Como usuários fora do comum impulsionam inovações
Descubra como usuários fora do comum podem revelar oportunidades e impulsionar inovações em produtos.

Há uma razão para que os usuários mais barulhentos do seu produto pareçam um pouco exagerados. Eles são aqueles que enviam relatórios de bugs longos às 2 da manhã, solicitam funcionalidades extensas e criam soluções improváveis. Esses usuários podem frustrar sua equipe, mas são capazes de construir a próxima grande inovação.

Enquanto a maioria das equipes de produto otimiza para o usuário médio, os insights mais valiosos vêm dos usuários ‘fora da curva’ — aqueles que não só usam seu produto, mas o desafiam. Esse desafio revela pontos de atrito, novas oportunidades de uso e testa suposições que você nem percebia que fazia.
Desafiando a obsessão com a média
O pensamento de produto geralmente começa com uma curva de sino — uma distribuição onde o meio é seguro e as extremidades são caras. No entanto, em um mundo dominado pelo crescimento liderado por produtos, os diferenciais surgem nas rachaduras.
A regra dos 20 por cento: Onde o insight supera o volume
Você já deve ter ouvido falar do Princípio de Pareto: 80% dos resultados vêm de 20% das causas.
No desenvolvimento de produtos, isso se manifesta de várias formas, como:
- 20% das funcionalidades geram 80% do engajamento
- 20% dos usuários registram 80% do feedback
- 20% dos casos extremos expõem 80% das fraquezas da arquitetura
Usuários extremos são esses 20%. Eles não representam a maioria, mas são instrutivos; não escalam, mas revelam o que poderia.
Nem todos os usuários fora do comum são iguais
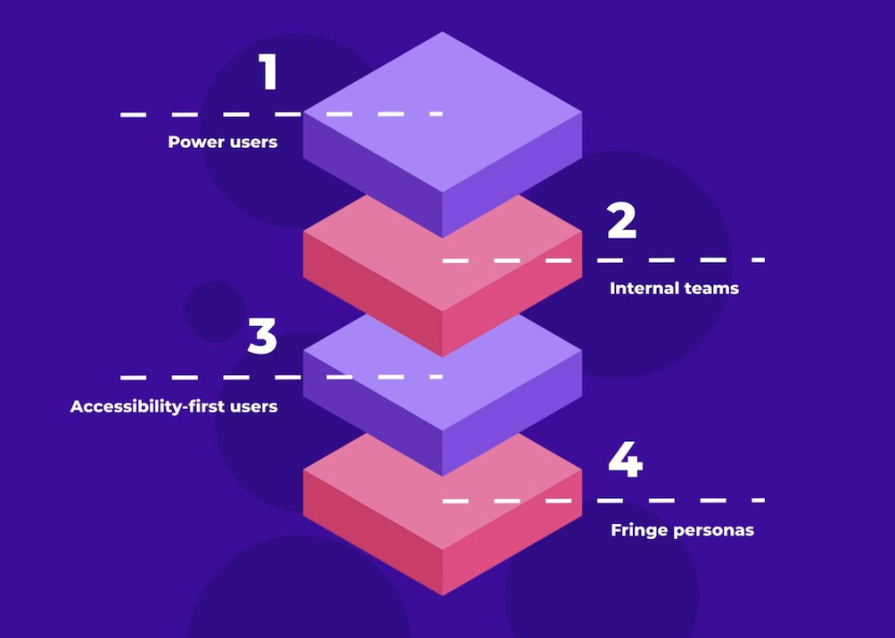
Para compreender quem está na extremidade do seu produto, é importante identificar os tipos comuns de usuários fora do comum:

Usuários avançados
Usuários que conhecem os atalhos melhor do que sua própria equipe. Eles testam escala, velocidade e interações de casos extremos, desbloqueando melhorias de desempenho para todos.
Equipes internas
As equipes de vendas, suporte, jurídico e marketing são os primeiros clientes de um PM. Eles simulam pressão de volume e integração, prevendo gargalos reais.
Usuários focados em acessibilidade
Usuários que navegam com leitores de tela ou comandos de voz. Projetar para eles melhora a estrutura, semântica e padrões de UI para todos.
Personas de nicho
Usuários que utilizam seu produto de maneiras inesperadas, ajudando a identificar oportunidades adjacentes que passariam despercebidas.
Estudos de caso de usuários fora do comum
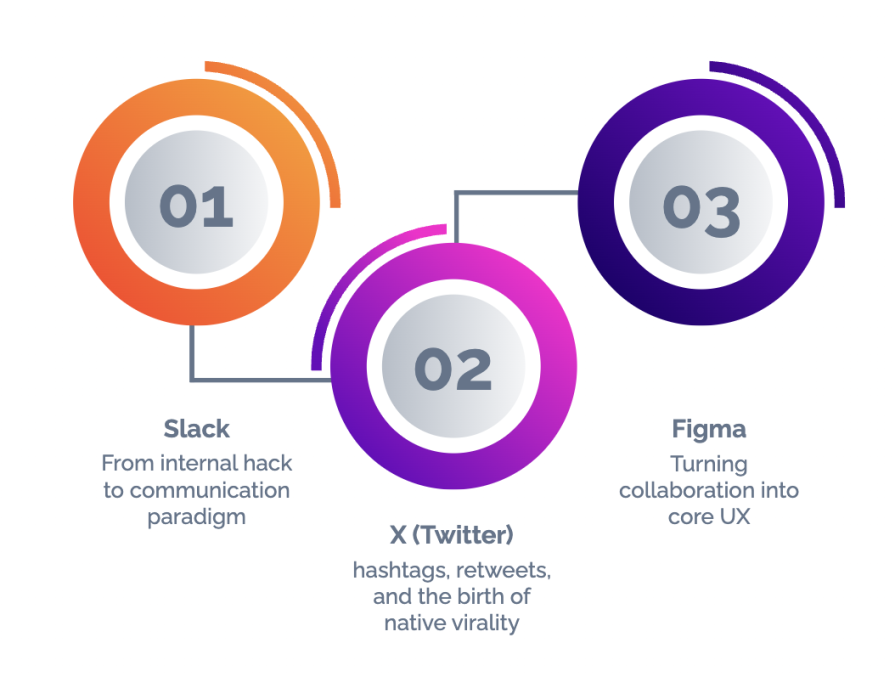
Vamos analisar três momentos de produto que começaram com feedback de usuários fora do comum e redefiniram o produto:

Slack: De hack interno a paradigma de comunicação
Slack surgiu da necessidade de comunicação assíncrona em um ambiente de startup. Os usuários internos criaram canais para decisões, microprojetos e até piadas, moldando o produto final.
X (Twitter): Hashtags, retweets e a virada da viralidade
Hashtags e retweets nasceram de convenções manuais dos usuários. X transformou esses comportamentos em recursos nativos, moldando a experiência do usuário.
Figma: Transformando colaboração em UX central
Figma apostou na colaboração em design, inspirada por personas extremas como líderes de design e educadores, tornando-se uma filosofia de UX.
Estratégia para aproveitar o feedback de usuários extremos
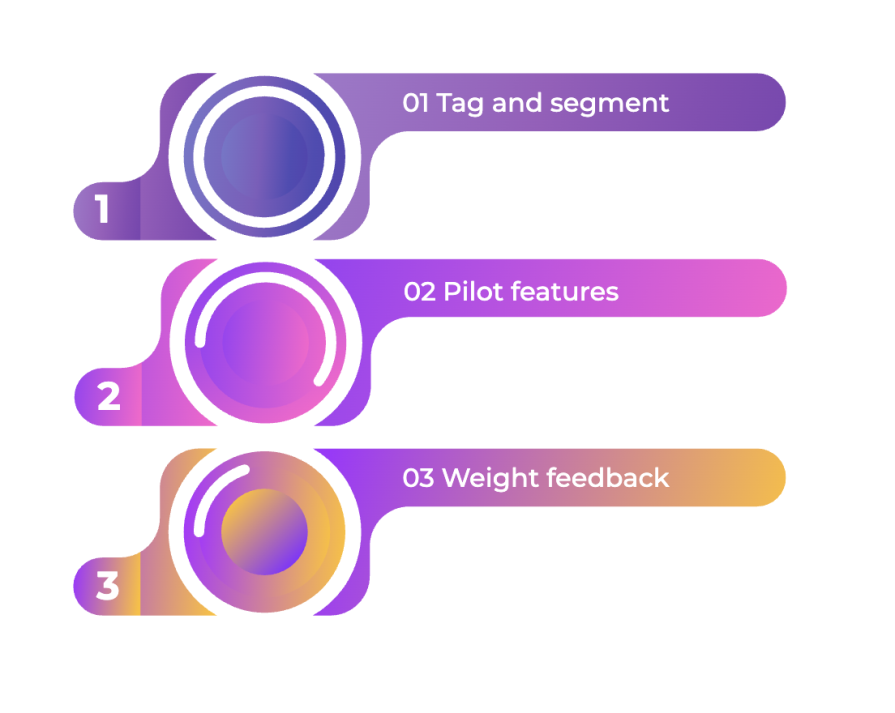
Ouvir os usuários extremos sem se desviar requer estrutura. Aqui está um quadro estratégico de três partes para ajudar a aproveitar, sem ser dominado pelos extremos:

1. Categorize feedback pelo caso de uso, não apenas pelo tipo de usuário
Não trate todos os feedbacks como iguais. Categorize as solicitações pela intensidade do fluxo de trabalho, integrações usadas, necessidades de acessibilidade ou complexidade de ponta.
2. Teste recursos primeiro com grupos de alta fricção
Ao testar novos recursos, implemente-os primeiro para os usuários mais exigentes. Se eles não conseguirem quebrá-lo, a maioria dos outros também não.
3. Priorize o feedback pelo insight, não pelo volume
Em vez de priorizar a solicitação mais repetida, pergunte: Este pedido amplia nosso conceito central? Está emergindo entre personas adjacentes? Resolver isso pode desbloquear novos casos de uso?
Equilibrando a ponta com o centro
Há um perigo em construir demais para casos extremos: inflar o projeto. Confundir o usuário médio com recursos que eles nunca usarão ou gastar tempo precioso resolvendo para 1% em detrimento de 80%.
A intuição do produto e a restrição entram aqui. Só porque um usuário extremo deseja algo não significa que faz sentido. Mas ignorar os extremos deixa você estagnado.
Dimensões éticas
Outro aspecto de projetar para usuários extremos é ético. A acessibilidade não é algo opcional para um futuro produto — é fundamental. Assim como projetar para usuários sub-representados e mercados emergentes.
Ao projetar para restrições, você desbloqueia escalabilidade. Ao projetar para a diversidade, você constrói resiliência. E ao projetar para aqueles que historicamente foram excluídos, você cria produtos que não só funcionam, mas perduram.
Conclusão
A próxima onda de crescimento de produtos pode não vir de um teste A/B em uma cor de botão. Pode vir de um cliente usando sua ferramenta de maneira ‘errada’.
Os usuários fora do comum não são distrações, são agentes de descoberta. Eles mostram onde seu produto é frágil, onde suas suposições falham e onde sua próxima inovação pode estar escondida.
Lembre-se, nem sempre é a maioria que lidera; às vezes, é a margem que muda tudo.
Imagem em destaque: IconScout








