Documentação de API com Docusaurus: Guia Prático
Aprenda a criar documentação de API eficiente e moderna usando Docusaurus. Tutorial passo a passo para desenvolvedores.

A documentação de API é crucial para o sucesso de interfaces de programação modernas. Segundo o guia da Merge sobre critérios de avaliação de API, dados abrangentes são fundamentais para uma API eficiente, logo após a consistência no formato dos dados. Documentação clara é essencial para a usabilidade de uma API.

Neste tutorial, exploramos a importância da documentação de API, tendências recentes e como criar documentação eficiente com Docusaurus, incluindo componentes para métodos HTTP.
Importância da Documentação de API
APIs são fundamentais no desenvolvimento de software moderno. A documentação efetiva de API reduz barreiras de entrada, incentiva a adoção e diminui a frustração dos desenvolvedores. Ela explica o funcionamento da API, como utilizá-la e o que esperar dos endpoints.
Ferramentas para Documentação de API
Várias ferramentas ajudam na criação de documentação de API, como:
- Fern – Gera SDKs e documentação de API a partir de uma fonte comum.
- Docusaurus – Gerador de sites estáticos ideal para documentações completas.
- Postman – Ótimo para gerar documentações a partir de coleções de requisições.
- Mintlify – Ajuda equipes a escrever documentação técnica estruturada.
- Redocly – Transforma arquivos OpenAPI em documentações de referência personalizáveis.
- Swagger – Gera documentações interativas baseadas em specs OpenAPI.
Na próxima seção, usaremos o Docusaurus para construir um site de documentação de API, desde a configuração do framework até a escrita de componentes reutilizáveis para métodos HTTP.
Tendências na Documentação de API
Tendências para 2025
Experiência do Desenvolvedor em Primeiro Lugar
Documentações de API devem ser usáveis, com navegação intuitiva, busca rápida e exemplos práticos.
Documentação como Código
Documentação deve ser versionada e integrada ao CI/CD, assim como o código-fonte.
Documentação Interativa
Documentações interativas permitem que desenvolvedores testem endpoints diretamente.
Exemplos Práticos
Documentações modernas enfatizam exemplos práticos e tutoriais passo a passo.
Conteúdo Multimídia
Elementos visuais, como diagramas e vídeos, tornam a documentação mais envolvente e eficaz.
Documentação Automatizada
Ferramentas que sincronizam documentações com specs de API garantem atualizações precisas.
Experiências Personalizadas e Localizadas
Documentações personalizadas por função e região ajudam a escalar com a base de usuários.
Como Startups Devem Abordar a Documentação
Para startups focadas em API, a documentação é parte essencial da estratégia de mercado. Documente antes de codificar e integre a documentação ao fluxo de trabalho de desenvolvimento.
Por Que o Docusaurus Funciona Bem para Documentação de API
Docusaurus é um gerador de sites poderoso, construído pela Meta, ideal para sites de documentação. Baseado em React, oferece muita flexibilidade para personalização e vem com recursos que facilitam a gestão da documentação de API.
Como Construir um Site de Documentação Usando Docusaurus
Para seguir os passos abaixo, instale a versão 18.0 do Node.js em sua máquina.
- Execute o comando abaixo para criar seu site de documentação:
npx create-docusaurus@latest api-doc-site classic api-doc-siteé o nome da sua pasta, eclassicé o nome do template recomendado pelo Docusaurus.- Mude para o diretório recém-criado com o comando abaixo:
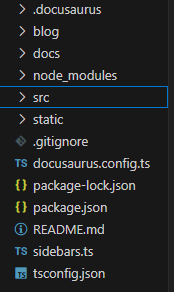
cd api-doc-site - Sua estrutura de projeto deve se parecer com esta:

- Execute o comando abaixo para iniciar o servidor de desenvolvimento:
npm start
- Isso irá construir seu site e abri-lo em seu navegador em
http://localhost:3000.
Agora que temos nosso site rodando, vamos começar a construir nosso site de documentação. Organize as pastas de documentação primeiro. Crie um subdiretório dentro de /docs para sua documentação de API, por exemplo, /docs/api.
No diretório /api, crie um arquivo _category_.json. Este arquivo ajuda a rotular ou dar um nome ao diretório api. Como mostrado abaixo:
{
“label”: “API Tutorial”,
“position”: 2
}
-
-
-
- Crie um arquivo
users.mdxna pasta/api
- Crie um arquivo
-
-
Neste novo arquivo, adicione documentação básica, como segue:
--- id: users-api title: Users API sidebar_label: Users --- import HttpMethod from '@site/src/components/HttpMethod' `/api/users` # Users API Endpoints Documentação para gerenciamento de usuários. --- ## Get all users Este endpoint recupera uma lista de usuários. **ApiKey:** Nenhuma chave de API necessária **Content-Type:** application/json **Request Body:** Sem corpo de requisição #### Headers |Content-Type|Value| |---|---| |Accept-Language|| #### Headers |Content-Type|Value| |---|---| |Accept|text/plain| *Nota:* Isto é apenas para fins ilustrativos. O conteúdo da sua documentação seria mais extenso.
Na linha 6, temos o componente do método HTTP. Vamos criar o componente antes de prosseguir.
Como Criar um Componente Personalizado
Para isso, na pasta src, crie uma pasta components e adicione um arquivo para o componente de método HTTP (por exemplo, /src/components/httpMethod.tsx).
Escreva o código abaixo dentro do arquivo httpMethod.tsx:
import React from 'react';
import clsx from 'clsx';
import styles from './HttpMethod.module.css';
const methodColors = {
GET: 'get',
POST: 'post',
PUT: 'put',
PATCH: 'patch',
DELETE: 'delete',
};
function HttpMethod({ method }) {
const upperMethod = method.toUpperCase();
const colorClass = methodColors[upperMethod] || 'default';
return (
{upperMethod}
);
}
export default HttpMethod;
Para estilizar o componente, crie um arquivo CSS Module correspondente /src/components/httpMethod.module.css. Escreva este CSS nele:
.httpMethod {
display: inline-block;
padding: 0.2em 0.5em;
margin-right: 0.5em;
border-radius: 4px;
font-weight: bold;
font-size: 0.9em;
color: white;
text-transform: uppercase;
}
.get {
background-color: #61affe;
}
.post {
background-color: #49cc90;
}
.put {
background-color: #fca130;
}
.patch {
background-color: #50e3c2;
}
.delete {
background-color: #f93e3e;
}
.default {
background-color: #666;
}
Execute seu site com este comando:
npm start
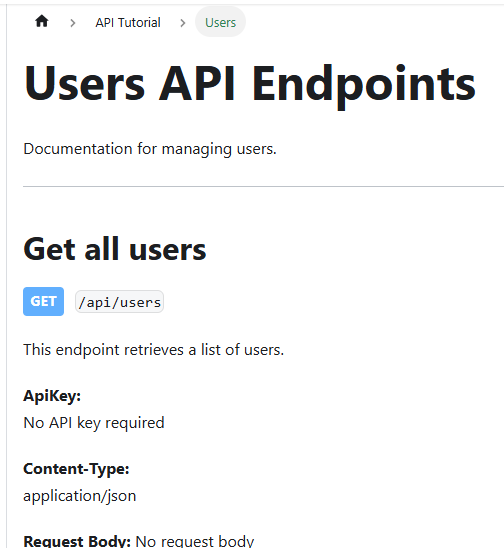
Seu site deve parecer com isto:

Neste ponto, exploramos a documentação de API, tendências, importância, desenvolvemos um site básico de documentação e construímos componentes reutilizáveis para métodos HTTP. Você pode expandir este projeto conforme as necessidades do seu SaaS.
Conclusão
A documentação de API não é apenas uma tarefa técnica — é uma das ferramentas mais poderosas para impulsionar a adoção, reduzir fricção e ganhar a confiança dos desenvolvedores. À medida que o ecossistema amadurece, a clareza, interatividade e o pensamento centrado no desenvolvedor não são mais opcionais, são esperados.
Para startups focadas em API, tratar a documentação como um ativo do produto desde o primeiro dia estabelece a base para o sucesso a longo prazo. Ao integrá-la ao seu fluxo de trabalho de desenvolvimento e abraçar a automação, feedback e usabilidade, você garante que sua documentação evolua junto com sua API, e não depois dela.
Ferramentas como o Docusaurus facilitam atender a essas expectativas. Com suporte integrado para Markdown, versionamento e personalização baseada em React, você pode construir documentações que não apenas informam, mas também guiam e inspiram. Seja explicando conceitos principais ou orientando desenvolvedores por integrações complexas, o Docusaurus permite criar documentações tão atenciosas e amigáveis quanto a API por trás delas.
No final, uma documentação bem elaborada é mais que uma referência. Quando feita corretamente, é um dos melhores investimentos que você pode fazer no sucesso do seu produto.








