Autenticação e autorização em Astro
Integre autenticação em Astro com JWT e RBAC, protegendo rotas estáticas e dinâmicas.

Conceitos de autenticação e autorização como JWTs, RBAC e componentes do lado do cliente são comuns em frameworks como Vue, React e Svelte. No entanto, a arquitetura de ilhas do Astro apresenta desafios únicos para autenticação, pois precisa ser cuidadosamente gerenciada entre o conteúdo estático e os componentes interativos do lado do cliente. Diferente do Next.js ou Nuxt, o Astro não lida intrinsecamente com rotas de API, exigindo uma abordagem diferente para autenticação, que requer o manuseio manual de rotas protegidas usando middleware.

Este tutorial mostrará especificamente como integrar a autenticação em um framework parcialmente estático e parcialmente dinâmico, aproveitando o suporte de renderização do lado do servidor (SSR) do Astro e protegendo rotas estáticas e dinâmicas no Astro. Também exploraremos o uso das novas capacidades de SSR do Astro para armazenar sessões, atualizar tokens e gerenciar o estado do usuário de maneira eficiente.
Pré-requisitos
- Node.js v18.17.1 ou v20.3.0, v22.0.0 ou superior (v19 e v21 não são suportados pelo Astro)
- Conhecimento de JavaScript
- Experiência prévia na construção de aplicativos web com frameworks frontend; usaremos React para este projeto
Projeto de demonstração
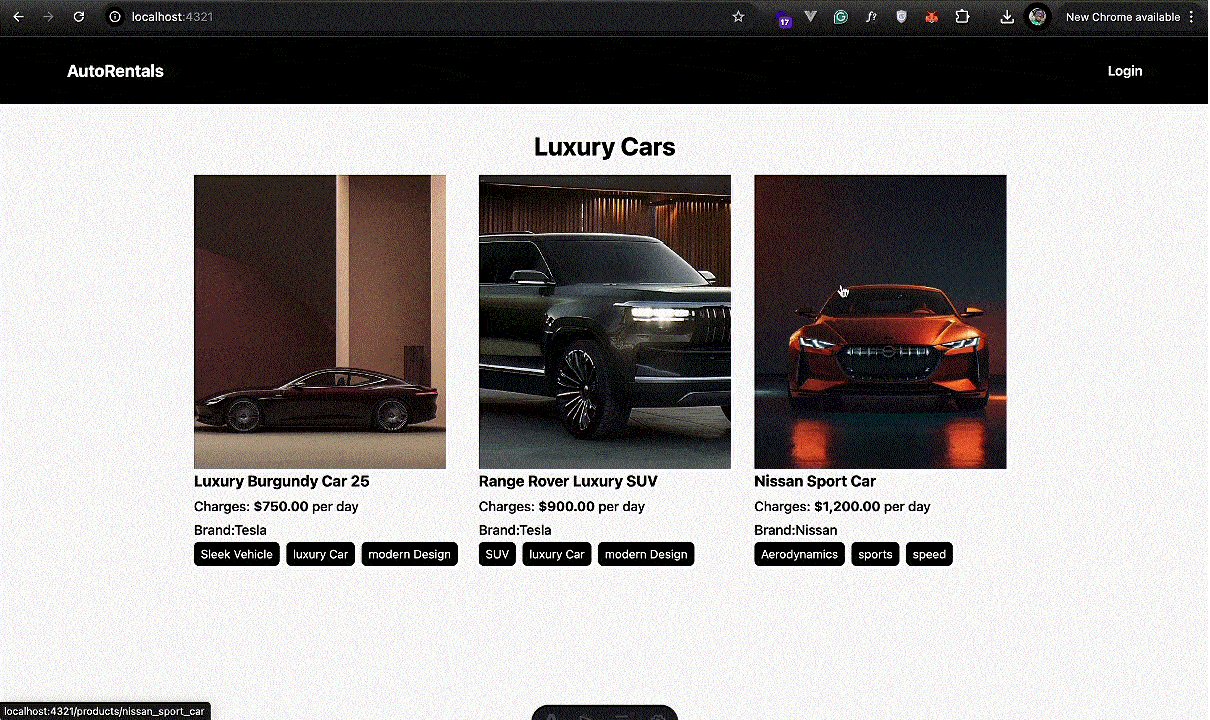
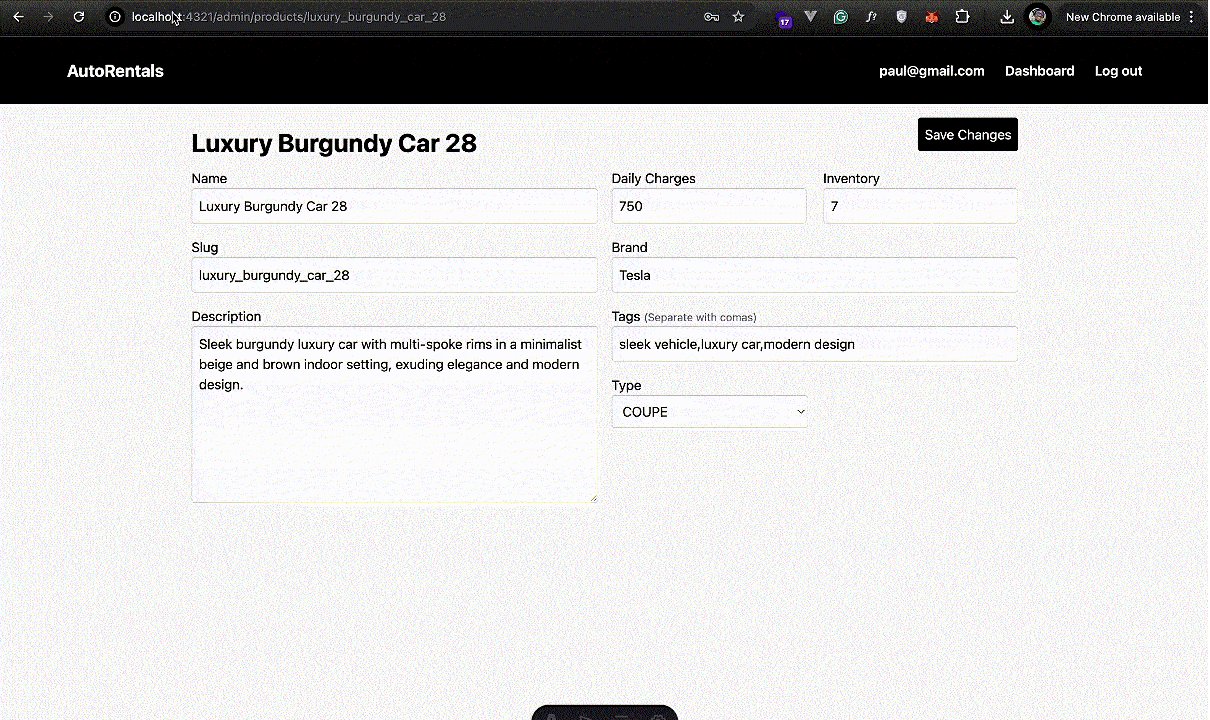
Construiremos um aplicativo de aluguel de veículos com autenticação JWT e Controle de Acesso Baseado em Funções com Astro. Esta é a aparência da aplicação final:

Os recursos deste aplicativo incluem autenticação de usuário (registro, login, logout), listagens de produtos/veículos, visualizações detalhadas de produtos e um painel administrativo para edição de detalhes do produto.
Aqui está o repositório GitHub para a construção final.








