Gerenciando estados de carregamento no React
Aprenda a usar React Loading Skeleton para otimizar a experiência de carregamento no React.

Skeletons de carregamento são espaços reservados que imitam o conteúdo sendo carregado em uma interface de usuário, proporcionando uma experiência mais amigável. Esses placeholders minimizam a frustração durante o tempo de espera, garantindo uma UI estável e visualmente suave.

Neste guia, exploramos exemplos práticos e técnicas avançadas para construir estados de carregamento usando o pacote React Loading Skeleton, além de como construir um skeleton de carregamento sem depender de bibliotecas externas.
Para começar, instale a biblioteca:
npm install react-loading-skeleton
Uma implementação básica do pacote se parece com isto:
// ... import Skeleton from 'react-loading-skeleton'; import 'react-loading-skeleton/dist/skeleton.css'; export default function Post() { const { data: post, error, isLoading } = useQuery({ /* Sua query aqui */ }); return ( {isLoading ? : post.title}
{/* Renderizar outro conteúdo aqui */} ); }
No exemplo de código, importamos o componente Skeleton do pacote React Loading Skeleton, juntamente com seu arquivo CSS para estilização. Enquanto os dados estão sendo buscados (quando isLoading é verdadeiro), um placeholder skeleton é exibido para o título. Uma vez que os dados são carregados, o título real do post é exibido.
O componente Skeleton é usado dentro do elemento sendo carregado, adaptando-se automaticamente aos estilos existentes do conteúdo.
Customizando skeletons com props do React Loading Skeleton
O React Loading Skeleton oferece diversas props para customizar a aparência, layout e comportamento dos placeholders skeleton. Confira um exemplo de como customizar os componentes Skeleton:
{isLoading ? ( ) : ()}
{isLoading ? : user.name}
{isLoading ? ( ) : ( user.email )}
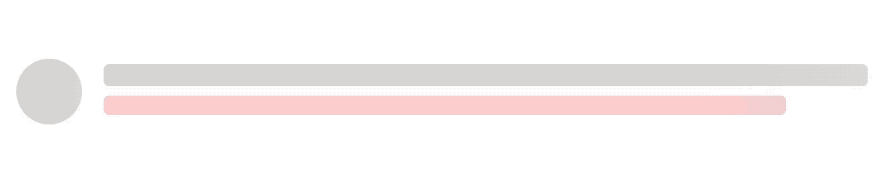
O código utiliza as props width e height (com valores em pixels ou porcentagens) para definir o tamanho dos skeletons, a prop circle para criar placeholders circulares, duration para controlar a velocidade da animação, baseColor para definir a cor de fundo padrão do skeleton, e highlightColor para definir a cor de destaque da animação.
O resultado visual simula um avatar e detalhes do usuário enquanto os dados estão sendo carregados.

Conforme avançamos, exploraremos props adicionais para recursos como renderização multi-linha, estilos personalizados e controle de animação para melhorar ainda mais a experiência de carregamento.








