Guia para Criar Design System no PowerPoint
Aprenda a criar um design system no PowerPoint com dicas práticas, superando suas limitações para apresentações profissionais.

Microsoft PowerPoint é uma ferramenta amplamente usada para criar apresentações, mas muitos designers enfrentam desafios por conta de suas limitações de design e modelos restritivos.
Embora existam ferramentas de design mais avançadas, o PowerPoint ainda é bastante usado em ambientes profissionais. Este artigo oferece técnicas práticas passo a passo para ajudar designers a criar apresentações profissionais em grande escala, mesmo com suas limitações inerentes.
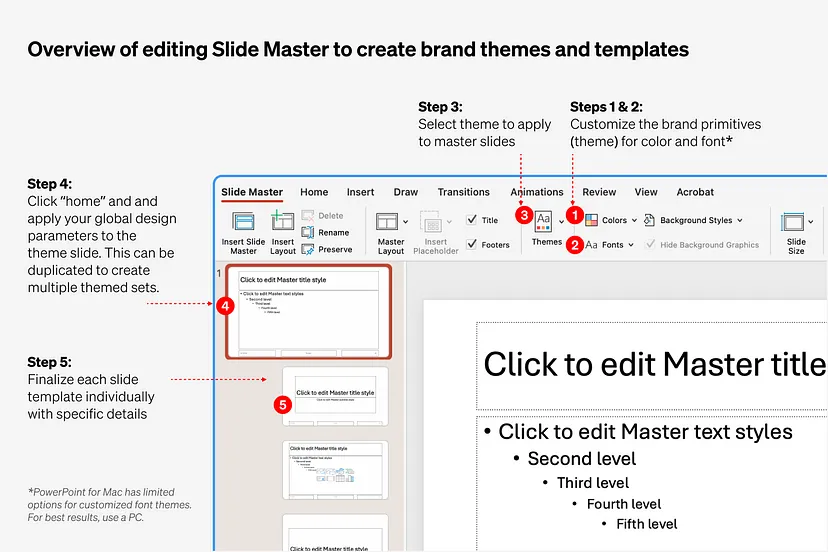
Dica 1: slides mestre
Comece pelo Slide Master para gerenciar os aspectos primitivos do sistema de design. Veja a Figura 1 abaixo.

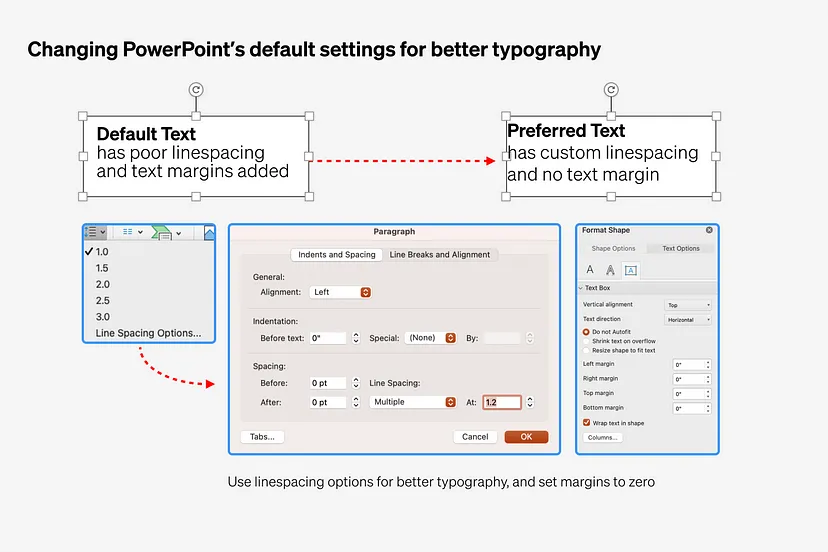
Dica 2: altere as configurações padrão de texto
Ajuste o espaçamento entre linhas e margens para melhorar a legibilidade e alinhar elementos com precisão. Veja a Figura 2 abaixo.

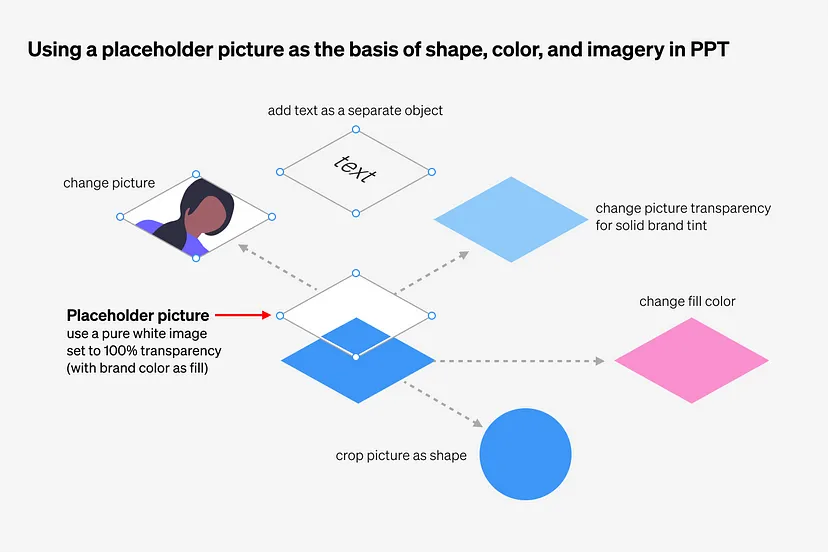
Dica 3: separe texto de formas
Use formas como imagens para ter mais controle sobre os padrões de design. Veja a Figura 3 abaixo.

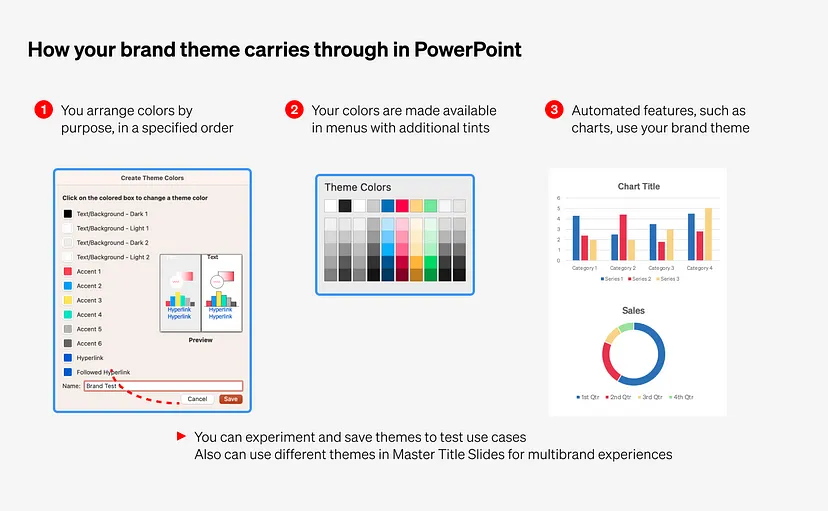
Dica 4: gerencie temas de design
Entenda como os temas do PowerPoint funcionam e como podem gerenciar identidades de marca distintas. Veja a Figura 4 abaixo.

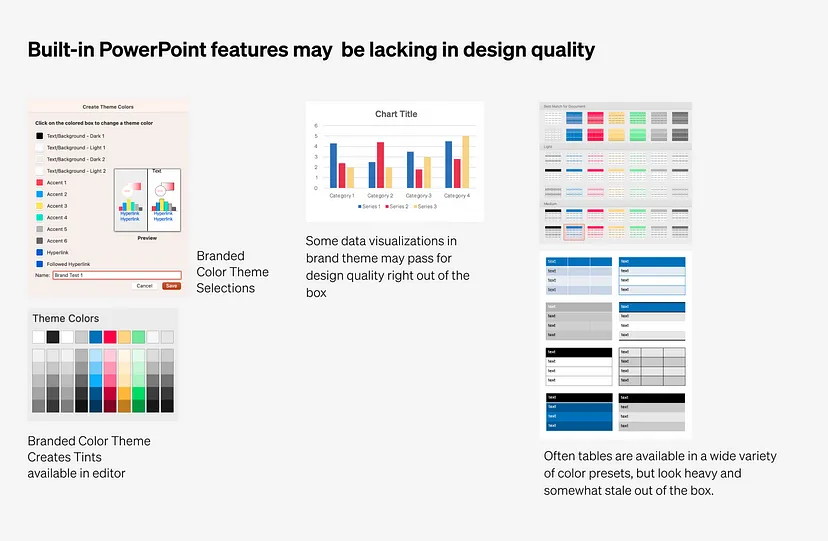
Dica 5: use recursos de design automatizados
Para resultados de design melhores, pode ser necessário abandonar a automação em favor de uma abordagem mais manual. Veja a Figura 5 abaixo.

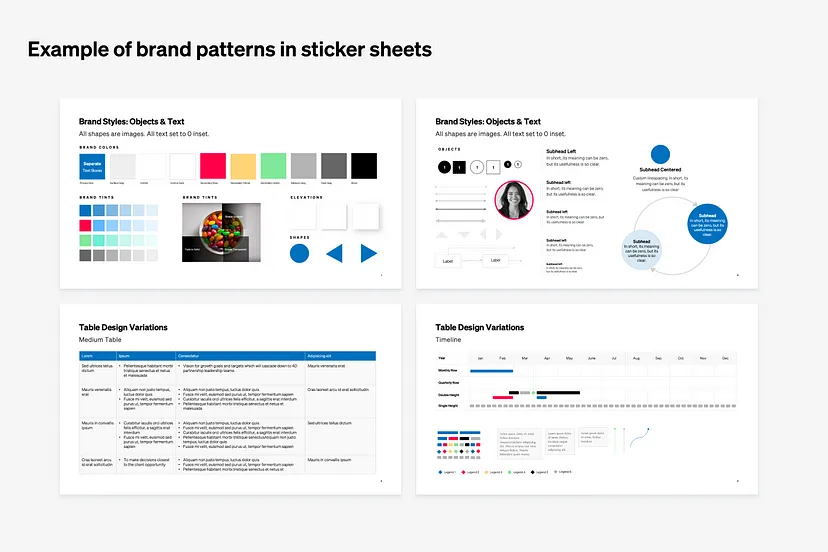
Dica 6: crie folhas de adesivos para padrões de design
Crie padrões reutilizáveis como exemplos de design em um documento separado para conteúdo de slides. Veja a Figura 6 abaixo.

Mais dicas
- Design Fora do PowerPoint: Elementos como fundos e ícones podem ser criados em ferramentas de design gráfico melhores e importados para o PowerPoint.
- Grades e Guias: Use grades e guias para alinhar elementos com mais facilidade.
- Efeitos de Animação e Transição: Use efeitos de animação e transição com moderação para adicionar interesse visual, mas evite depender deles para contar sua história.
- Exportar como Imagens ou PDF: Para compartilhar sua apresentação fora do PowerPoint, exporte-a como PDF para garantir que o design permaneça intacto.
Se sua organização precisa colaborar em documentos do PowerPoint, essas soluções alternativas podem ajudar designers a superar algumas limitações do aplicativo, gerenciar proativamente o fluxo de trabalho da equipe e, em última análise, melhorar a qualidade dos resultados.








