T-layouts: Melhore o design web responsivo
Descubra como o T-layout aprimora a navegação móvel e responsiva, oferecendo uma experiência de usuário mais fluida.

Imagine navegar por um site sem precisar rolar até o topo para usar os controles de navegação. É exatamente isso que o design T-layout oferece, mantendo a navegação sempre acessível para uma experiência mais fluida.

Vamos explorar como essa abordagem simples e eficaz molda a interação com sites voltados para dispositivos móveis. O T-layout possui uma seção horizontal fixa (normalmente um cabeçalho ou barra de navegação) e uma seção vertical (geralmente a área principal de conteúdo, que é rolável).
O que é o design T‑layout?
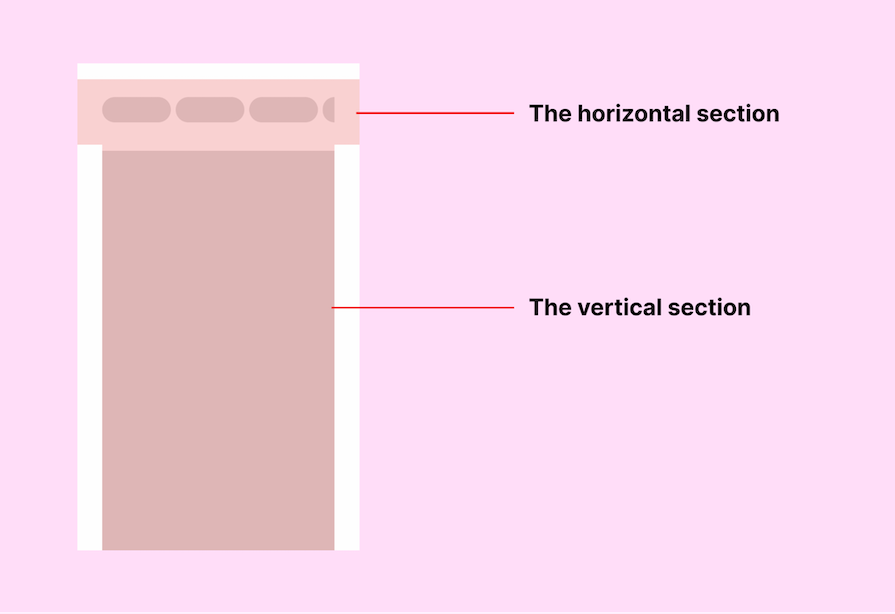
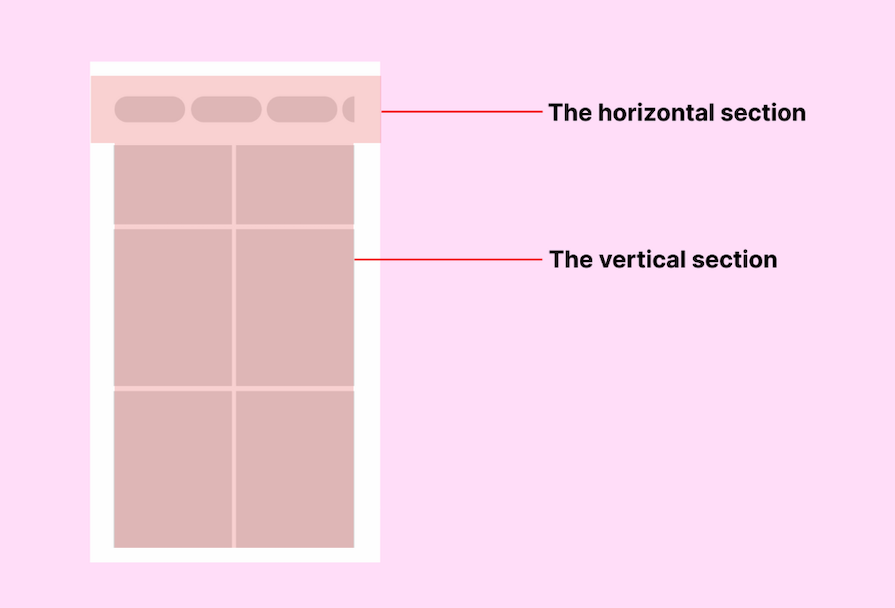
O T-layout é uma estrutura de design para aplicações web, especialmente em dispositivos móveis. Consiste em uma seção horizontal (topo do ‘T’) e uma seção vertical (tronco do ‘T’).

A seção horizontal está no topo e é usada para navegação. A seção vertical contém o conteúdo principal.
Características do T-layout
O que define um T-layout é a seção horizontal fixa. Se removida, a estrutura perde a forma de ‘T’.

O T-layout pode ser invertido, com a seção horizontal posicionada na parte inferior da tela, melhorando a acessibilidade móvel ao facilitar o uso com uma mão.
Como o T-layout difere de um layout UI tradicional
Em layouts tradicionais, a navegação desaparece ao rolar a página, exigindo que o usuário volte ao topo para acessá-la novamente. O T-layout mantém a navegação fixa, melhorando a eficiência.
Estudos de caso: Sites usando o T-layout
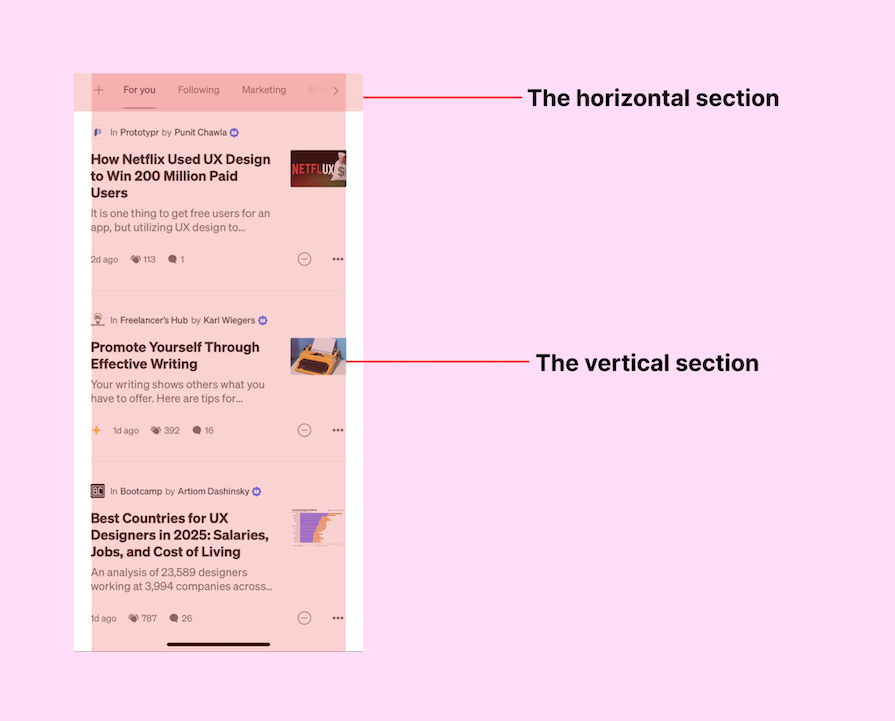
Medium
No site móvel do Medium, a barra de navegação permanece visível durante a rolagem, facilitando a navegação sem necessidade de voltar ao topo.

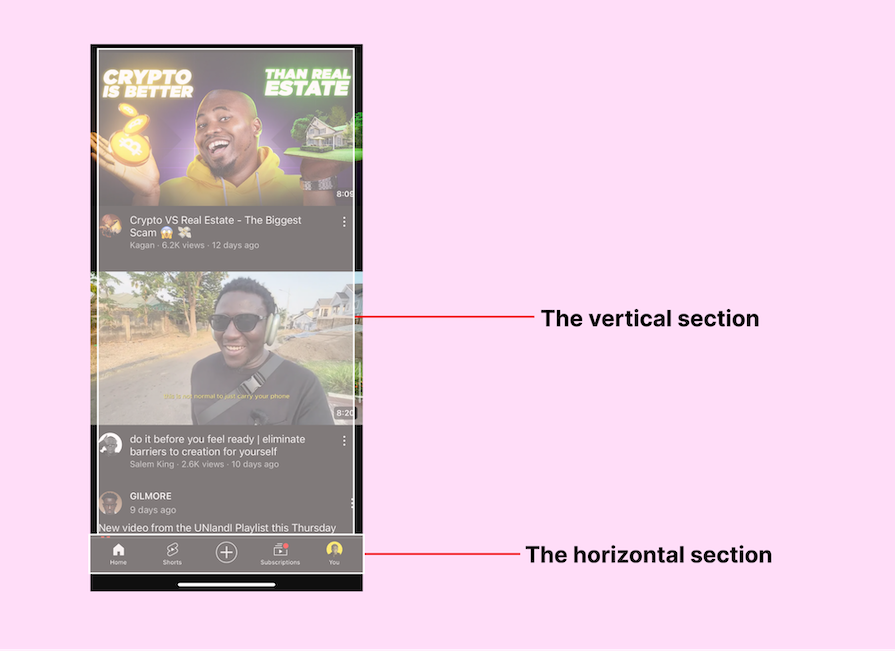
YouTube (móvel)
A interface do YouTube no aplicativo móvel segue um T-layout invertido, fixando os controles de navegação na parte inferior, tornando o design mais acessível.

Benefícios dos T-layouts
1. Navegação mais rápida e intuitiva
O T-layout mantém a navegação fixa, permitindo que os usuários alternem entre seções sem perder o contexto.
2. Melhor usabilidade móvel (design amigável para o polegar)
O T-layout melhora a usabilidade, alinhando-se aos movimentos naturais do polegar, especialmente em designs voltados para dispositivos móveis.
3. Carga cognitiva reduzida (decisões mais fáceis)
O T-layout separa claramente navegação e conteúdo, reduzindo a sobrecarga visual e facilitando a interação dos usuários.
Conclusão
O design T-layout, quando bem implementado, facilita a navegação, melhora a usabilidade em dispositivos móveis e reduz a carga cognitiva. Embora nem todos os sites precisem de um T-layout, ele é especialmente benéfico para plataformas com conteúdo abundante ou aplicativos móveis, tornando a experiência mais simples e envolvente.








