8 Snippets CSS & JS para Elementos Fixos
Descubra 8 snippets de CSS e JavaScript para criar elementos fixos e melhorar a usabilidade do seu site.

Sites modernos costumam ter longas seções de rolagem. Páginas extensas são comuns em dispositivos desktop e ainda mais em telas móveis, criando desafios de usabilidade para navegação e consulta de informações importantes.
É aí que elementos de design “fixos” são úteis. Eles permitem que usuários rolem sem perder acesso ao menu do site. Também podem manter anúncios visíveis, anexar botões de compartilhamento à tela ou criar efeitos especiais. Implementar um elemento fixo pode ser simples, já que o CSS possui uma propriedade de posição dedicada para isso. O JavaScript pode ser usado para criar recursos mais robustos.
Pesquisamos nos arquivos do CodePen para encontrar exemplos interessantes de elementos fixos. Abaixo, você encontrará várias opções que melhoram a experiência do usuário.
Animação de Cabeçalho CSS para Navegação Fixa
Criado por Amit
Cabeçalhos fixos são um dos casos de uso mais populares. Em navegadores Chromium, este snippet usa CSS para transformar um cabeçalho alto e estreito em uma barra de tela cheia ao rolar. Navegadores sem suporte recebem um cabeçalho fixo mais estreito e alto. A animação de keyframe é usada para criar transições suaves. O recurso é útil, leve e atraente.
Veja o Pen Pure CSS header animation to sticky nav por Amit
Navegação Lateral Responsiva Fixa
Criado por Areal Alien
A navegação lateral também pode se beneficiar da fixação durante a rolagem. Ao passar o cursor sobre a barra lateral, a navegação se expande para incluir rótulos de texto – funciona em dispositivos móveis também. No entanto, você pode reservar esse conceito para telas grandes e usar o tradicional menu “hambúrguer” para dispositivos móveis.
Veja o Pen Sticky responsive sidenav por Areal Alien
Cabeçalho e Coluna de Tabela Fixa CSS
Criado por Mike Golus
Tabelas HTML longas podem ser difíceis de ler. Você precisa memorizar os cabeçalhos das colunas para entender o contexto. Cabeçalhos fixos facilitam a leitura das tabelas. Usar position:sticky (e alguns outros truques) na primeira linha e coluna permite rolar sem perder informações chave. Os exemplos neste Pen demonstram como isso é feito.
Veja o Pen CSS Sticky Table Header and Column por Mike Golus
Seções Fixas com Longa Rolagem
Criado por Burmese Potato
Aqui está uma maneira única de denotar várias seções de uma longa página. Ao rolar a página, o número do episódio (exibido na coluna esquerda) permanece fixo até você chegar ao final da seção. O snippet combina posicionamento fixo com a propriedade calc() na altura do contêiner para manter o número visível. Este pequeno trecho de CSS adiciona um toque agradável à experiência do usuário.
Veja o Pen Pretty Sticky por Burmese Potato
Apenas Outro Layout de Seção Fixa
Criado por Misala
Elementos de design fixos também podem ser usados para mostrar recursos de produtos. Role para baixo nesta página e veja como textos e vídeos em destaque mudam. O layout ocupa toda a tela e é responsivo para dispositivos móveis. É um recurso de alto nível que certamente capturará a atenção do usuário.
Veja o Pen just another sticky section layout por misala
Barras de Navegação e Layout Fixo Multi-Navegação
Criado por Den
Este snippet levanta a questão: E se você tiver mais de uma barra de navegação? A primeira barra é fixa por padrão. Ao rolar por algumas seções, uma segunda barra de sub-navegação se alinha abaixo. Essa segunda barra também apresenta um visual de vidro fosco enquanto o conteúdo rola por baixo.
Veja o Pen Sticky layout + filters #2024 por Den
Vídeo Fixo com CSS @container scroll-state()
Criado por Jhey
Estamos vendo mais sites implementarem vídeos fixos, onde a apresentação fica no canto inferior ao rolar. Isso permite que usuários vejam o restante do conteúdo sem perder de vista o vídeo. Aqui, consultas de contêiner CSS são usadas para reposicionar o player de vídeo. Use o painel de configuração incluído para ver como diferentes configurações impactam os efeitos de animação.
Veja o Pen CSS @container scroll-state() faux PiP video por Jhey
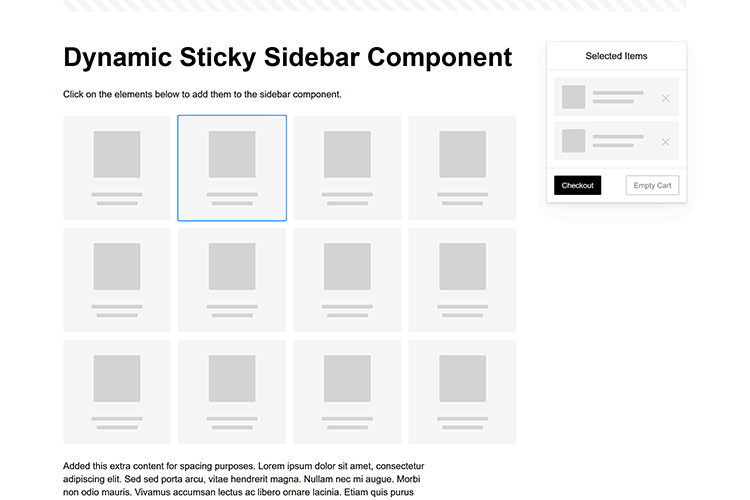
Componente de Barra Lateral Fixa Dinâmica
Criado por Ryan Mulligan
Recursos como carrinhos de compras são perfeitos para barras laterais fixas. A interface do usuário facilita para os compradores acompanharem seu carrinho e, mais importante, finalizarem a compra. Este widget de barra lateral acompanha o conteúdo do carrinho e permanece fixo na tela enquanto você rola a área de conteúdo da página.
Veja o Pen Dynamic Sticky Sidebar Component por Ryan Mulligan
Fique com o que Funciona nos Seus Designs
Podemos pensar em elementos fixos sendo usados para cabeçalhos e navegação de sites. No entanto, os exemplos acima mostram que eles podem fazer muito mais. Existem muitas possibilidades criativas para informar e entreter os usuários.
Além disso, o CSS pode fazer grande parte do trabalho pesado para você. Vários snippets nesta coleção não exigem uma única linha de JavaScript. Ainda assim, é bom saber que você pode adicionar alguma manipulação do DOM quando necessário.
Esperamos que esta coleção tenha inspirado sua imaginação! Confira nossa coleção no CodePen para ainda mais snippets fixos.








