Melhores bibliotecas de contagem regressiva React
Descubra as principais bibliotecas de contagem regressiva React para melhorar a experiência do usuário em seus projetos.

Contadores regressivos são recursos essenciais em interfaces de usuário, utilizados para criar urgência e estimular o engajamento. Eles são especialmente úteis para coordenar eventos virtuais, organizar inscrições, agendar vendas em e-commerces e muito mais.

Neste artigo, exploramos as melhores bibliotecas de componentes de contagem regressiva do React e como criar seus próprios timers personalizados.
React Countdown
React Countdown é uma biblioteca popular no ecossistema React. Oferece uma API fácil de usar e recursos de personalização robustos, sendo versátil e confiável para contagens regressivas simples e complexas, mantendo precisão no tempo.
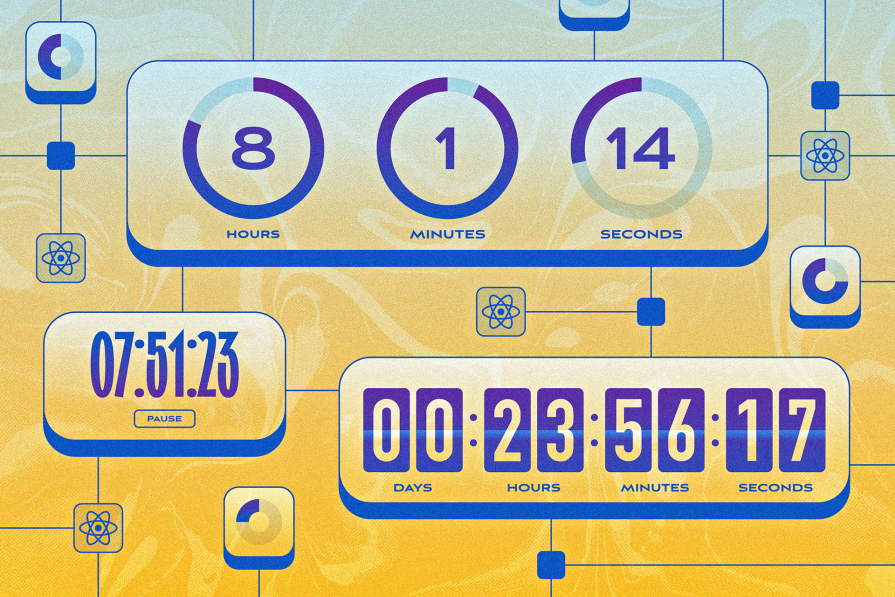
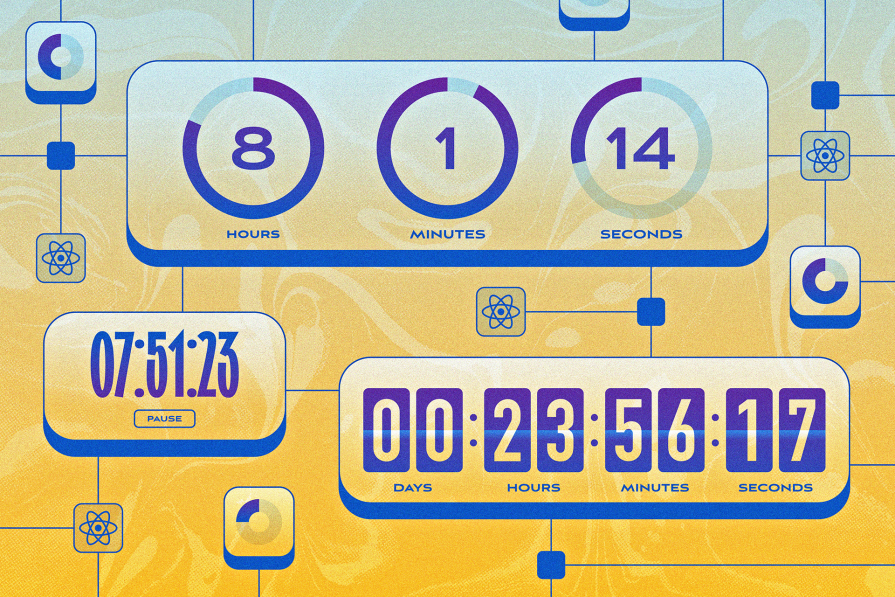
React Countdown Circle Timer
React/React Native Countdown Circle Timer é um componente leve que renderiza um timer em forma circular com animações de cor e progresso. Ideal para experiências visuais de contagem regressiva.
react-flip-clock-countdown
react-flip-clock-countdown cria um componente de contagem regressiva com animação 3D de flip-clock, tornando as contagens regressivas mais dinâmicas e atraentes visualmente.
react-timer-hook
react-timer-hook oferece uma coleção de hooks para gerenciar funcionalidades relacionadas ao tempo em componentes React, sendo flexível para interfaces customizadas.
use-timer
A biblioteca use-timer é similar ao react-timer-hook, oferecendo um hook de timer leve e fácil de usar, ideal para necessidades básicas de temporização.
Conclusão
Utilizar temporizadores de contagem regressiva em suas aplicações React pode aumentar o engajamento do usuário. Explore suas opções e escolha o melhor método para seu projeto, focando em performance, personalização e manutenção a longo prazo.








