Vantagens e desafios dos standups assíncronos
Descubra os prós e contras dos standups assíncronos e se essa prática é ideal para sua equipe.

As reuniões diárias, conhecidas como standups, são fundamentais no desenvolvimento de software. No entanto, elas podem consumir muito tempo. Uma alternativa é o standup assíncrono, onde as atualizações são feitas em um canal específico, permitindo colaboração mais direcionada.

Experimentos com standups assíncronos mostraram aumento de produtividade e relevância nas atualizações, mas também desafios como ruído nas atualizações e diminuição do moral da equipe devido à falta de interação humana.
Como funcionam os standups assíncronos
No standup assíncrono, as atualizações são feitas em um canal dedicado, mencionando pessoas relevantes quando necessário. A colaboração ocorre apenas entre aqueles que precisam resolver o problema, sem envolver toda a equipe.
Os horários para enviar atualizações variam, mas optamos por um período entre 9 e 11 da manhã.
Conclusões após um experimento
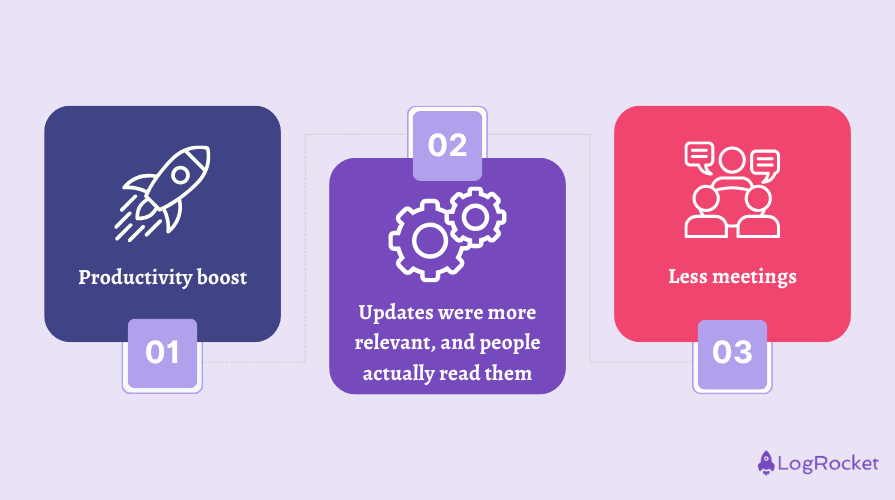
Durante seis semanas, a maioria das reuniões diárias foi substituída por standups assíncronos, resultando em um aumento de 10% na produtividade. No entanto, desafios surgiram, como o aumento do tempo para resolver problemas e a diminuição do moral da equipe.

Desafios dos standups assíncronos
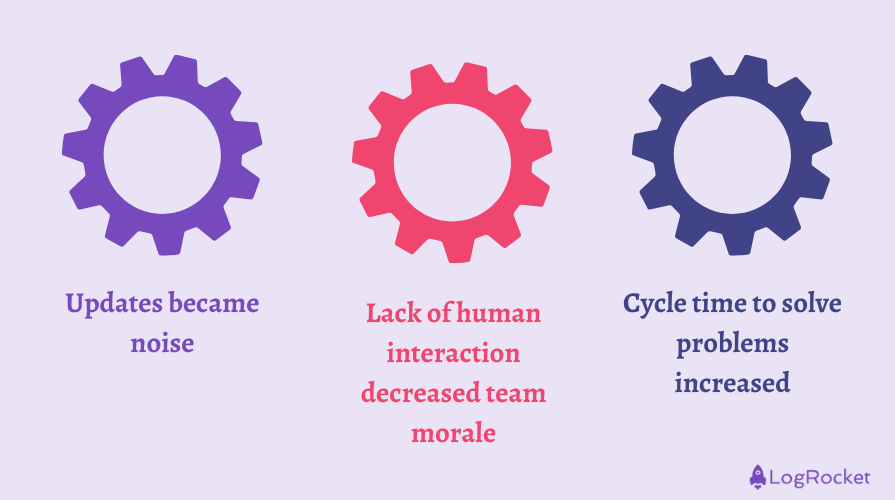
Ao longo do tempo, as atualizações se tornaram ruído, e o tempo para resolver problemas aumentou. A interação humana também diminuiu, afetando o moral da equipe.

Encontrando o equilíbrio
Uma solução intermediária foi realizar reuniões diárias às segundas e quintas, com atualizações assíncronas nos outros dias. Isso melhorou a moral da equipe e a velocidade para resolver problemas.
Em geral, a comunicação assíncrona pode ser eficiente, mas é importante equilibrar com interações presenciais, dependendo do contexto da equipe.








