UX Simples Demais Torna Seu Produto Entediante?
Descubra como o excesso de simplicidade no UX pode afetar o engajamento e a satisfação do usuário.

“Simples, limpo e sem esforço” — esse mantra do design de UX tem sido amplamente adotado. A simplicidade torna produtos digitais mais fáceis de usar, mais rápidos e intuitivos. No entanto, ao longo do tempo, simplicidade passou a ser confundida com monotonia.

Imagine uma criança de 8 anos. Se os pais continuarem a fazer tudo por ela, ela não desenvolverá autonomia. O mesmo se aplica ao UX. Interfaces simplificadas em excesso não preparam o usuário para desafios.
A simplicidade é importante, mas ao exagerar, podemos perder o engajamento emocional e o significado do produto. Ao integrar IA em mais experiências, corremos o risco de diminuir a conexão emocional dos usuários.

Há um equilíbrio entre UX simples demais, que pode ser entediante, e UX complexo demais. Vamos explorar como encontrar esse equilíbrio para criar interfaces engajantes e intuitivas.
Por que a simplicidade é o padrão de UX
O design de UX é conhecido por simplificar processos complexos em experiências fáceis e intuitivas. Designers são aconselhados a “simplificar, simplificar, simplificar”, o que envolve reduzir etapas, cliques e a desordem geral na interface.
Vamos entender algumas razões para essa mentalidade.
- Minimalismo e mobile-first — Com a popularização dos celulares, tornou-se crítico priorizar apenas o conteúdo essencial para caber nas pequenas telas, promovendo o minimalismo no design de interface.
- Otimização de velocidade — Usuários esperam que páginas carreguem rapidamente. Designs mais simples ajudam a melhorar o desempenho e o tempo de carregamento.
- Comportamento do usuário — Interfaces simplificadas podem reduzir a carga cognitiva do usuário, aumentando sua eficiência e satisfação.

Onde o design de UX simples falha
Embora o design simples permita uma abordagem mobile-first e otimize o desempenho, há momentos em que afeta negativamente a usabilidade e o engajamento do usuário. Vamos entender melhor os custos cognitivos ocultos e as consequências emocionais do UX simplificado em excesso.

Consequências emocionais
UX simples demais sacrifica a habilidade do usuário de pensar criticamente e ser autônomo, além de criar tédio. Interfaces sem caráter podem levar os usuários a buscar produtos concorrentes que ofereçam mais energia e unicidade.
Os usuários esperam momentos de surpresa e prazer. Sem isso, eles não se envolvem com a experiência ou conseguem diferenciá-la de outros produtos.
Exemplos de UX simples, mas deficiente
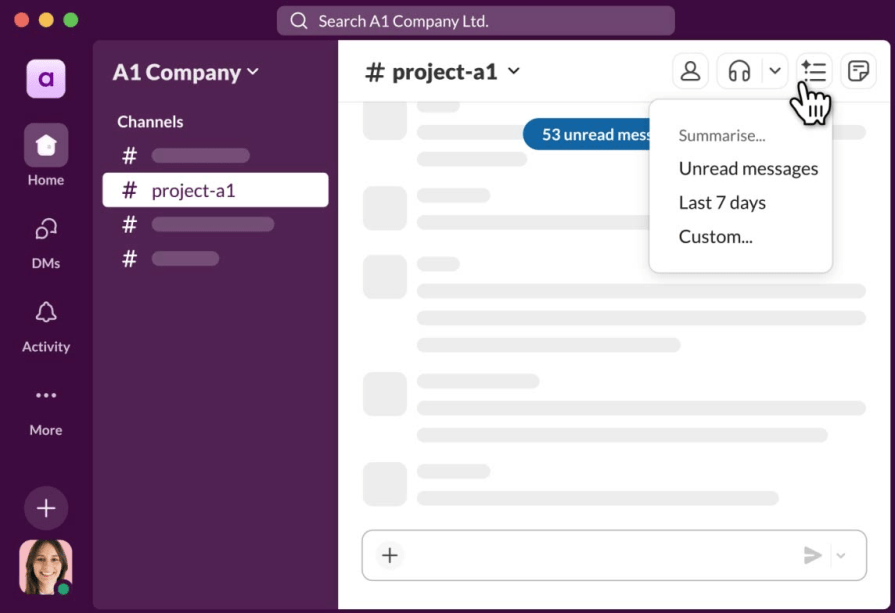
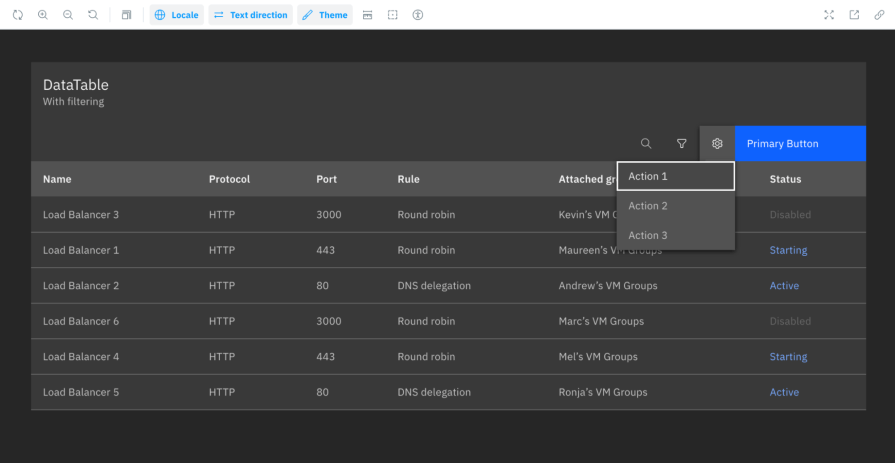
Menus de transbordamento ocultos
Para desorganizar interfaces, ações de navegação podem ser escondidas em menus de transbordamento. Isso simplifica a interface, mas pode dificultar a localização de ações específicas.

Design de UI plano
Popularizado por Apple e Google, o design de UI plano trocou texturas e sombras por cores sólidas e ícones minimalistas. Apesar de modernizar interfaces, reduziu as indicações visuais necessárias para discernir o que é interativo do que não é.
Formulários de avanço automático
Formulários que avançam automaticamente após uma seleção podem acelerar o processo, mas impedem que o usuário revise respostas ou volte para etapas anteriores.
Equilibrando facilidade com substância
A simplicidade sempre será um princípio fundamental do design de UX; no entanto, a simplificação excessiva pode impedir que os usuários pensem criticamente e se envolvam emocionalmente com um produto.
Esclareça sem apagar o significado
Remover conteúdo para aumentar a simplicidade pode remover contexto. Menos conteúdo pode exigir mais esforço do usuário para entender a interface.
Crie uma experiência em camadas
Ofereça informações primárias ao usuário e revele informações secundárias à medida que ele avança, criando uma experiência progressiva.
Adicione momentos intencionais de personalidade de marca
Produtos SaaS muitas vezes parecem semelhantes. Introduza micro-interações e estilo minimalista expressivo para criar uma conexão emocional com os usuários.
Conclusão
Como designers, não devemos tratar nossos usuários como crianças que não conseguem amarrar os próprios sapatos. Simplificar demais as interfaces prejudica a experiência do usuário e o produto como um todo.
É necessário encontrar um equilíbrio entre criar produtos fáceis de entender e limpos, mas que não sejam entediantes e estagnados.
Existem maneiras de equilibrar facilidade e clareza com caráter e riqueza, evitando o tédio e a confusão do usuário. Você pode clarificar a interface sem perder significado e incorporar momentos de personalidade de marca.








