Crie um gerador de imagens AI com React e Hugging Face
Aprenda a construir um gerador de imagens com React e Hugging Face Diffusers para criar arte a partir de texto.

A criatividade atingiu novos patamares com a inteligência artificial (IA), permitindo a geração de imagens com simples descrições de texto. Artistas, designers e desenvolvedores têm acesso a diversas ferramentas de IA para aprimorar seus fluxos de trabalho tradicionais.

Neste artigo, construiremos um aplicativo de gerador de imagens AI com React e a biblioteca Hugging Face Diffusers. Esta biblioteca oferece ferramentas e modelos para desenvolver soluções de aprendizado de máquina, com foco em processamento de linguagem natural (NLP) e uma grande comunidade open source de modelos, bibliotecas e datasets.
Vamos utilizar o Stable Diffusion XL, um dos modelos de geração de texto para imagem mais avançados e flexíveis disponíveis. Discutiremos a implementação prática dessas tecnologias, comparando a execução local dentro de um ambiente de aplicativo com o uso de um Hugging Face Inference Endpoint gerenciado.
Tecnologia central: Hugging Face Diffusers e Stable Diffusion XL
Os modelos de difusão lideram a criação moderna de imagens AI. Eles começam com aleatoriedade e constroem a estrutura até remover o ruído, criando uma imagem visualmente reconhecível baseada no prompt de texto. Embora complexos, a biblioteca Hugging Face Diffusers simplifica esse processo, permitindo criar imagens com poucas linhas de código.
Em nosso projeto, utilizaremos stabilityai/stable-diffusion-xl-base-1.0, que representa um grande avanço na geração de texto para imagem, com capacidade superior para lidar com prompts e gerar saídas sofisticadas.
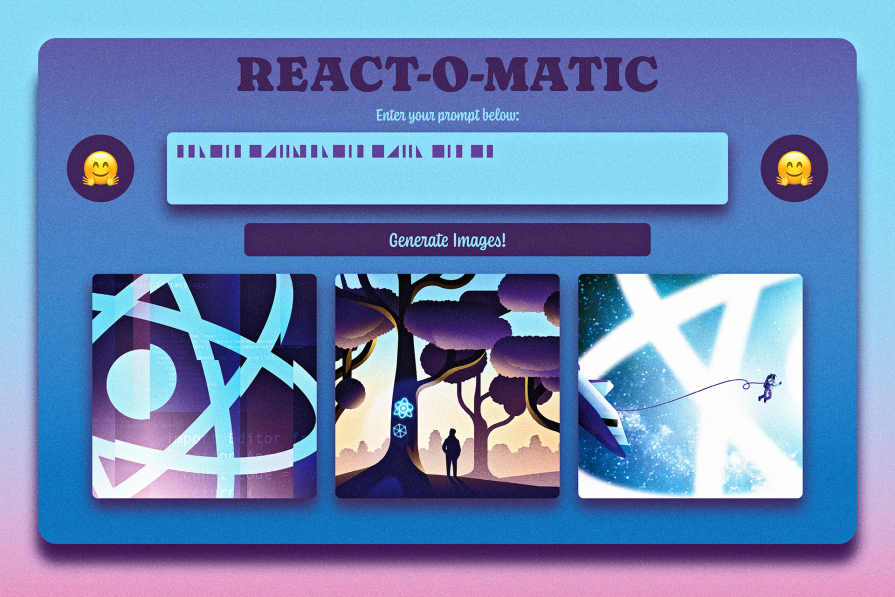
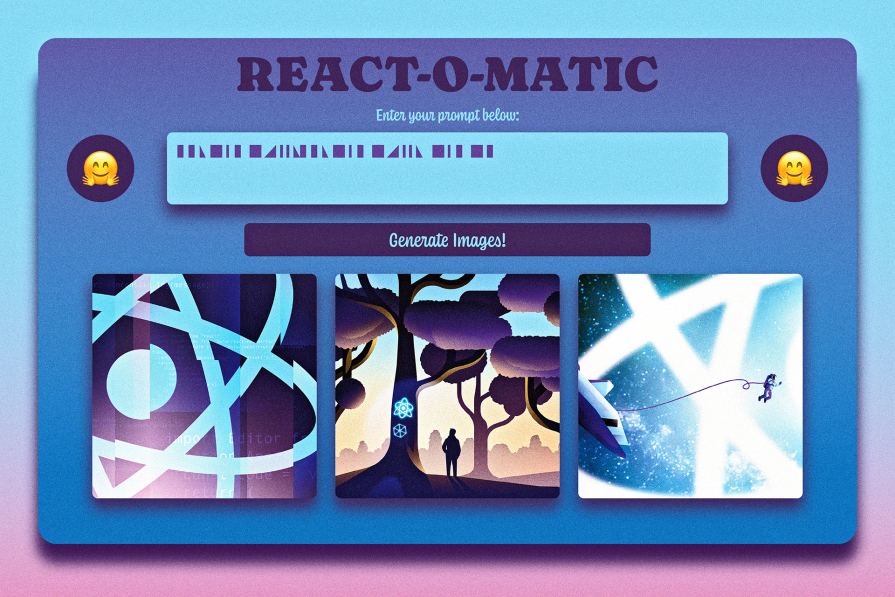
Configuração do aplicativo gerador de imagens AI
Nossa aplicação terá uma estrutura full-stack, executando inferência localmente para operar offline, sem necessidade de acesso à internet. O frontend será uma aplicação React, enquanto o backend será um servidor Flask para gerenciar a inferência AI local usando a biblioteca Hugging Face Diffusers.
Tecnologias utilizadas
- Frontend com React e Next.js: Interface de usuário com caixa de texto para input e botão para gerar imagens.
- Backend com Python/Flask: Servidor leve para gerenciar endpoints de API e executar o modelo de texto para imagem localmente.
- Interação com modelo AI usando Hugging Face Diffusers: Biblioteca que oferece pipelines pré-treinados para carregamento e execução de modelos de difusão.
Fluxo do aplicativo
- Input do usuário: Usuário insere prompt de texto e clica em “Gerar Imagem”.
- Solicitação para o backend: Frontend envia o prompt para o endpoint da API no backend.
- Inferência no backend (local): Backend usa a biblioteca Diffusers para gerar imagens localmente.
- Processamento e envio de dados da imagem: Backend converte a imagem em string Base64 para envio ao frontend.
- Exibição no frontend: Frontend atualiza o estado para mostrar a imagem gerada.
Executando a aplicação
Clone ou baixe a aplicação do repositório GitHub e siga as instruções no README. Após a configuração, execute os servidores backend e frontend separadamente com os comandos:
# Execute o backend Flask python app.py # Execute o frontend Next.js npm run dev
A primeira chamada à biblioteca Diffusers fará o download automático dos arquivos do modelo do Hugging Face Hub, armazenando-os em cache localmente.
Inferência local vs. Endpoints de Inferência Hugging Face
Ao implantar um modelo AI, é crucial definir onde ocorrerão os cálculos: localmente ou através de um serviço gerenciado como os Endpoints de Inferência Hugging Face. Ambas as abordagens têm prós e contras, considerando controle, privacidade de dados, custo, escalabilidade e requisitos de hardware.
Desafios e considerações
Construir um app de geração de imagens AI envolve desafios como alta demanda computacional e necessidade de GPUs rápidas. O manuseio adequado de erros, validação de prompts e melhoria de desempenho são essenciais para uma experiência fluida. A segurança também é importante, como o armazenamento seguro de chaves API e a moderação de conteúdo gerado.
Conclusão
O mundo da IA generativa está evoluindo rapidamente. Este guia serve como referência para construir um aplicativo de geração de imagens AI baseado em React. Experimente mais recursos usando outros modelos de texto para imagem do Hugging Face Hub e expanda suas criações!








