Como criar produtos centrados em LLM
Descubra como projetar produtos onde LLMs são a base da experiência do usuário, indo além de simples recursos.

A empolgação em torno dos grandes modelos de linguagem (LLMs) resultou em muitos produtos com recursos baseados em LLM. No entanto, a maioria desses recursos são apenas adicionados a uma UX legada sem repensar o produto desde o início.

Neste artigo, exploramos o que significa projetar um produto verdadeiramente centrado em LLM — onde as capacidades generativas não são apenas recursos, mas o princípio organizador da experiência do usuário.
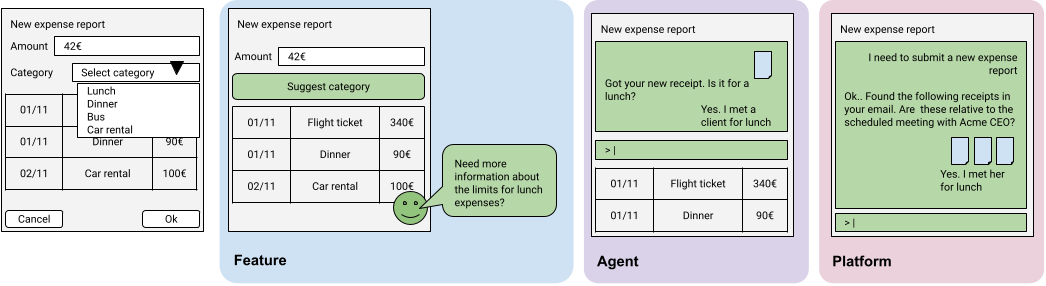
Adições padrão baseadas em LLM: As integrações típicas de LLM hoje são leves e assistivas, encaixando-se em fluxos de trabalho existentes sem alterar a lógica principal ou UX de um produto. Exemplos incluem chatbots em aplicativos, botões de “resumir” em ferramentas como Notion ou Slack, e widgets de perguntas e respostas baseados em recuperação.
Esses recursos são úteis, mas não desafiam ou repensam como o produto funciona, o que ele poderia fazer ou qual poderia ser o papel do usuário.
O que significa pensar em produtos centrados em LLM
Os produtos nativos de LLM representam uma oportunidade histórica, exigindo mais criatividade para ir além de apenas adicionar capacidades de IA aos paradigmas existentes. Isso implica arquitetar a experiência em torno da linguagem natural como a interface principal, com LLMs atuando como agentes autônomos.
Impacto na arquitetura
- Impacto no design front-end: Padrões tradicionais de UX se dissolvem, enquanto interações conversacionais tornam-se o foco principal. A navegação se adapta à intenção do usuário expressa por meio de linguagem natural.
- Impacto no back-end: A arquitetura de dados evolui para uma orquestração sofisticada que direciona o comportamento do LLM, com pipelines de recuperação que destacam o conhecimento relevante no momento certo.
Impacto na manutenção
Sistemas centrados em LLM são inerentemente incertos, pois a UI pode inventar novos fluxos. Métodos tradicionais de teste não contemplam essa criatividade dual. Testar comportamentos que evoluem dinamicamente é essencial.
Um framework para transição para centrado em LLM
Para começar a pensar em primeiro lugar nos LLMs, pergunte-se se realmente precisamos de um painel, onde o usuário ainda faz trabalho mecânico que poderia ser abstrato ou se o LLM pode representar melhor a intenção do usuário.

Conclusão
LLMs desafiam suposições de longa data no design de produtos, movendo interfaces de fluxos de trabalho rígidos para sistemas adaptáveis e baseados em linguagem. Os melhores produtos centrados em LLM podem inicialmente parecer estranhos, mas ao longo do tempo, eles revelarão uma nova simplicidade — poderosa e inevitável.








