Design Linear: Tendência SaaS que melhora o UI
Descubra como o design linear está impactando o SaaS e melhorando a experiência de usuário.

O design linear é uma tendência popular, especialmente em produtos SaaS. Embora muitos esperassem que ela desaparecesse, o design linear evoluiu e continua relevante. Este artigo oferece uma atualização sobre o design linear em 2025, destacando suas vantagens e problemas, além de dicas para usá-lo de forma eficaz sem que seu produto se torne visualmente monótono.

O que é design linear?
O design linear é um layout e conteúdo de site diretos e sequenciais, destacando a progressão lógica. Os usuários podem escanear e interagir de acordo com sua direção de leitura nativa de forma natural.
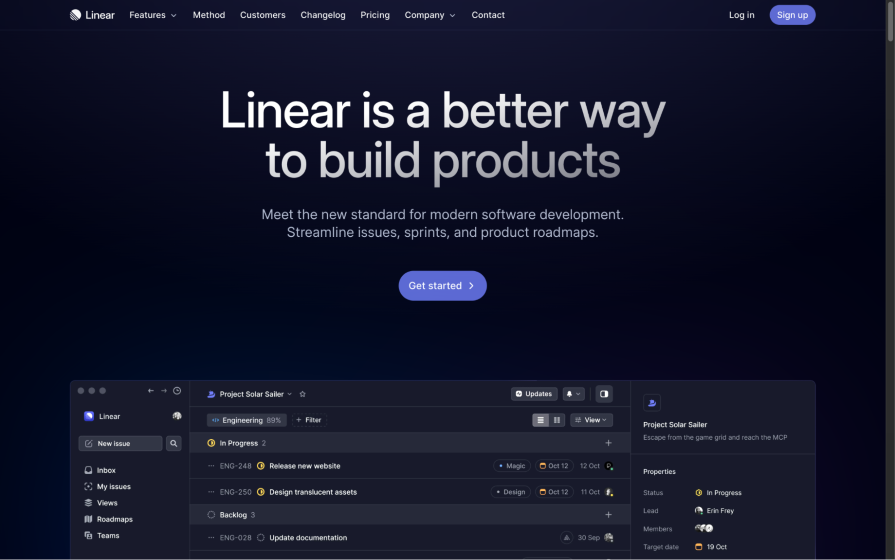
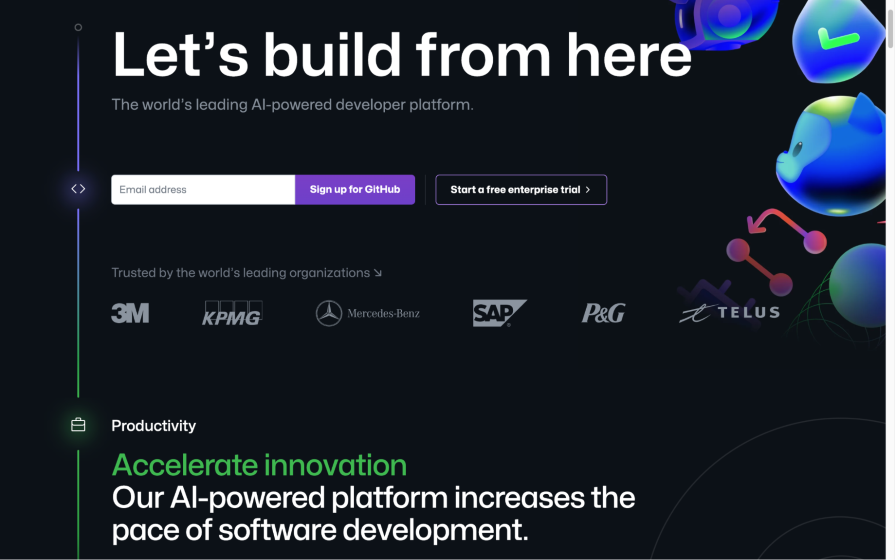
O design linear foi popularizado pela ferramenta de planejamento de produtos Linear. A simplicidade é a chave, oferecendo menos escolhas e uma experiência de usuário mais direta.

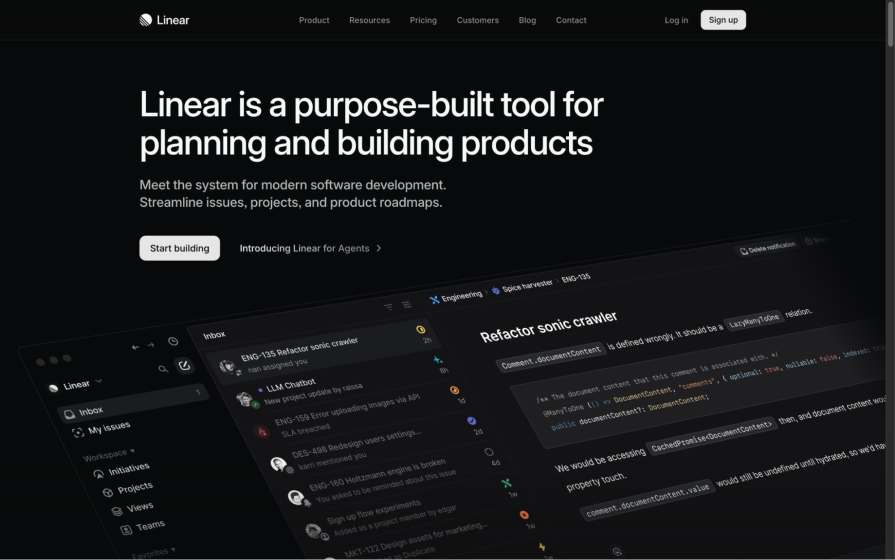
O princípio central permanece no site atualizado de 2025, com menos cores e mais contraste.

Quais são as vantagens do design linear?
O design linear reduz a carga cognitiva, facilita a conclusão de tarefas e melhora as taxas de conversão devido à sua simplicidade visual e progressão lógica.
- Reduz carga cognitiva — Simplicidade visual e uma única direção de leitura tornam o uso menos cansativo.
- Menos ansiedade — Interfaces claras e simples oferecem conforto e confiança aos usuários.
- Facilita tarefas — Usuários confiantes são mais produtivos.
- Aumenta conversões — Fluxos de usuário eficientes elevam taxas de conversão.
- Alta performance — Simplicidade leva a menos bugs e tempos de desenvolvimento mais rápidos.
- Suporte à acessibilidade — Designs limpos e de alto contraste facilitam o uso por pessoas com baixa visão.
No entanto, a popularidade do design linear pode levar à monotonia visual, tornando os produtos menos memoráveis.
O problema com o design linear
Com a popularidade, os produtos que seguem essa tendência começam a parecer monótonos, tornando-os menos visualmente atraentes e memoráveis.
Design linear: Sim ou não?
Apesar da falta de variedade, o design linear oferece uma melhor experiência de usuário graças à familiaridade e consistência dos padrões de UX. No entanto, é importante evoluir constantemente para evitar que todos os sites se tornem iguais.
Dicas e melhores práticas para design linear
Muitos sites continuaram a adotar o design linear, sugerindo que ele está aqui para ficar. Embora tenha melhorado, ainda há espaço para inovação, especialmente em tipografia e uso de cores.
Use tipografia mais ousada
Seja ousado e direto com suas tipografias, evitando os mesmos tipos de fonte sans-serif que já estão saturados.

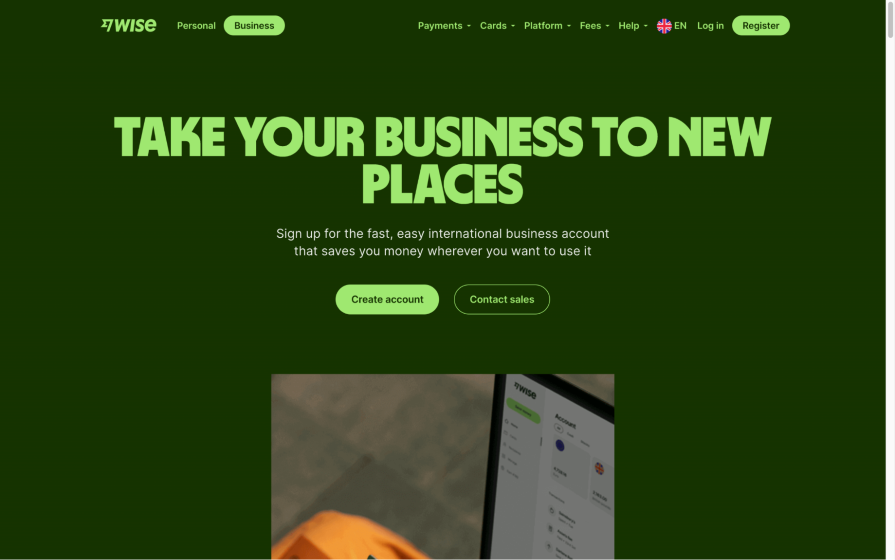
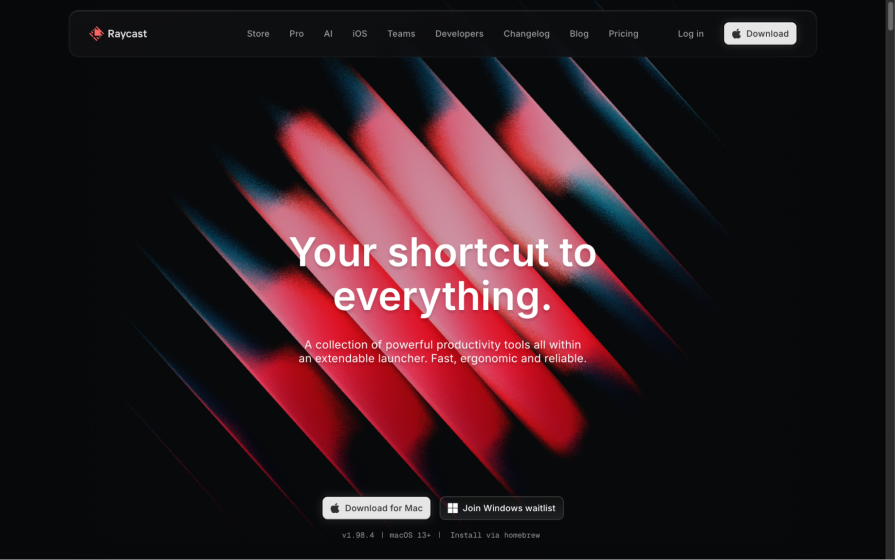
Gradientes complexos e cores ousadas
Gradientes podem adicionar detalhes sem sobrecarregar o design, enquanto cores ousadas criam identidade visual.

Glassmorphism, talvez
O efeito vidro pode ser interessante, mas é difícil de inovar. É importante manter a originalidade ao utilizar essa técnica.
Linearidade, definitivamente
A linearidade é a melhor parte do design linear, com rolagem unidimensional e alinhamento consistente de texto.

Não esqueça da acessibilidade
A acessibilidade deve estar sempre em foco, e o design linear facilita essa implementação devido à sua simplicidade.
Para onde vamos agora?
O design está se tornando mais minimalista, mas ainda há espaço para misturar ideias novas com as melhores partes do design linear. Devemos proteger a linearidade em vez de buscar algo totalmente diferente.








