Como microdecepções afetam a UX e como resolver
Microdecepções acumulam-se e prejudicam a UX. Saiba como identificá-las e corrigi-las para melhorar a experiência do usuário.

Ao projetar experiências do usuário, frequentemente focamos nos grandes aspectos — grandes redesigns, momentos de ‘aha’, recursos chamativos. Faz sentido. No entanto, ao priorizar essas vitórias, muitas vezes negligenciamos os pequenos detalhes. Com o tempo, essas pequenas falhas acumulam-se em uma dívida de UX.

Microdecepções são aqueles pequenos momentos frustrantes na jornada do usuário. Embora possam parecer insignificantes individualmente, elas acumulam-se e podem prejudicar a credibilidade do seu produto.
O que são microdecepções?
Microdecepções são situações na jornada do usuário que causam pequenos desconfortos ou insatisfações. Por si só, elas são pequenas demais para fazer os usuários desistirem imediatamente, mas deixam uma marca na experiência.
Imagine ir ao McDonald’s e o quiosque travar no meio do pedido, ou a mesa estar pegajosa, ou você esperar mais do que o usual, ou faltar seu molho.
Nada catastrófico. Mas depois de algumas dessas experiências? Você pode querer escolher o KFC na próxima vez.
Exemplos de microdecepções em produtos digitais
Tecnicamente, qualquer situação que cause confusão ou ansiedade aos usuários é uma forma de decepção. Os exemplos mais comuns em produtos digitais são:
Tempos de espera longos
Ao usar produtos digitais, nossa paciência e atenção geralmente são baixas. Detestamos esperar. Qualquer tempo de espera — incluindo carregamento de página lento, transições ou animações lentas — tende a nos irritar.
No UX, o tempo parece amplificado. Se o seu aplicativo é lento, seus usuários também o serão.
Alvos de toque muito pequenos
Se preciso dar zoom apenas para tocar em um botão, temos um problema. O tamanho mínimo do alvo de toque deve ser de 48 x 48 pixels, de acordo com a maioria das diretrizes de acessibilidade.
CTAs enganosos
CTAs definem expectativas, e se você não as cumpre, quebra a confiança. Por exemplo, se o conteúdo está cortado e há um CTA de “ver mais”, a expectativa típica é que clicar nele expanda o conteúdo. Se, em vez disso, redirecionar os usuários para uma nova página, isso é inesperado e um comportamento irritante.
Falta de feedback visual
Não entender se a ação que acabamos de realizar teve sucesso ou não pode ser angustiante. Um exemplo é o botão “Salvar”. Imagine clicar nele, ver a animação de clique, mas nada acontecer. Nenhum check verde, nenhuma mensagem de “Salvo”.
Itens fora de estoque pesquisáveis
Detesto navegar em uma loja, encontrar algo perfeito e ver que está fora de estoque apenas depois de tentar adicioná-lo ao carrinho.
Erros sem sentido
Campos de entrada de CEP ou número de telefone sempre me dão ansiedade. Devo usar “-” ou não? Esses erros são desnecessários e resultado de um design descuidado.
Entendendo o impacto das microdecepções
Microdecepções são facilmente negligenciadas. Seu impacto é difícil de quantificar, e justificar sua correção é complicado.
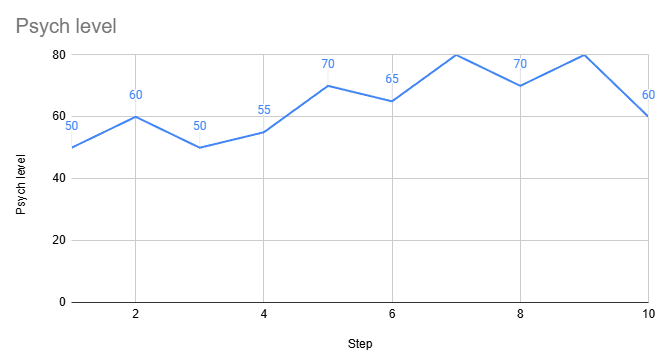
Imagine uma jornada de usuário de dez passos que termina com os usuários chegando ao checkout. Cada passo tem um impacto significativo no nível Psych, afetando a satisfação e motivação do usuário.

Cada microdecepção reduz ligeiramente o nível Psych, o que pode não importar muito agora, mas a série de microdecepções pode impactar significativamente a decisão do usuário no futuro.
Obtendo apoio para lidar com pequenos problemas de UX
Os pequenos problemas de UX são difíceis de explicar e apresentar aos stakeholders. A solução? Não se preocupe em obter apoio formal. Apenas faça.
Tática 1: Resolva microproblemas ao lidar com outros problemas na tela relacionada
Microdecepções são uma forma de dívida de UX. Uma tática saudável é corrigi-las enquanto você trabalha em outras tarefas na tela relacionada.
Tática 2: Dedique alguma capacidade a cada sprint
Proponha gastar apenas alguns por cento da capacidade da equipe toda semana em “melhorias ad hoc de UX”. Uma pequena correção por sprint = 50 melhorias por ano.
Tática 3: Peça favores
Se você tem um bom relacionamento com os desenvolvedores, peça-lhes para fazer uma correção rápida de UX de vez em quando entre as tarefas. As microdecepções geralmente vêm de problemas muito pequenos, que, por sua vez, são muito fáceis de corrigir.
Sombrio? Talvez. Mas eficaz.
Não obter um apoio formal e, em vez disso, fazer melhorias aqui e ali é uma tática um pouco sombria, e em algumas organizações pode não ser permitido. No entanto, nunca me meti em problemas reais por fazer isso.
Se você realmente quer fazer isso do jeito certo, recomendo reunir um lote de 10 ou mais correções sob um ticket de “melhorias de UX”. É mais fácil apresentar e explicar um lote de mudanças de UX como uma tarefa de “redução de dívida de UX” do que apresentar cada melhoria separadamente.








