Uizard Autodesigner 2.0: Criação Rápida de Wireframes
Descubra como o Uizard Autodesigner 2.0 agiliza a criação de wireframes com IA. Economize tempo e colabore eficientemente.

Se você é um designer buscando acelerar seu processo de design, geradores de wireframes impulsionados por IA podem ser a solução ideal. Essas ferramentas poderosas simplificam as etapas iniciais do design de interfaces, mudando a maneira como você comunica ideias.

Uizard Autodesigner 2.0 é um desses geradores que utiliza IA para criar wireframes em segundos. Com um simples comando de texto, você pode economizar horas de esboços manuais e muita troca de mensagens entre membros da equipe.
Desde o lançamento da primeira versão do Autodesigner em 2023, a Uizard continuou a evoluir. A versão mais recente, Autodesigner 2.0, disponível no plano pro, oferece ferramentas avançadas como sugestões de UI mais inteligentes, edição de componentes e capacidades de revisão de design.
Passo 1: Crie uma conta na Uizard

Para criar uma conta na Uizard, acesse a página inicial do Uizard Autodesigner. Clique no botão “Cadastre-se gratuitamente” e siga as etapas para completar sua inscrição. Após configurar, você pode atualizar sua conta para um plano pago para acessar o Autodesigner 2.0.
Passo 2: Atualize para um plano pago para acessar o Autodesigner 2.0
Para atualizar sua conta, vá até a página de Cobrança clicando no nome do seu perfil e selecionando Cobrança no menu.
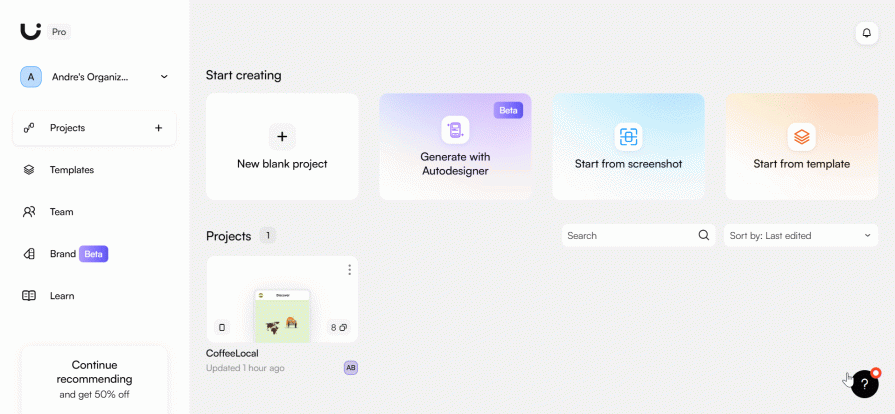
Passo 3: Inicie um novo projeto no Autodesigner

- Acesse a página de Projetos e selecione “Gerar com Autodesigner”
- Escolha o dispositivo para o qual deseja projetar: móvel, tablet ou web
- Descreva brevemente o que deseja criar e clique em “Continuar”. Exemplo: um site simples para uma cafeteria local.
- Escolha um estilo como inspiração e clique em “Gerar meu projeto”
Passo 4: Modifique seus designs na Uizard
Enquanto estiver no modo de mockup, você pode modificar seus designs manualmente ou com a ajuda da IA, ajustando propriedades como layout, texto, alinhamento ou estilo.
Passo 5: Compartilhe seu projeto com sua equipe para colaboração em tempo real
Após finalizar seus wireframes, exporte o projeto e convide membros da equipe para colaborar em tempo real. Clique no botão Compartilhar no canto superior direito da interface da Uizard.
E é isso! Assim, o Uizard Autodesigner 2.0 ajuda a transformar seu conceito de design de uma ideia simples em wireframes tangíveis para colaboração.








