Design de UI em modo escuro: dicas e exemplos
Descubra práticas recomendadas e exemplos inspiradores de design de UI em modo escuro para melhorar a experiência do usuário.

O modo escuro não é apenas uma tendência de design; ele existe há mais tempo que o modo claro. As primeiras telas de computador eram escuras com texto verde brilhante. Com a evolução das interfaces gráficas, o modo claro se tornou padrão, mas o modo escuro voltou na década de 2010 por preferências dos usuários.

O que é o modo escuro na UI?
O modo escuro é um design onde o fundo é escuro e os elementos de texto são claros, sendo uma alternativa cuidadosamente projetada ao modo claro.

Toque único no modo escuro
O fundo do modo escuro não precisa ser preto puro. Muitas marcas usam tons escuros específicos para melhorar a experiência do usuário. Por exemplo, o Figma usa um cinza quase preto (#1E1E1E).

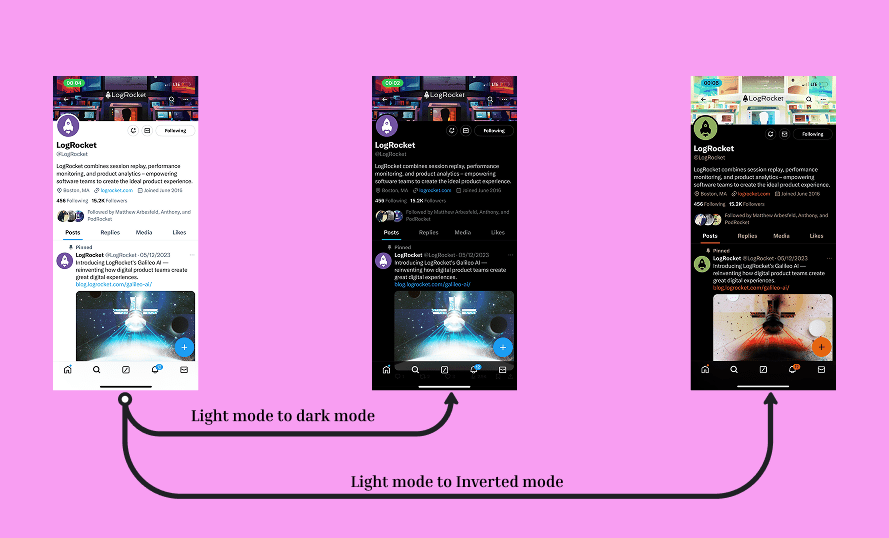
O que o modo escuro não é
O modo escuro não é apenas uma inversão de cores. Requer design cuidadoso para garantir que imagens e interface permaneçam consistentes.

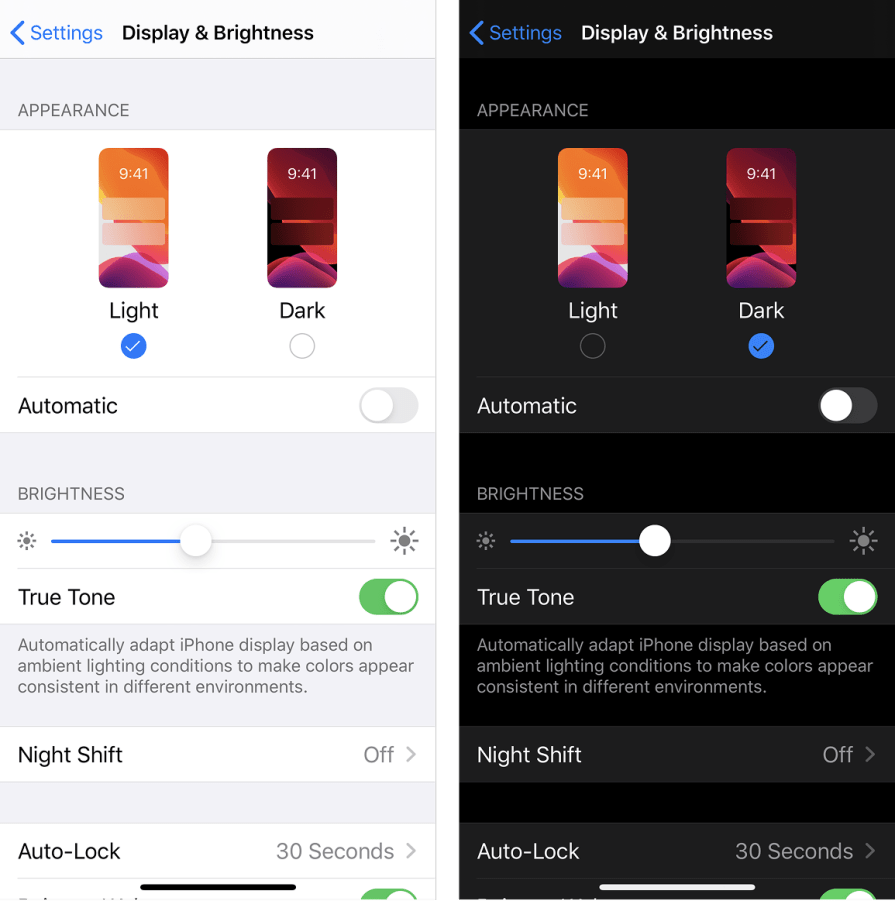
Modo escuro em diferentes sistemas de design
Diversos sistemas de design têm suas próprias práticas para implementar o modo escuro, como o Material Design e as Diretrizes de Interface Humana da Apple.
Benefícios do modo escuro
- Reduzir a fadiga ocular — Menor contraste entre a tela e o ambiente.
- Economizar bateria — Em telas OLED/AMOLED, o modo escuro ajuda a economizar energia.
- Conforto — Reduz o brilho e a fadiga da tela.
Desafios do modo escuro
- Visibilidade ruim em ambientes claros — Pode causar ofuscamento em luz direta.
- Não é ideal para todos — Pode ser difícil para usuários com astigmatismo.
- Questões de acessibilidade — Usuários mais velhos podem ter dificuldades.








