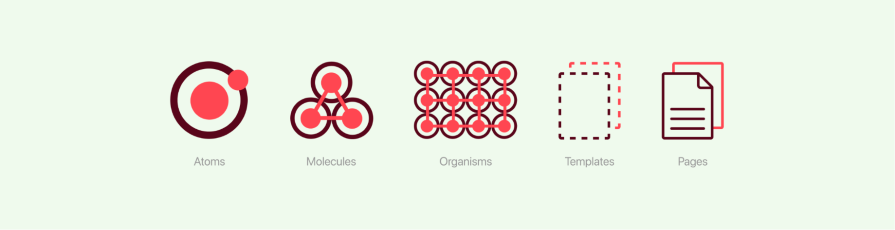
O design atômico é uma metodologia de Brad Frost que divide interfaces em pequenos componentes reutilizáveis. Ele fornece uma maneira estruturada de construir UIs complexas a partir de blocos básicos em cinco níveis distintos: átomos, moléculas, organismos, templates e páginas.
Os 5 componentes do design atômico
O design atômico é composto por cinco etapas que formam um sistema coeso de design de interface: átomos, moléculas, organismos, templates e páginas.

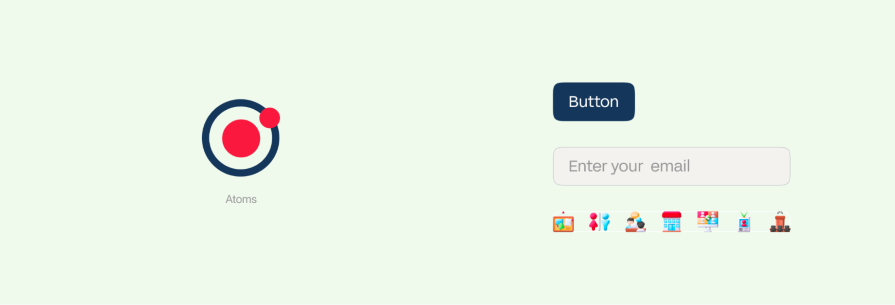
Átomos
Os átomos são os menores elementos fundamentais, como botões, campos de texto, rótulos e ícones, que não podem ser divididos sem perder funcionalidade. Eles definem estilos básicos como cor, fonte e tamanho em todo o sistema de design.

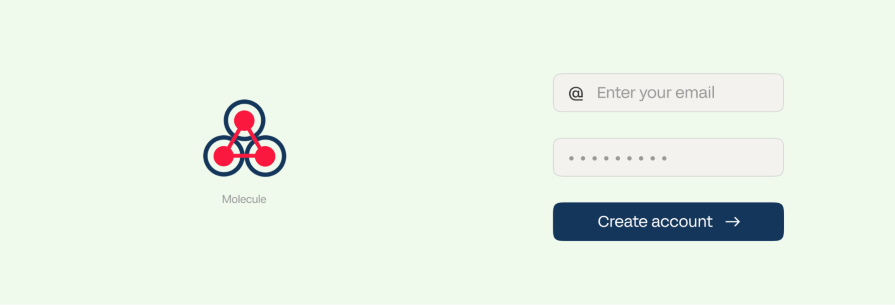
Moléculas
Moléculas são grupos de átomos que funcionam como uma unidade independente, como um formulário de inscrição que combina campos de entrada e botões. Elas representam partes reconhecíveis da interface.

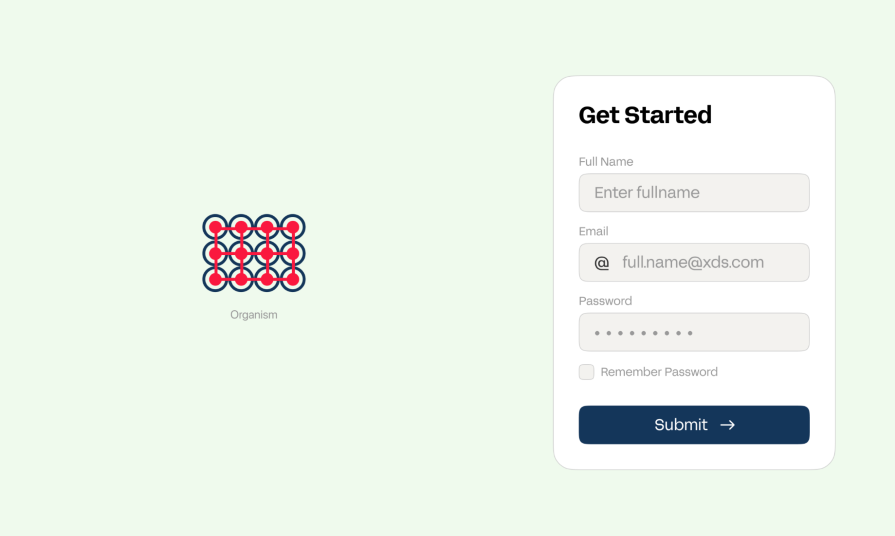
Organismos
Organismos são componentes UI complexos compostos por várias moléculas, formando seções mais elaboradas da interface, como formulários de inscrição ou listas de produtos.

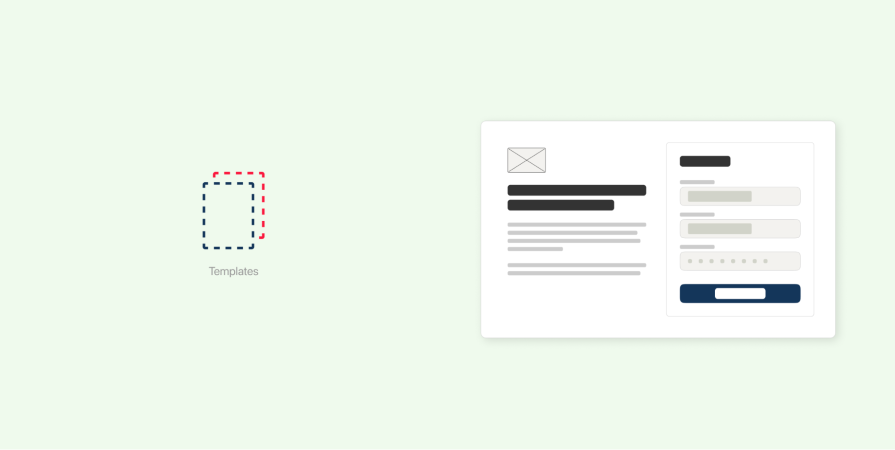
Templates
Os templates padronizam o layout de uma página, ajudando a manter a consistência em várias páginas que funcionam de maneira semelhante, como templates de inscrição ou resultados de pesquisa.

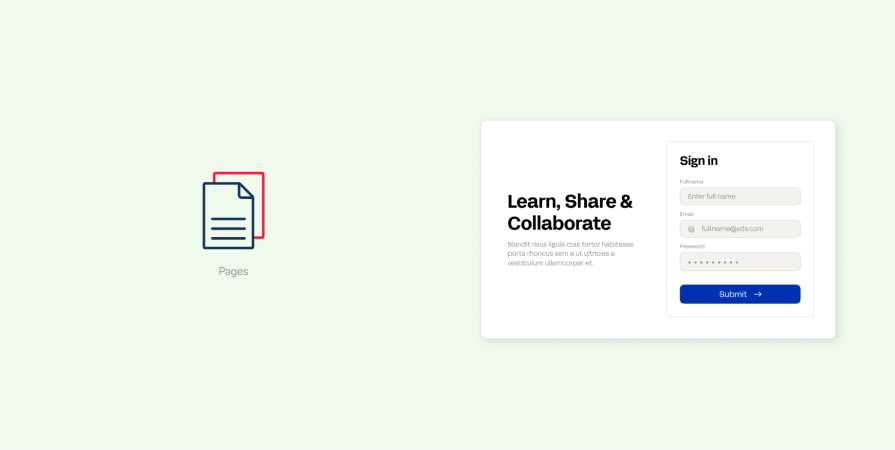
Páginas
As páginas são instâncias de templates em alta fidelidade, como páginas iniciais, de produto ou de login. Elas utilizam templates para sua estrutura de layout, juntamente com componentes de estilo como átomos, moléculas e organismos.

Benefícios do design atômico
O design atômico promove a reutilização e consistência de componentes, facilita a colaboração entre equipes, agiliza a prototipagem, simplifica testes e permite a escalabilidade dos sistemas de design. Ele é uma filosofia que melhora a colaboração entre designers e desenvolvedores.
Conclusão
O design atômico ajuda a evoluir sistemas de design complexos, maximizando a reutilização e escalabilidade. Organize seus sistemas de design de forma mais eficiente e veja sua equipe agradecer por isso!








