Como prosperar no mundo assistido por IA
Descubra como otimizar seu fluxo criativo no ambiente assistido por IA, aprimorando produtividade e criatividade.

Como designer de produto, meu fluxo de trabalho era linear: abria o Figma, Photoshop, Keynote e seguia em frente. Hoje, no mundo assistido por IA, meu fluxo é não-linear, envolvendo múltiplas ferramentas e colaboração remota.
A mudança nos hábitos de trabalho, acompanhando a aceleração da IA, transformou meu processo criativo. Produzo trabalhos melhores com menos fricção e mais foco.
Redefinindo o fluxo de trabalho na era da IA
Não é apenas uma lista de ferramentas, mas processos que ajudaram a reconstruir meus padrões de trabalho. Compartilho minhas experiências para auxiliar na busca de clareza e fluxo.
Nota: Sou usuário de Mac, mas incluo equivalentes para PC.

1. Navegação melhorada: do caos ao contexto
1.1 O problema: sobrecarga de abas
Com o fluxo de trabalho baseado em nuvem, a sobrecarga de abas é inevitável. Senti-me sobrecarregado ao mudar de contexto entre sistemas de design, especificações de projeto e artigos de pesquisa.
1.2 A solução: gestão intencional de abas
Trate seu navegador como um painel de controle criativo. Estruture abas e sessões em contêineres significativos para melhorar clareza e produtividade.
1.3 Ferramentas que uso:
- Workona: gestão de abas com sincronização na nuvem.
- Toby: alternativa mais simples, para marcação visual.
2. Fluxos de trabalho não-lineares: design sem retroceder
2.1 O problema: fricção de contexto
O trabalho criativo acontece em surtos de energia, pulando entre tarefas e referências. Os fluxos tradicionais ainda assumem um movimento linear, o que não reflete a realidade atual.
2.2 A solução: ambientes focados em fluxo
O gargalo real não é a velocidade dos aplicativos, mas a fricção entre eles. Ferramentas que conectam contextos criativos são essenciais.
2.3 Ferramentas que uso:
- Raycast (Mac): lançador de comandos com automação profunda de aplicativos.
- Shottr (Mac): captura de tela instantânea e ferramentas de cor.
- Dropover (Mac): prateleira temporária para arrastar e soltar arquivos.
3. Pensamento integrado: ferramentas que transformam fricção em clareza
3.1 O problema: conhecimento disperso
Gerenciar ideias e documentação em aplicativos desconectados gera atrasos e fricção mental.
3.2 A solução: conectando conhecimento ao trabalho
Use sistemas onde notas, ativos e execução convivem. Ferramentas criativas agora atuam como “segundos cérebros”.
3.3 Ferramentas que uso:
- Notion: meu segundo cérebro.
- Microsoft Loop: semelhante ao Notion, integrado ao Microsoft Teams.
- Raindrop.io: app de marcação visual e curadoria de pesquisa.
4. Nova definição de biblioteca de ativos: de pastas para contexto
4.1 O problema: sistemas de arquivos estáticos
Organizar arquivos em pastas criava lentidão e rigidez na curadoria de inspiração visual e ideias.
4.2 A solução: curadoria contextual
Agora trato ativos como sinais criativos, não artefatos. Eles são integrados ao meu processo de design.
4.3 Ferramentas que uso:
- Figma/FigJam: tela ao vivo para ativos e ideação.
- Notion: mistura visuais com estratégia.
- Shottr + Dropover: rápida captura e arraste.
- GoFullPage: captura de página inteira.
5. Otimização do espaço de trabalho digital: operando dentro do seu sistema
5.1 O problema: gargalos ocultos
Até os melhores aplicativos não compensam um ambiente digital desorganizado.
5.2 A solução: design intencional do sistema operacional
Trate sua área de trabalho como um design de UX. Reduza a fricção com mudanças de layout e rituais de manipulação de arquivos.
5.3 Minhas táticas de fluxo de trabalho:
- Dock vertical e minimalista para troca rápida de aplicativos.
- Pasta “Temp” dedicada para gerenciamento de arquivos ativos.
- Rituais claros de descarte para limpeza de arquivos.
- Ferramentas de visualização para triagem rápida de imagens.
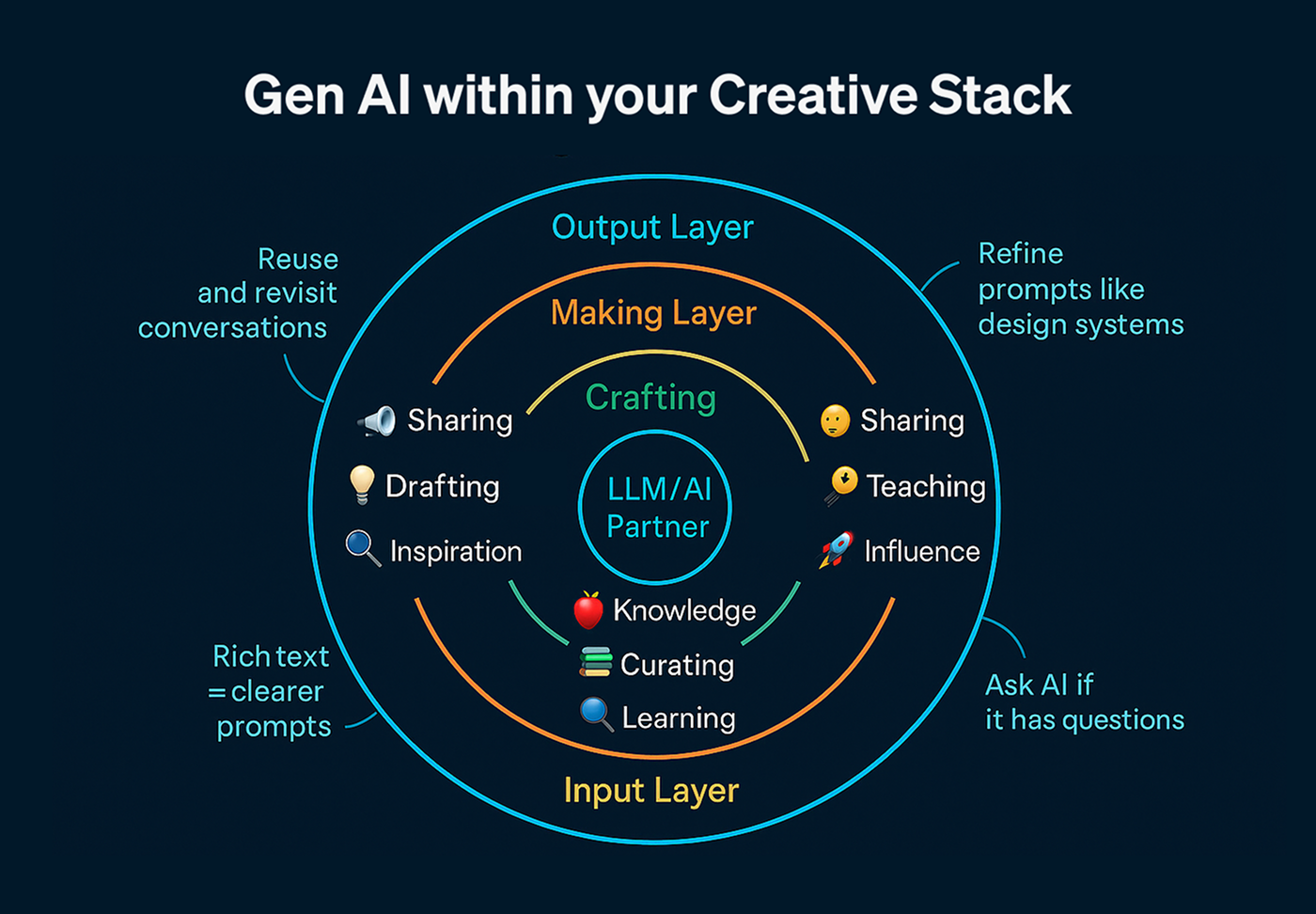
6. Como conversar com uma máquina: tratando LLMs como parceiros criativos
6.1 O problema: você não pode simplesmente digitar e esperar
Modelos de linguagem respondem ao que você diz, mas não entendem o significado sem estrutura, contexto ou direção.
6.2 A solução: mudar de comando para colaboração
Criar com assistência de IA não é sobre respostas instantâneas, mas sobre construir impulso através de camadas de interação pensadas.

Quanto mais você move seu centro criativo para ambientes de texto rico — e constrói fluxos de trabalho que fortalecem laços entre ferramentas, pensamentos e tarefas — mais naturalmente a IA generativa se integra ao seu espaço de trabalho.
Conclusão: Quanto mais você promove alinhamento e reduz fricção em torno de suas ferramentas, mais a IA generativa pode participar de forma significativa.
Juntando tudo: não é sobre ferramentas sofisticadas
É tentador focar nas ferramentas — aplicativos brilhantes, atalhos rápidos e truques de automação. Mas a verdadeira mudança é mental.
Trabalhar de forma não-linear exige re-treinar seus instintos. Significa deixar de lado a mentalidade de início a fim e abraçar:
- Loops de feedback.
- Energia impulsionada por surtos.
- Fluxos circulares de entrada e saída.
O objetivo não é apenas velocidade — é fluxo. E o fluxo acontece quando suas ferramentas, layout e mentalidade trabalham juntos para apoiá-lo.
Conclusão: Quando você reconstrói seu modelo mental criativo, as ferramentas deixam de ser truques e se tornam extensões de como você naturalmente trabalha.
Considerações finais: o design é estrutural
Desde o advento da computação pessoal, muitos de nós fomos treinados para uma linha ordenada de ícones de aplicativos e arquivos — mas isso evoluiu para um espaço de trabalho distribuído e social de aplicativos na nuvem, sessões de navegador e conversas com IA. Hoje, a habilidade criativa mais valiosa não é apenas conhecer Figma ou Photoshop — é desenhar seu próprio sistema para processar conhecimento, pensamento criativo e criar coisas de forma eficiente.
No mundo aprimorado pela IA, as expectativas estão aumentando: não estamos apenas desenhando telas — estamos orquestrando sistemas. Estamos expandindo de arquivos estáticos para paisagens dinâmicas. Estamos evoluindo de empurradores de pixels para condutores de ideias.
Conclusão: Seu processo não deve se torcer para se ajustar às suas ferramentas. Suas ferramentas devem se adaptar à sua forma natural de criar, sem atrapalhar.
O artigo apareceu originalmente no Medium.
Imagem destacada cortesia de Jim Gulsen.








