Desvendando o Design de Agentes de IA
Descubra um framework para UX designers criarem agentes de IA, focando na colaboração entre humanos e inteligência artificial.

Os agentes de IA continuam em alta em 2025, com um papel crítico para designers de produto na modelagem desses sistemas. Um agente atua como um operador, permitindo que humanos deleguem tarefas. No entanto, sistemas complexos exigem mais do que resultados finais confiáveis para uma adoção eficaz. Neste artigo, apresentamos um framework prático para designers de UX na criação de agentes, usando um exemplo hipotético de um agente de reserva de viagens.
O que é um agente?
Um agente é um sistema autônomo que percebe seu ambiente, toma decisões e age para alcançar objetivos do usuário. Diferente de softwares tradicionais, agentes podem iniciar ações com base em objetivos definidos pelo usuário e se adaptam a inputs dinâmicos.
Para designers de produto, isso significa mudar de um design centrado em interfaces para um pensamento sistêmico, focando em como o sistema opera nos bastidores.
Como designers podem contribuir no design de agentes?
O design de agentes requer compreensão do comportamento do sistema, tomada de decisão e colaboração humano-AI. O conceito de “design centrado no agente” foca em criar agentes com personas claras, necessidades e padrões de comunicação, promovendo uma parceria colaborativa entre humanos e IA.
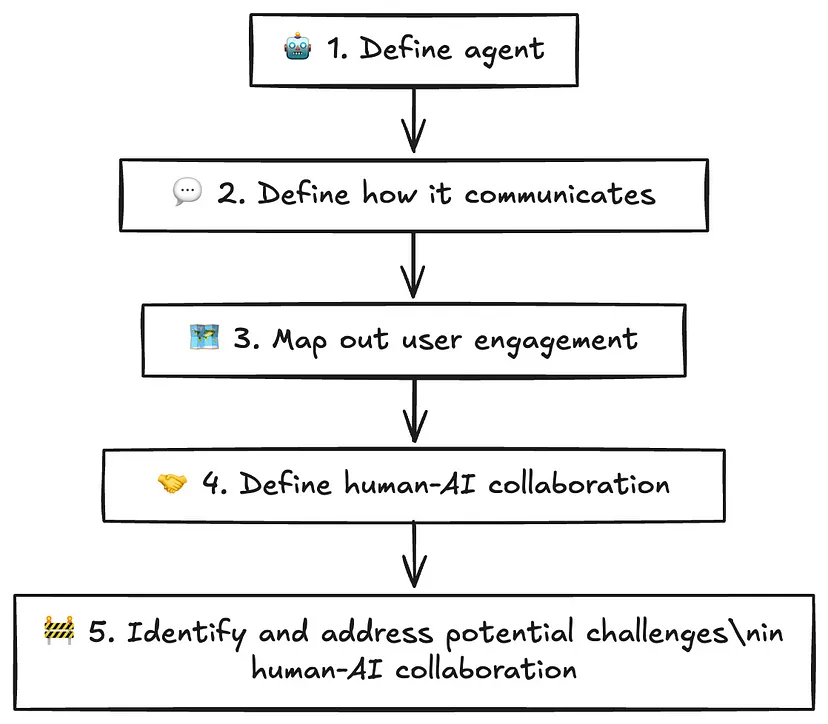
Design centrado no agente: um framework prático de 5 etapas
Ao invés de adaptar a IA a fluxos de trabalho humanos, este método cria agentes com personas completas, definindo desafios potenciais na colaboração humano-IA.

1. Defina o agente
Determine o escopo do trabalho do agente e a tarefa que ele deve executar. Por exemplo, um agente de reserva de viagens pode reservar voos e hotéis, mas não deve agir sem aprovação do usuário para tarefas que envolvam pagamentos.
2. Defina como ele se comunica
Defina como e quando o agente comunica seu estado ao usuário. Por exemplo, ele pode enviar notificações após completar uma busca.
3. Mapear o engajamento do usuário
Determine se o agente é totalmente autônomo ou semi-autônomo e quais pontos exigem intervenção humana.
4. Defina a colaboração humano-AI
Especifique ações que o agente pode tomar autonomamente e aquelas que necessitam de input humano, além de como tratar a incerteza do AI.
5. Identifique e aborde desafios na colaboração humano-AI
Estabeleça confiança no sistema, esclareça o que o agente pode ou não fazer e reduza o ônus da troca de contexto entre trabalho manual e dirigido pelo agente.
Conclusão
À medida que agentes de IA se tornam parte dos ecossistemas digitais, designers de UX devem ir além do design de interfaces e pensar em modelagem de comportamento de agentes, transparência de decisões e estratégias de colaboração humano-AI. O design centrado no agente oferece um framework prático para criar agentes integrados aos fluxos de trabalho humanos.








