Exemplos Inspiradores de Design UI
Explore exemplos inspiradores de design UI que combinam estética e funcionalidade para experiências digitais incríveis.

O design de Interface do Usuário (UI) é a conexão essencial entre usuários e produtos digitais, culminando em experiências agradáveis e sem interrupções. Mais do que visuais atraentes, o design UI é a ferramenta mágica que transforma interações digitais em experiências agradáveis. Seja você um especialista ou iniciante no design UI, convidamos você a explorar exemplos de sites que demonstram o impacto das interfaces bem elaboradas.
UI Design: A Fusão Artística de Forma e Função
O design UI vai além da estética; é a arte de criar experiências digitais que misturam beleza e funcionalidade. Cada botão, paleta de cores e fragmento de texto no seu site ou app tem um propósito: tornar a exploração digital tão fácil quanto uma brisa suave. O objetivo final? Criar uma interface intuitiva que você navega sem perceber que está lá.
Exemplos de Sites com Design UI
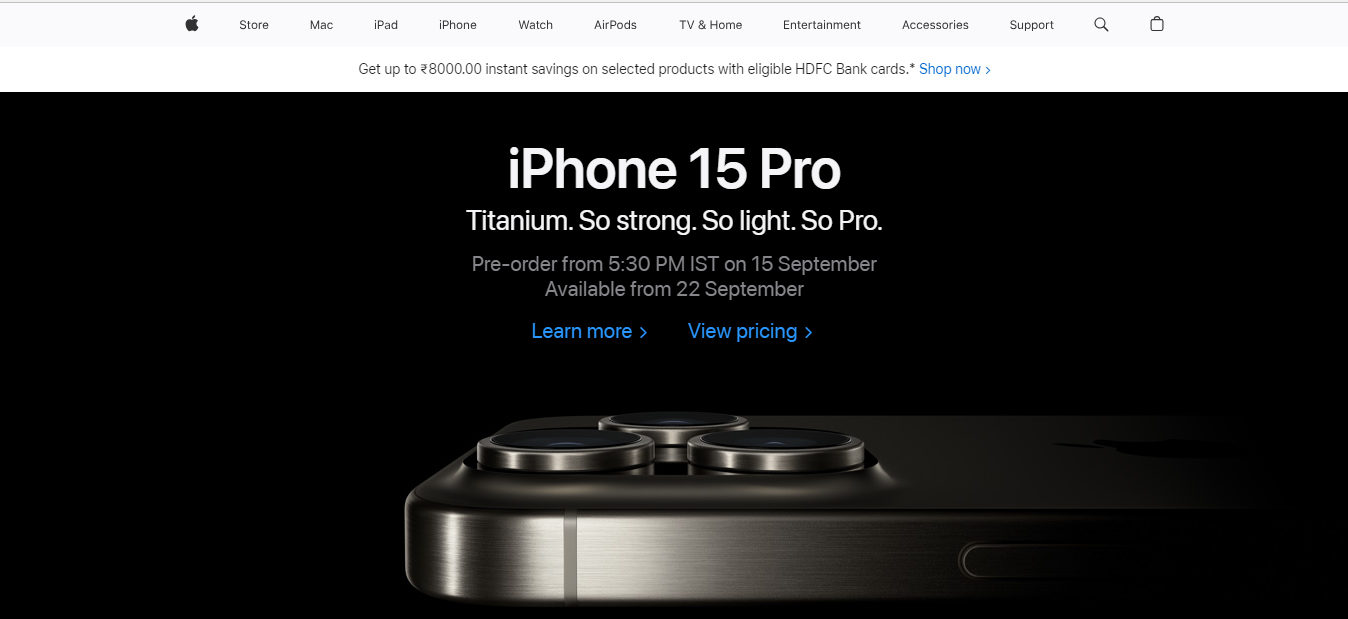
1. Apple

A Apple é o exemplo de design UI minimalista e elegante. Ao entrar no seu mundo digital, você é recebido por uma sinfonia de linhas limpas, imagens de alta resolução e um layout meticulosamente organizado. A abordagem minimalista da Apple não é apenas aparência; é sobre criar um ecossistema digital harmonioso onde forma e função se fundem sem esforço.
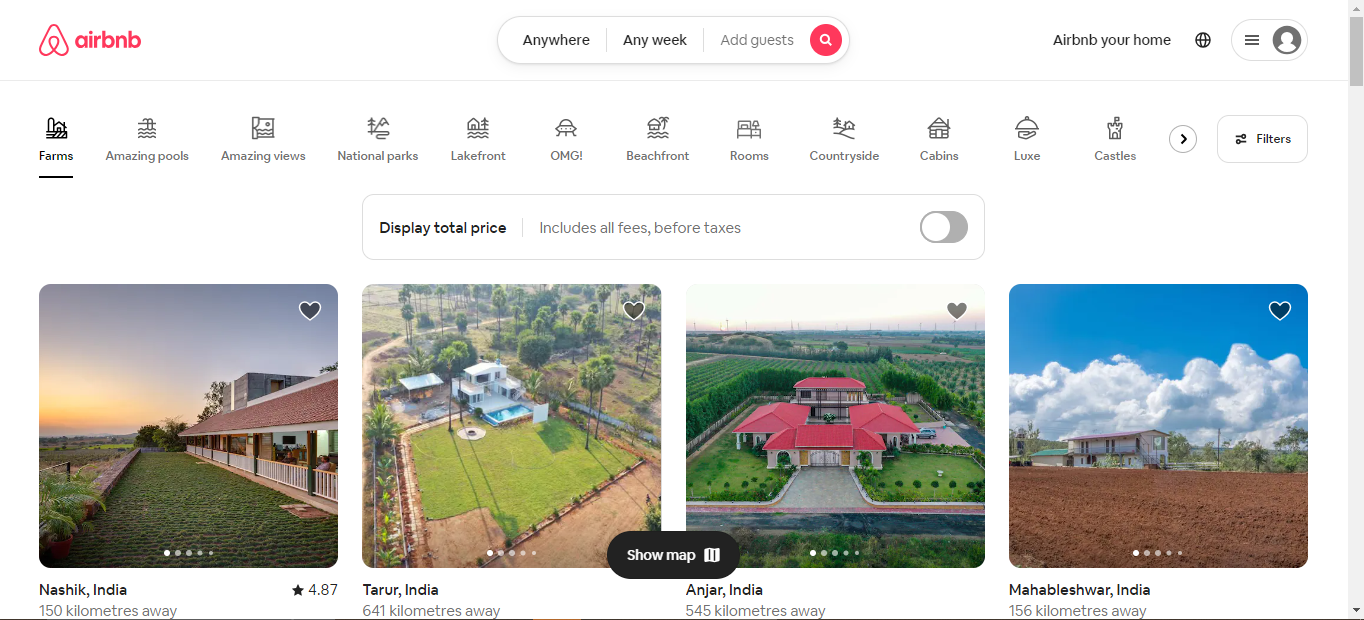
2. Airbnb

O site do Airbnb é uma aula de visuais imersivos. Imagens impressionantes de acomodações transportam os usuários para diferentes partes do mundo. O design UI do Airbnb não é apenas sobre reservas; é sobre despertar o desejo de viajar e permitir que os usuários iniciem suas jornadas de exploração.
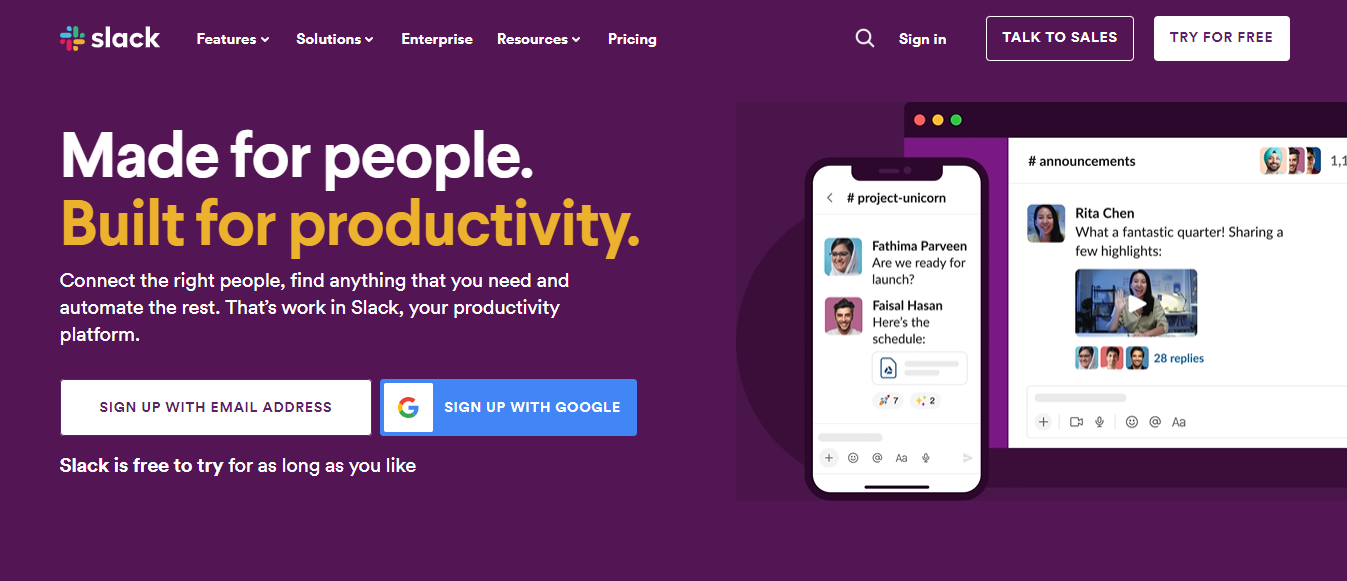
3. Slack

O Slack demonstra que ferramentas de produtividade complexas podem ser fáceis de usar. O design UI do Slack foca em simplificar a complexidade, promovendo colaborações eficientes em um mundo digital de trabalho remoto.
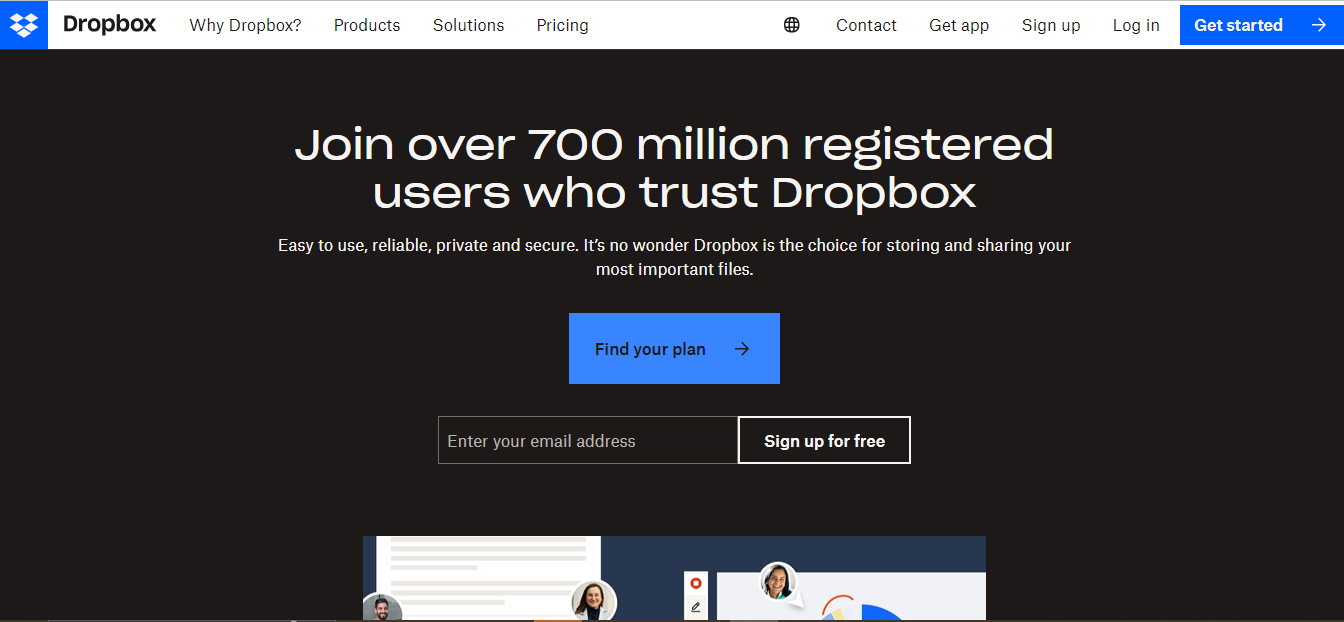
4. Dropbox

O Dropbox valoriza a clareza e simplicidade. O site usa microinterações para envolver os usuários sem sobrecarregá-los, transformando o armazenamento em nuvem em uma plataforma colaborativa.
Designs UI Inspiram e Conectam
Esses exemplos de design UI são faróis de inspiração. O design UI é uma sinfonia centrada no usuário, buscando harmonizar elementos para ressoar profundamente com o usuário. Ao embarcar no design UI, lembre-se de que você não está apenas criando interfaces; está tecendo memórias, clique por clique.








