Sombras no Design UI: Dicas e Práticas Essenciais
Descubra como usar sombras no design UI para criar hierarquia visual, profundidade e interatividade de forma eficaz.

As sombras são essenciais para elevar a aparência de um design, proporcionando profundidade e hierarquia visual, tornando a interface mais realista e intuitiva. Este artigo explora os tipos de sombras, técnicas para aplicá-las de forma elegante e como criá-las no Figma com plugins.

Casos de uso de sombras no design UI
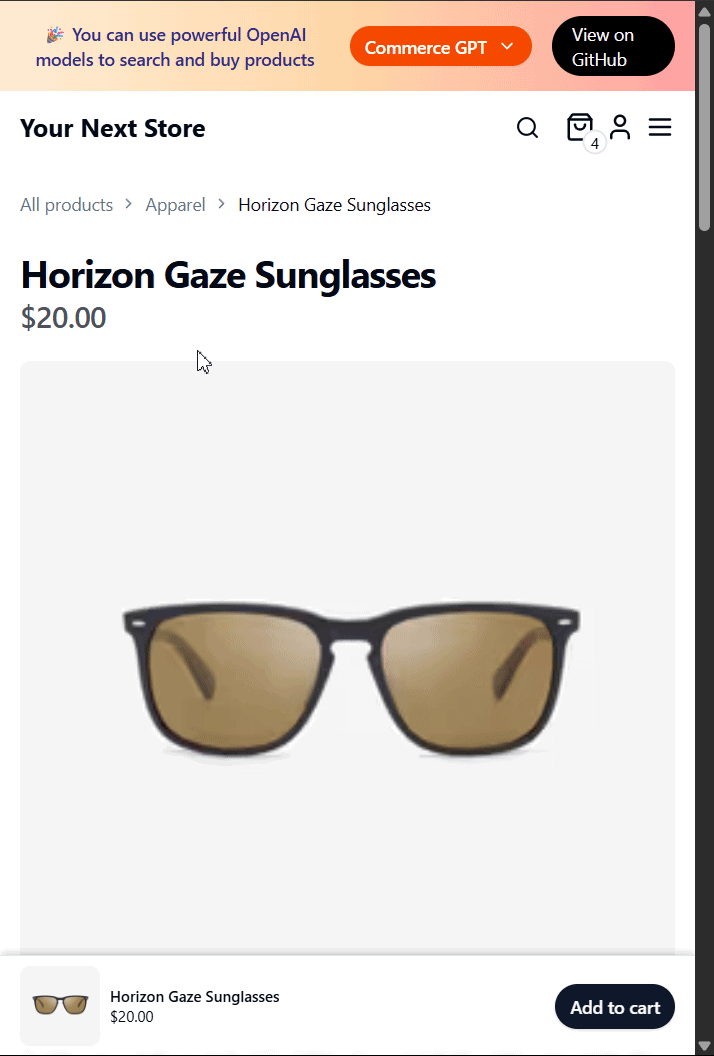
No design UI, sombras são mais que decoração. Elas estabelecem hierarquia visual, transmitem profundidade e melhoram interações do usuário. Um exemplo é o uso em lojas virtuais para destacar componentes clicáveis, criando uma sensação de elevação e separação do fundo.

Tipos de sombras no design UI
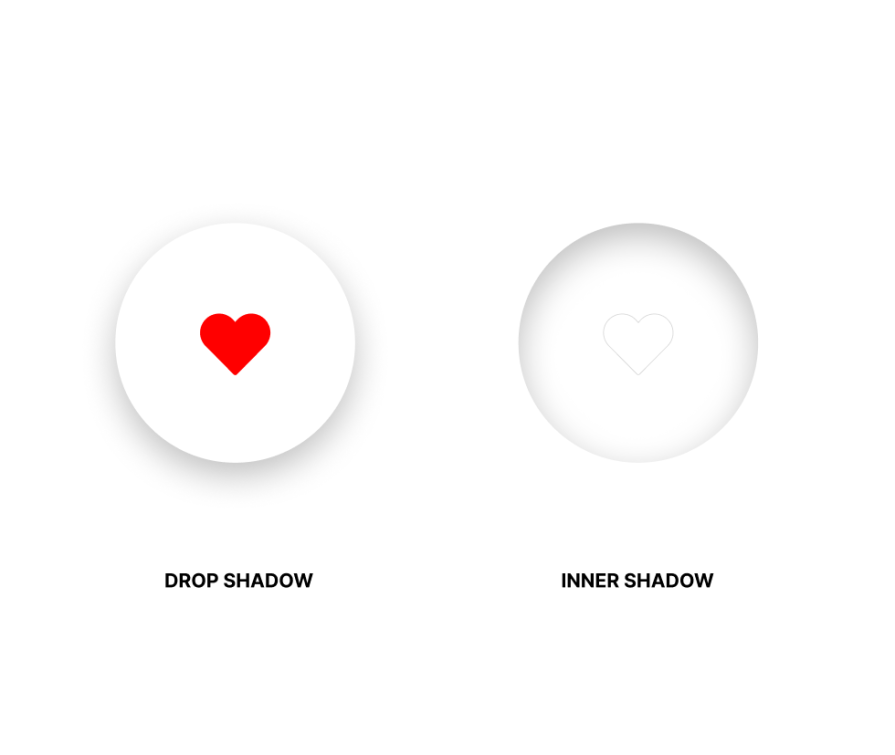
Existem principalmente dois tipos de sombras no design UI: sombra projetada e interna. Este artigo foca nas sombras projetadas, que criam a ilusão de elevação, destacando elementos do fundo.

Princípios básicos para usar sombras eficazmente
Para usar sombras eficazmente, é importante saber o que se pretende alcançar. Sombras criam profundidade, estabelecem hierarquia visual e indicam interatividade. Prefira sombras sutis e mantenha consistência nas direções e cores das sombras em relação à superfície.
Evitar erros comuns
- Não sobrecarregue a tela com sombras exageradas.
- Adapte a cor da sombra ao contexto da superfície.
- Respeite a hierarquia visual ao aplicar profundidade.
Como usar sombras no Figma
Você pode encontrar sombras no Figma na seção de efeitos. Ajuste as propriedades de posição, desfoque e expansão para criar sombras realistas.
Conclusão
As sombras desempenham um papel crucial no aprimoramento visual dos elementos de uma interface. Quando aplicadas estrategicamente, elas criam profundidade e hierarquia visual, contribuindo para uma interface mais realista e intuitiva.








