10 recursos do Node.js 24 que você não usa
Confira 10 novos recursos do Node.js 24 que melhoram a experiência do desenvolvedor e reduzem dependências.

A equipe do Node.js lançou o Node.js 24 com importantes atualizações e novos recursos. Ao longo dos anos, Node.js tornou-se conhecido por sua dependência de bibliotecas de terceiros para executar a maioria das suas tarefas, desde suporte a TypeScript até testes e manipulação de variáveis de ambiente. O Node.js 24 vem com recursos nativos que melhoram a experiência do desenvolvedor, a segurança e reduzem a sobrecarga de dependências.

Explore 10 recursos do Node.js que você pode ainda não estar usando, mas deveria. A partir de outubro de 2025, o Node.js 24 se tornará uma versão de Suporte de Longo Prazo (LTS). Nesse ponto, a maioria desses recursos estará estável e pronta para uso em produção e projetos de longo prazo.
Introdução ao Node.js 24
Recomendo usar o Node Version Manager (nvm) para instalar o Node.js 24. Vamos alternar entre o Node.js 24 e versões anteriores ao comparar certos recursos.
Instale o nvm no Mac com o seguinte comando:
brew install nvm
Para verificar se o nvm está instalado, execute o seguinte comando:
nvm --version
Para instalar o Node.js 24, execute o seguinte:
nvm install 24
Execute o seguinte comando para usar uma versão específica do Node:
nvm use
Para usar o Node.js 24
nvm use 24
1. Suporte a TypeScript
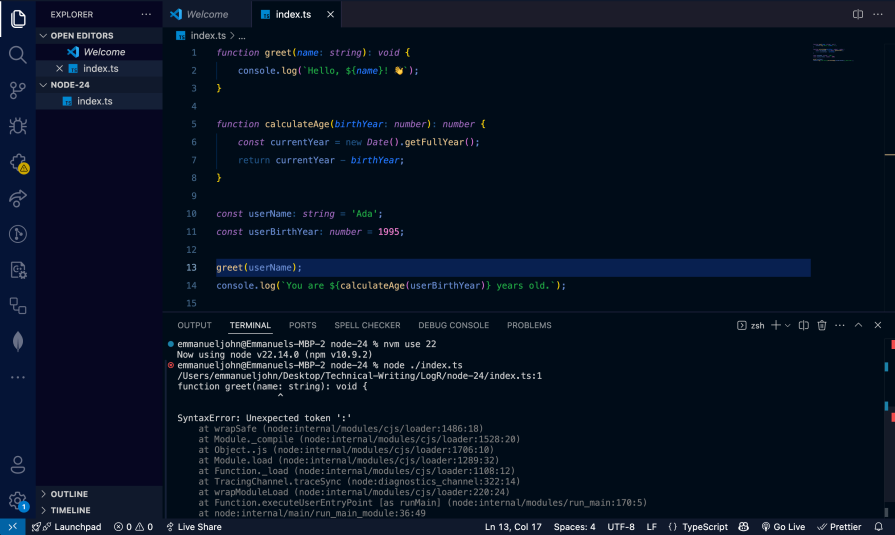
O primeiro recurso que quero explorar é o suporte embutido do Node.js para TypeScript. A última LTS, Node.js 22, não oferecia a melhor experiência aqui. Se você tentasse executar um arquivo TypeScript diretamente usando o comando node, como node index.ts, veria uma série de erros:

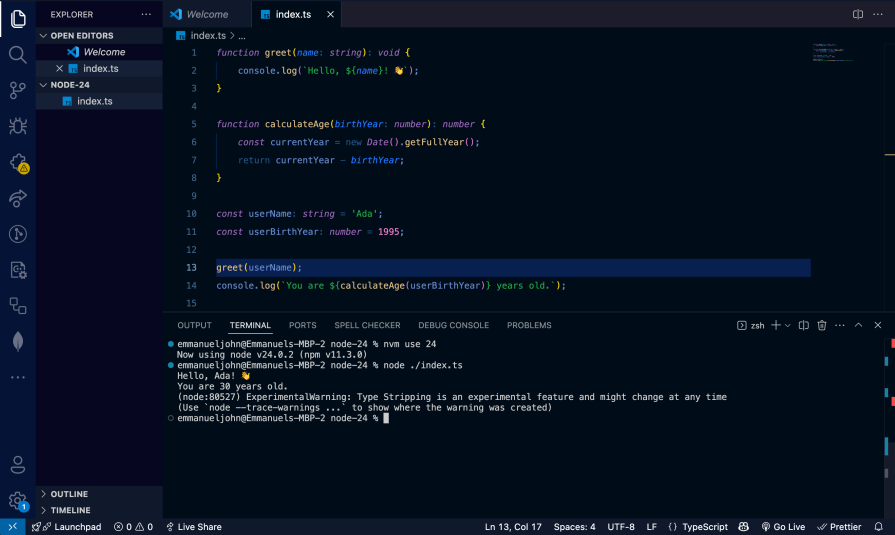
Isso ocorre porque o Node.js não entendia nativamente a sintaxe e os tipos do TypeScript. No entanto, com o Node.js 24, você pode habilitar o suporte a TypeScript em tempo de execução com o novo suporte embutido para type stripping:

O Node.js 24 pode executar arquivos .ts que contenham apenas a sintaxe TypeScript que pode ser apagada. Essas são anotações de tipo que não precisam ser convertidas em JavaScript real.
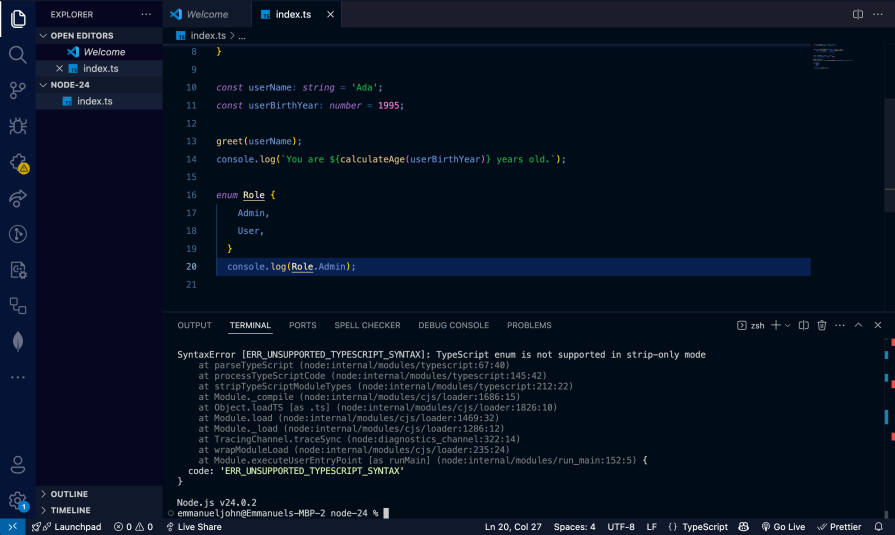
Para recursos do TypeScript que exigem geração de código JavaScript real — declarações enum, propriedades de parâmetro public/private em construtores, namespace e const enum — o compilador do Node.js 24 falhará com um erro de tempo de execução usando o comando node como node index.ts:

Isso ocorre porque enum não é apenas apagado; ele deve ser transformado em JavaScript.
Para permitir que o Node.js lide com esses casos, adicione esta flag:
node --experimental-transform-types index.ts
Agora o Node.js gerará o código JavaScript necessário para enum Role.
Por enquanto, esse recurso foca em pular a verificação de tipos e sintaxe apagável para que o Node.js possa executar o código TypeScript mais rapidamente e evitar a geração de mapas de origem. Isso não adiciona suporte total ao TypeScript.
Se você precisar de suporte completo ao TypeScript (por exemplo, para decoradores, JSX, aliases de caminho ou tipagem estrita), ainda deve usar o compilador TypeScript (tsc).
2. Pacotes padrão baseados em Promises
Pacotes padrão como os módulos fs, path, http, https agora possuem formas síncronas, de callback e baseadas em promessas. Se você prefere promises e async/await, use as APIs baseadas em promessas:
import * as fs from 'node:fs/promises'; const content = await fs.readFile('file.txt', 'utf-8'); console.log(content);
Se você está trabalhando com código mais antigo ou prefere callbacks, use as APIs de callback e sincronização:
import * as fs from 'node:fs'; fs.readFile('file.txt', 'utf-8', (err, data) => { if (err) throw err; console.log(data); });
Node.js também suporta await de nível superior para operações baseadas em promessas. Você pode usar a palavra-chave await diretamente no nível superior do seu script em um módulo ES sem envolvê-lo em uma função assíncrona.








