Elemento HTML aprimora dropdowns
Descubra como o transforma dropdowns com HTML e CSS, oferecendo flexibilidade sem JavaScript.

Personalizar um elemento geralmente requer JavaScript, bibliotecas externas e muito tempo para configurá-lo. Isso ocorre porque o elemento nativo não oferece muita flexibilidade. Esse é o problema central.

Com o novo elemento HTML , os desenvolvedores podem controlar como uma opção selecionada é exibida usando apenas HTML e CSS. Neste artigo, exploramos o que o faz, como ele se encaixa no elemento e como construir um protótipo funcional que mostra seu potencial.
O que é
Normalmente, quando um usuário escolhe uma opção, o navegador a renderiza de forma rígida, sem permitir personalização significativa. O muda isso, oferecendo um espaço onde o conteúdo da opção selecionada é injetado, permitindo definir o que aparece quando o dropdown está fechado sem precisar de JavaScript.
Veja como o elemento funciona:
- Dentro do seu
, coloque umcomo primeiro filho - Dentro desse botão, adicione um elemento
- Quando um usuário seleciona uma opção, o navegador clona seu conteúdo e o coloca dentro do
Isso permite controle total sobre o design: layouts personalizados, ícones e formatação rica, mantendo o comportamento nativo e acessibilidade.
Vamos construir um menu protótipo rápido com HTML e CSS, sem JavaScript. Teremos uma opção de dropdown que mostra conteúdo como ícone, nome, descrição e preço. Quando você seleciona uma opção, o rótulo aparece no colapsado, limpo e estilizado.
Crie um arquivo index.html com o seguinte código:
Document ☕ Artisan Coffee Co.
Crafted with passion, served with lovePlease select your brew Espresso Bold shot $2.50 Cappuccino With steamed milk $4.25 Latte Creamy espresso $4.75 Mocha With chocolate $5.25
Em seguida, adicione um arquivo style.css com os seguintes estilos:
select, ::picker(select) { appearance: base-select; } * { box-sizing: border-box; } body { background: linear-gradient(135deg, #8B4513, #F4A460); font-family: Arial, sans-serif; padding: 20px; } .coffee-shop { background: rgba(255, 248, 240, 0.95); padding: 2rem; border-radius: 15px; max-width: 600px; margin: auto; } h2 { text-align: center; color: #8B4513; margin-bottom: 0.5rem; } .subtitle { text-align: center; font-style: italic; color: #A0522D; margin-bottom: 2rem; } p { display: flex; gap: 10px; margin-bottom: 1.5rem; align-items: center; } label { width: 120px; font-weight: bold; color: #654321; } select { flex: 1; border: 2px solid #D2B48C; background: #FFF8DC; padding: 12px; border-radius: 8px; font-size: 1rem; transition: 0.4s; } select:hover, select:focus { background: #F5DEB3; border-color: #CD853F; } select::picker-icon { color: #8B4513; transition: rotate 0.4s; } select:open::picker-icon { rotate: 180deg; } ::picker(select) { border: none; background: #FFFAF0; border-radius: 12px; box-shadow: 0 8px 25px rgba(139, 69, 19, 0.3); opacity: 0; transition: all 0.4s allow-discrete; } ::picker(select):popover-open { opacity: 1; } @starting-style { ::picker(select):popover-open { opacity: 0; } } option { display: flex; align-items: center; gap: 15px; background: #FFF8DC; border: 2px solid #D2B48C; padding: 10px; transition: 0.3s; } option:hover, option:focus { background: #DEB887; transform: translateX(5px); } option .icon { font-size: 1.8rem; } selectedcontent .icon, selectedcontent .option-desc, selectedcontent .price { display: none; } .option-label { font-weight: bold; color: #8B4513; } .option-desc { font-size: 0.85rem; color: #A0522D; } .price { margin-left: auto; color: #CD853F; font-weight: bold; }
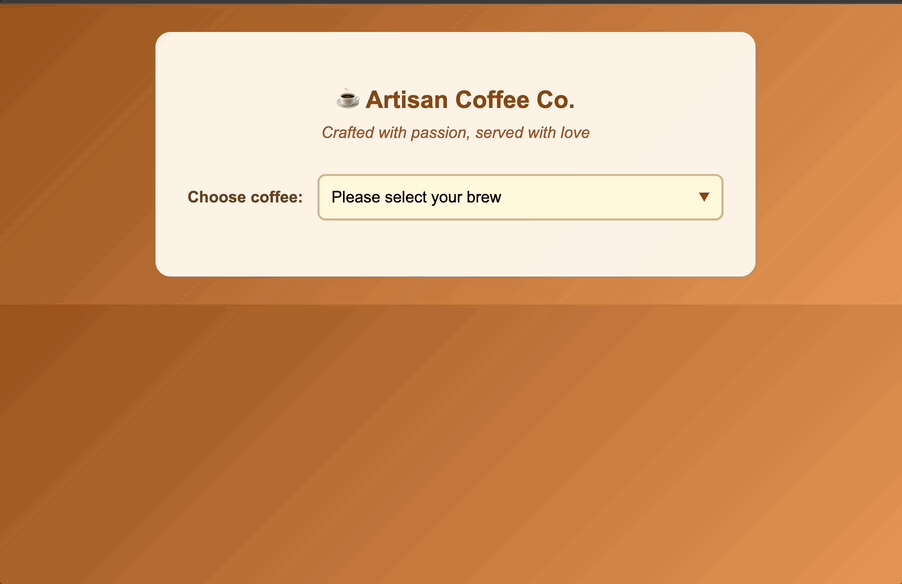
Veja o resultado no seu navegador. Deve ficar assim:

Suporte a navegadores
O é totalmente suportado em navegadores baseados em Chromium a partir da versão 137, incluindo Chrome, Edge e Android Browser. O Firefox possui suporte parcial a partir da versão 139. Safari, Opera, Samsung Internet e todos os navegadores iOS ainda não suportam o .
Nos navegadores que não suportam, o é ignorado e o dentro do é tratado como HTML inválido, resultando em um dropdown nativo sem formatação.
Consulte CanIUse para atualizações sobre suporte a navegadores.








