Dicas para Documentação de Design Systems
Aprenda a criar uma documentação de design system eficaz e integrada ao fluxo de trabalho da sua equipe.

Os design systems são repositórios centralizados de princípios de design, diretrizes e componentes reutilizáveis. A documentação do design system confere estrutura e solidez ao sistema sem comprometer sua adaptabilidade. Ela deve atuar como um recurso de referência para a equipe e ser tratada com prioridade, assim como a entrega dos componentes.

Documentação bem elaborada melhora a eficiência e produtividade, além de engajar a equipe, evitando que se torne um peso morto. Aqui, compartilhamos dicas práticas para tornar a documentação do seu design system útil e integrada ao fluxo de trabalho diário da equipe.
Por que a documentação de design systems falha
A documentação falha principalmente quando não é priorizada juntamente com a entrega dos componentes. Muitas vezes, é tratada como uma tarefa secundária, estática, ao invés de ser um produto colaborativo e evolutivo. Vamos explorar alguns desses erros:
Tratar a documentação como uma preocupação secundária
Equipes que constroem componentes primeiro e documentam depois acabam com documentos desatualizados e baixa adoção do sistema. Documentação pesada e de difícil leitura só adiciona atrito.

Mentalidade de “configurar e esquecer”
Lançamentos de grande impacto são tentadores, mas se não forem mantidos ativamente, partes podem se tornar obsoletas. A documentação deve evoluir juntamente com os produtos e necessidades dos usuários.
Públicos-chave e suas necessidades
A documentação eficaz deve considerar o público, abordando tanto a estrutura do sistema quanto a forma como as pessoas o utilizam. Os principais públicos são:
Designers
Necessitam de exemplos ilustrativos para garantir consistência e alinhamento criativo. A documentação deve cobrir padrões, componentes, bibliotecas de recursos, sistemas de grid, diretrizes de acessibilidade e tokens de design.

Engenheiros
Buscam registros técnicos detalhados, incluindo arquitetura do sistema, documentação de API, especificações técnicas, trechos de código, guias de integração e requisitos de acessibilidade.
O que incluir
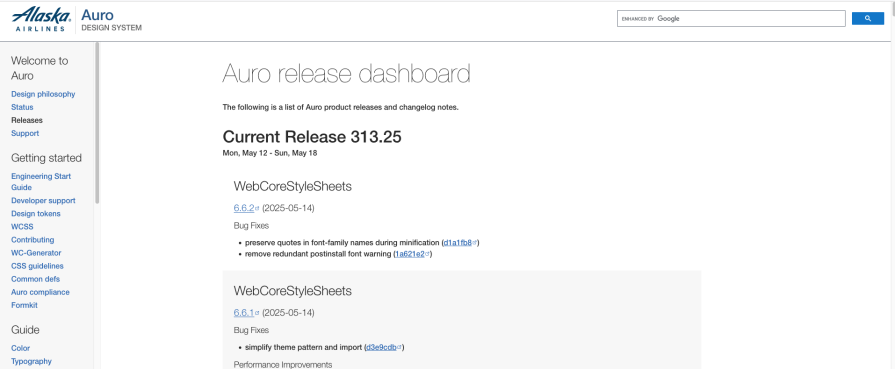
Comece com atualizações
Mantenha um changelog visível para promover confiança e confiabilidade entre os usuários, incentivando contribuições e atualizações contínuas.
Use um template
Crie um modelo que demonstre claramente as filosofias orientadoras e a lógica por trás do sistema, facilitando a atualização e manutenção da documentação pelos times.
Como manter a documentação viva
Para garantir que a documentação permaneça precisa e relevante, planeje revisões regulares, atribua responsabilidades e utilize controle de versão e changelogs.
Exemplos de design systems reais
Google’s Material 3
Material Design 3 é o sistema de design open-source do Google, organizado em fundações, estilos e componentes, com documentação para designers e desenvolvedores.
Documentação eficaz é essencial para a adoção e colaboração de sistemas de design. Com passos acionáveis, a documentação pode ser mantida clara, inclusiva e funcional.








