Renderização no servidor com React Router v7
Aprenda a usar o React Router v7 para renderização no servidor e construção de apps SSR e SSG com novas funcionalidades.

React Router é uma solução popular para roteamento em SPAs, desenvolvida pela equipe do Remix. Melhorias incrementais aproximaram o React Router e o Remix em funcionalidade, levando à fusão no React Router v7. Com este lançamento, o React Router pode ser usado como uma biblioteca de roteamento ou um framework full-stack, incorporando toda a funcionalidade do Remix. Inclui também o React v19 como dependência.

Este artigo demonstra como construir uma aplicação SSR com React Router v7 criando um app de rastreamento de livros usando ferramentas como Radix Primitives, React Icons e Tailwind CSS. Conhecimento prévio de React.js, TypeScript e conceitos básicos de busca de dados como actions e loaders é útil, mas não necessário. O código-fonte do projeto final pode ser encontrado aqui.
Como configurar o framework React Router
Node.js v20 é o requisito mínimo para rodar o React Router, então certifique-se de que seu dispositivo tenha essa versão ou superior:
node --version
Em seguida, instale o framework React Router executando npm create vite. “React Router v7” está disponível como uma das opções nos templates React Vite. Selecionar essa opção o redirecionará para o CLI do framework React Router para completar a instalação.
Para isso, este tutorial irá direto ao uso do CLI do React Router. Aqui, o título do projeto exemplo é react-router-ssr.
Abra seu terminal e execute o seguinte comando:
npx create-react-router@latest react-router-ssr
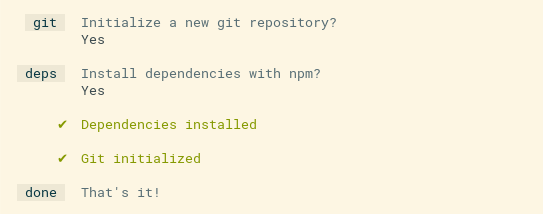
O CLI perguntará se você quer inicializar um repositório git para o projeto. Marque “sim” se você quiser isso. Ele também perguntará se você quer instalar as dependências usando npm. Aqui estão ambas as opções marcadas:

Isso criará uma pasta com o nome que você deu ao seu projeto. Mude para esse diretório, depois inicie o servidor de desenvolvimento da aplicação:
cd react-router-ssr npm run dev
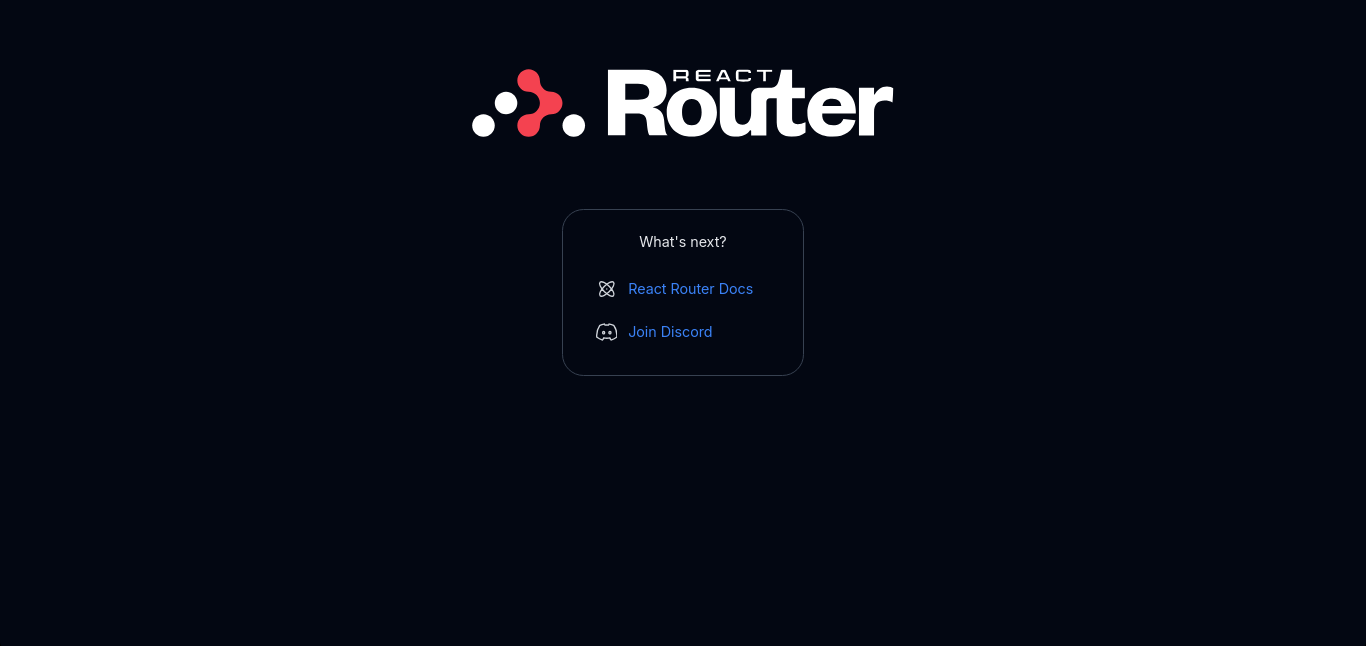
Após isso, abra seu navegador e visite a URL http://localhost:5173, onde você deverá ser recebido com uma página inicial que se parece com isso:

Com isso, você instalou com sucesso o Framework React Router.








